<style type="text/css">
.div{
140px;
height: 280px;
border-radius: 100%;
border: 2px solid black;
border-left: 140px solid black;
position: relative;
}

.divone{
position: absolute;
right: 50%;
top:0;
40px;
height: 40px;
border-radius: 100%;
background: black;
border: 50px solid #fff;
}
.divtwo{
position: absolute;
right: 50%;
bottom: 0;
40px;
height: 40px;
border-radius: 100%;
background: #fff;
border: 50px solid black;
}

最后定位到相对性的地方去

</style>
</head>
<body>
<div class="div">
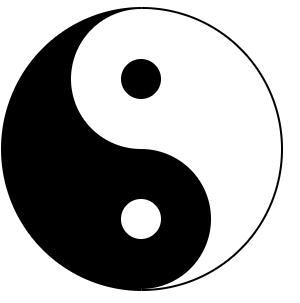
<div class="divone"></div>
<div class="divtwo"></div>
</div>