1:表格里有四列:折扣率、成交价、数量、金额。每改变一项,其他三项会改变。 刊例价不能被更改。
<el-table-column prop="packageListPrice"
:min-width="50"
label="刊例价">
</el-table-column>
<el-table-column :min-width="80"
label="折扣率%">
<template slot-scope="scope">
<el-input size="mini"
type="number"
class="contractInput"
max=100
min=0
step=1
:disabled="scope.row.isGive === 1 || scope.row.initialOrderClassId === 9999"
placeholder="请输入折扣"
@change="math('sellDiscount', scope.row)"
v-model.number="scope.row.sellDiscount">
</el-input>
</template>
</el-table-column>
<el-table-column :min-width="80"
label="成交价">
<template slot-scope="scope">
<el-input size="mini"
type="number"
class="contractInput"
min=0
step=0.01
:disabled="scope.row.isGive === 1 || scope.row.initialOrderClassId === 9999"
placeholder="请输入成交价"
@change="math('sellUnitPrice', scope.row)"
v-model.number="scope.row.sellUnitPrice">
</el-input>
</template>
</el-table-column>
<el-table-column :min-width="60"
label="数量">
<template slot-scope="scope">
<el-input size="mini"
type="number"
class="contractInput"
min=0
step=1
:disabled="true"
@keydown.native="channelInputLimit"
@paste.stop.prevent.native
placeholder="请输入数量"
@change="math('sellCount', scope.row)"
v-model.number="scope.row.sellCount">
</el-input>
</template>
</el-table-column>
<el-table-column :min-width="80"
label="金额">
<template slot-scope="scope">
<el-input size="mini"
type="number"
class="contractInput"
min=0
step=0.01
:disabled="scope.row.isGive === 1 || scope.row.initialOrderClassId === 9999"
placeholder="请输入金额"
@change="math('sellAmount', scope.row)"
v-model.number="scope.row.sellAmount">
</el-input>
</template>
</el-table-column>
上面是dom表格代码,v-model连接数据,@change 方法 改变其他的三项,传两个参数,第一个参数是此列的属性值,第二个参数是当前行的数据。
//改变折扣率、成交价、数量、金额
math (name, row) {
const math = {
//折扣率改变 ,成交价和金额改变
sellDiscount (obj) {
obj.sellDiscount = obj.sellDiscount.length === 0 ? 0 : obj.sellDiscount
if (obj.prodListPrice === 0 || obj.packageListPrice === 0) {
obj.sellUnitPrice = 0
obj.sellAmount = 0
obj.sellDiscount = 100
return
}
// 成交价=刊例价*折扣率
obj.sellUnitPrice = Math.round(((obj.prodListPrice || obj.packageListPrice) * (obj.sellDiscount / 100)) * 100) / 100
// 金额=成交价*数量
obj.sellAmount = Math.round((obj.sellUnitPrice * obj.sellCount) * 100) / 100
},
//成交价改变, 折扣率和金额改变
sellUnitPrice (obj) {
obj.sellUnitPrice = obj.sellUnitPrice.length === 0 ? 0 : obj.sellUnitPrice
if (obj.prodListPrice !== 0) {
//折扣率= 成交价/刊例价
obj.sellDiscount = Math.round((obj.sellUnitPrice / (obj.prodListPrice || obj.packageListPrice)) * 100) || 0
}
// 金额=成交价*数量
obj.sellAmount = Math.round((obj.sellUnitPrice * obj.sellCount) * 100) / 100
},
//数量改变 金额改变
sellCount (obj, that) {
obj.sellCount = obj.sellCount.length === 0 ? 0 : obj.sellCount
//金额=数量*成交价
obj.sellAmount = Math.round((obj.sellUnitPrice * obj.sellCount) * 100) / 100
//如果是混合套餐
if (obj.initialOrderClassId === 9999) {
//改变子级的数量
let orderProductList = obj.orderProductList || []
orderProductList.length && orderProductList.forEach(item => {
item.sellCount = item.firstCount * obj.sellCount
})
}
},
//金额改变 成交价和折扣率改变
sellAmount (obj) {
obj.sellAmount = obj.sellAmount.length === 0 ? 0 : obj.sellAmount
//成交价= 金额/数量
obj.sellUnitPrice = Math.round((obj.sellAmount / obj.sellCount) * 100) / 100 || 0
//折扣率= 成交价/刊例价
if (obj.prodListPrice || obj.packageListPrice) {
obj.sellDiscount = Math.round((obj.sellUnitPrice / (obj.prodListPrice || obj.packageListPrice)) * 100) || 0
}
},
}
math[name](row, this)
setTimeout(() => {
this.changeMoney()
})
},
虽然数量 表格里写了 type="number" step=1 但低版本浏览器中仍可以输入字母 小数点,解决方法如下
<el-table-column :min-width="60"
label="数量">
<template slot-scope="scope">
<el-input size="mini"
type="number"
class="contractInput"
min=0
step=1
:disabled="true"
@keydown.native="channelInputLimit"
@paste.stop.prevent.native
placeholder="请输入数量"
@change="math('sellCount', scope.row)"
v-model.number="scope.row.sellCount">
</el-input>
</template>
</el-table-column>
channelInputLimit (e) {
let key = e.key
// 不允许输入'e'和'.'
if (key === 'e' || key === '.') {
e.returnValue = false
return false
}
return true
}
禁止粘贴的代码
@paste.stop.prevent.native
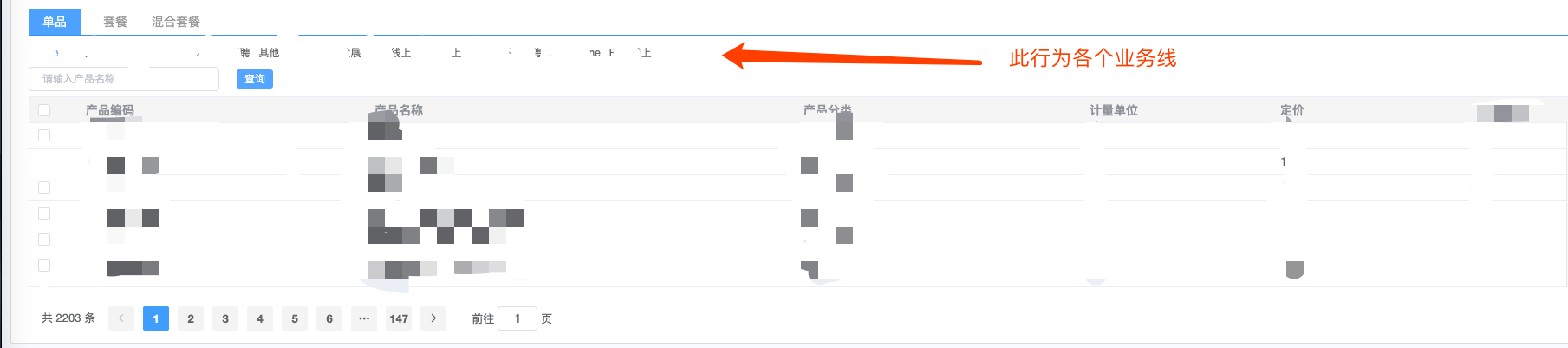
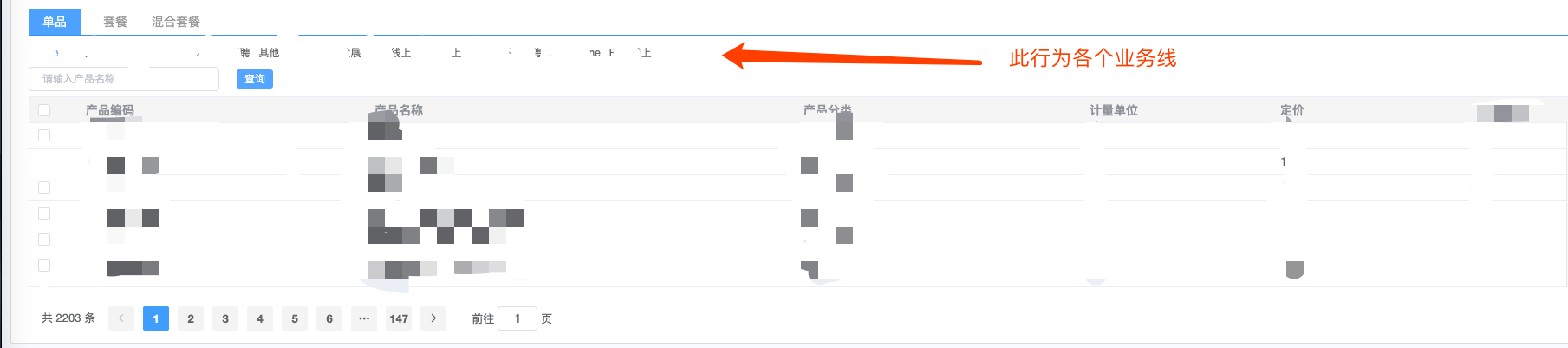
表格记忆勾选
这个表格,按单品、套餐、按业务线查询,每个单品或者套餐下面都有很多业务线,来回切换单品或者业务线勾选时,需要将勾选的记忆起来,最后一起提交。

//每次因为切换单品、套餐,或者刷新页码,或者点击查询,或者切换业务线,引起的查询单品表格时,将此时的表格中,已经勾选的数据保存起来
updateOrderList (val) {
let orderList = this.creatOrderList || []
const orderClassId = this.singleOrPackage !== 'blendPackage' ? (val || this.allHeader[this.headerIndex]['0']) : 9999// 订单类型,业务线Id
let orderArr = orderList.filter(item => item.orderClassId === orderClassId) || []
let orderObj = orderArr[0] || {} // 每个业务线是一个对象
let compProductIdList = orderObj.compProductIdList || [] // 此业务线下的单品表格数据
let compPackageIdList = orderObj.compPackageIdList || [] // 此业务线下的套餐表格数据
if (this.singleOrPackage === 'single') {
// const proIdArr = compProductIdList.map(itemList => itemList.prodId)
this.multipleSingleSelection.forEach((item, index) => {
//总的选中的数据,如果这次选中的没在里面,就添加进去
if (!compProductIdList.includes(item.id)) {
compProductIdList.push(item.id)
}
})
//当前表格的数据减去已勾选的数据 等于 未选中的数据,如果总的选中的数据里 有未勾选的,就去掉
const tableIds = this.singleTableData.map(item => item.id)
const checkIds = this.multipleSingleSelection.map(item => item.id)
let notCheckId = []
tableIds.forEach(id => {
if (!checkIds.includes(id)) {
notCheckId.push(id)
}
})
let length = compProductIdList.length
while (length--) {
if (notCheckId.includes(compProductIdList[length])) {
compProductIdList.splice(length, 1)
}
}
if (orderArr.length) {
orderObj.compProductIdList = compProductIdList
} else {
orderObj = {
orderClassId,
compProductIdList
}
orderList.push(orderObj)
}
} else if (this.singleOrPackage === 'package' || this.singleOrPackage === 'blendPackage') {
// const pacIdArr = compPackageIdList.map(itemList => itemList.packageId)
this.multiplePackageSelection.forEach((item, index) => {
//总的选中的数据,如果这次选中的没在里面,就添加进去
if (!compPackageIdList.includes(item.id)) {
compPackageIdList.push(item.id)
}
})
//当前表格的数据减去已勾选的数据 等于 未选中的数据,如果总的选中的数据里 有未勾选的,就去掉
const tableIds = this.packageTableData.map(item => item.id)
const checkIds = this.multiplePackageSelection.map(item => item.id)
let notCheckId = []
tableIds.forEach(id => {
if (!checkIds.includes(id)) {
notCheckId.push(id)
}
})
let length = compPackageIdList.length
while (length--) {
if (notCheckId.includes(compPackageIdList[length])) {
compPackageIdList.splice(length, 1)
}
}
if (orderArr.length) {
orderObj.compPackageIdList = compPackageIdList
} else {
orderObj = {
orderClassId,
compPackageIdList
}
orderList.push(orderObj)
}
}
let orderLength = orderList.length
while (orderLength--) {
if ((!orderList[orderLength].compProductIdList || !orderList[orderLength].compProductIdList.length) && (!orderList[orderLength].compPackageIdList || !orderList[orderLength].compPackageIdList.length)) {
orderList.splice(orderLength, 1)
}
}
console.log(orderList)
this.setCreatOrderList(orderList)
},
每次查询完毕之后, 还要检查表格,如果之前有勾选, 就将其选中
//每次查询表格后,进行检查,如果此页之前有勾选的行,将其选中
tableCheck () {
const orderClassId = this.singleOrPackage !== 'blendPackage' ? this.allHeader[this.headerIndex]['0'] : 9999// 订单类型,业务线Id
let orderArr = this.creatOrderList.filter(item => item.orderClassId === orderClassId) || []
if (orderArr.length) { //如果此业务线之前有勾选的数据
if (this.singleOrPackage === 'single') {
this.singleTableData.forEach((item, index) => {
if ((orderArr[0].compProductIdList || []).includes(item.id)) {
this.$refs.multipleSingleTable.toggleRowSelection(item)
}
})
} else if (this.singleOrPackage === 'package' || this.singleOrPackage === 'blendPackage') {
this.packageTableData.forEach((item, index) => {
if ((orderArr[0].compPackageIdList || []).includes(item.id)) {
this.$refs.multiplePackageTable.toggleRowSelection(item)
}
})
}
}
}
点击左侧的索引,滚动至对应的表格
这部分就不贴代码了,很简单,大概记录下,大意为,
自然月
点击赠送 将结束时间设置为 3个自然月后 可以通过插件moment.js计算
row.endDate = moment(arr).add(3, 'months').subtract(1, 'days').format('YYYY-MM-DD')