1、jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。
2、jQuery 入口函数:$( document ) . ready(function( ){ } );可以简写为$(function(){})
css样式:
(1)单个样式:$("p").css("background-color","yellow");
(2)多个样式:$("p").css({"background-color":"yellow","font-size":"200%"});
3、选择器
(1)基本选择器
----------------id选择器:#id $("#lastname") id="lastname" 的元素
----------------.class $(".intro") 所有 class="intro" 的元素
-----------------$("*") 所有元素
-----------------$('span,#two'); //组合选择器,选择span元素和id为two的元素-
-----------------$(this) 选择当前的html元素
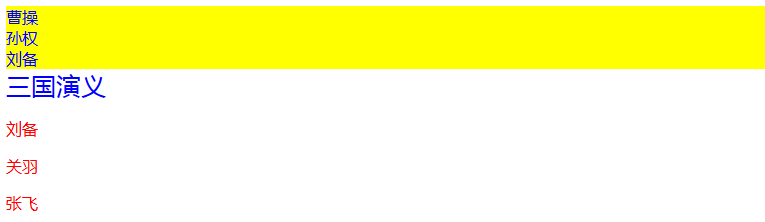
<div id="a">曹操</div>
<div id="b">孙权</div>
<div id="c">刘备</div>
<div class="san">三国演义</div>
<p>刘备</p>
<p>关羽</p>
<p>张飞</p>
<button onclick="aa()">点击</button>
<div id="1111">
<p>我是三结义</p>
</div>
<div id="2222">
<p>我是西游记</p>
</div>
<input type="text" id="3333" value="红楼梦" />
<script type="text/javascript">
$(function(){
/*元素选择器*/
$("p").css("color","red")/*p元素*/
});
$("div").css("color","blue");/*div元素*/
$("#a,#b,#c").css("background-color","yellow");/*id元素*/
$(".san").css("font-size","25px");/*class元素*/

(2)层次选择器(我们可以把文档中的所有的节点节点之间的关系,用传统的家族关系来描述,可以把文档树当作一个家谱,那么节点与节点直接就会存在父子,兄弟,祖孙的关系了。)
------后代元素、子元素、相邻元素和兄弟元素
$('body>div').css('background','pink'); //选择body里面的div子元素
$('body div').css('background','yellow'); //选择body里面所有的div元素
$('.one+div').css('background','black'); //选择class为one的下一个兄弟元素(可以用$('.one').next('div')代替)
$('#two~div').css('background','grey'); //选择id为two的元素的后面所有的div兄弟元素。前提是具有相同的父元素(可以用$('#two').nextAll('div')代替)
$('#two').siblings('div'):选取#two所有同辈的div元素,无论前后位置
(3)过滤选择器
$("p:first")--------------第一个P元素
$("p:last")--------------最后一个p元素
$("tr:even")-----------所有偶数<tr>元素
$("tr:odd")-------------所有奇数tr元素
:eq(index)------$("ul li:eq(3) ")----------------列表中第4 个元素-------------index是从0开始
-------------:gt(no) $("ul li:gt(3)") 列出 index 大于 3 的元素
-------------:lt(no) $("ul li:lt(3)") 列出 index 小于 3 的元素
-------------:header $(":header") 所有标题元素 <h1> - <h6>
--------------:animated 所有正在执行动画的元素
-------------:contains(text) $("div:contains('W3School')") 包含指定字符串的所有元素
-------------:hidden $("p:hidden") 所有隐藏的 <p> 元素
--------------:visible $("table:visible") 所有可见的表格
---------------[attribute] $("[href]") 所有带有 href 属性的元素
---------------[attribute=value] $("[href='#']") 所有 href 属性的值等于 "#" 的元素
---------------[attribute!=value] $("[href!='#']") 所有 href 属性的值不等于 "#" 的元素
---------------[attribute$=value] $("[href$='.jpg']") 所有 href 属性的值包含以 ".jpg" 结尾的元素
(4)表单选择器
:input $(":input") 所有 <input> 元素
:text $("input:text") 所有 type="text" 的 <input> 元素
:password $("input:password") 所有 type="password" 的 <input> 元素
:radio $("input:radio") 所有 type="radio" 的 <input> 元素
:checkbox $("input:checkbox") 所有 type="checkbox" 的 <input> 元素
:submit $("input:submit") 所有 type="submit" 的 <input> 元素
:reset $("input:reset") 所有 type="reset" 的 <input> 元素
:button $("input:button") 所有 type="button" 的 <input> 元素
:image $("input:image") 所有 type="image" 的 <input> 元素
:file $("input:file") 所有 type="file" 的 <input> 元素
:not(selector) $("input:not(:empty)") 所有不为空的 input 元素
4、对内容的操作
(1)获得内容
text() - 设置或返回所选元素的文本内容
html() - 设置或返回所选元素的内容(包括 HTML 标记)
val() - 设置或返回表单字段的值
例如:
《body》
<div id="1111">
<p>我是三结义</p>
</div>
<div id="2222">
<p>我是西游记</p>
</div>
<input type="text" id="3333" value="红楼梦" />
</body>
<script type="text/javascript">
function aa(){
alert($("#1111").html());//获取元素内容
alert($("#2222").text());//获取文本内容
alert($("#3333").val());//获取values内容
}
</script>




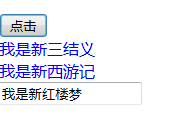
(2)设置内容
《body》
<div id="1111">
<p>我是三结义</p>
</div>
<div id="2222">
<p>我是西游记</p>
</div>
<input type="text" id="3333" value="红楼梦" />
</body>
<script type="text/javascript">
function aa(){
$("#1111").html("我是新三结义");//获取元素内容
$("#2222").text("我是新西游记");//获取文本内容
$("#3333").val("我是新红楼梦");//获取values内容
}
</scrip>


5、对元素的操作
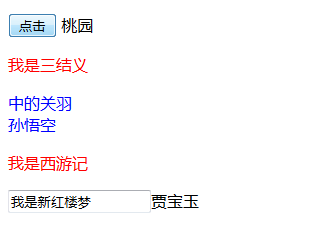
(1)添加新html内容
append() - 在被选元素的内部结尾插入内容
prepend() - 在被选元素的内部开头插入内容
after() - 在被选元素外部之后插入内容
before() - 在被选元素外部之前插入内容
例如:
$("#1111").append("中的关羽")
$("#2222").prepend("孙悟空")
$("#3333").after("贾宝玉")
$("#1111").before("桃园")

(2)删除元素
remove() - 删除被选元素(及其子元素)
empty() - 从被选元素中删除其子元素
例如:

6、对属性的操作
(1)获取属性
-------------------attr() 方法用于获取属性值。
例如:
<button id="4444" href="http://www.baidu.com">百度</button>
$("button:last").click(function(){
alert($("#4444").attr("href"));
});

(2)设置属性
---------------添加新属性
attr("属性名","属性值") 方法也用于设置属性值。
<p><a href="http://www.baidu.com.cn" class="baidu">baidu.com.cn</a></p>
<p><a href="http://www.baidu.com.cn" class="baidu">baidu.com.cn</a></p>
<p><a href="http://www.baidu.com.cn" class="baidu">baidu.com.cn</a></p>
<button>改变 href 值</button>
$(document).ready(function(){
$("button").click(function(){
$(".baidu").html(function(i,origValue){
//回调函数中i是当前被选元素的下标,origValue是原来的文本
return i+","+origValue + "/images";
});
});
});


(3)删除属性
removeAttr() 从所有匹配的元素中移除指定的属性。
7、class类操作
addClass() 向匹配的元素添加指定的类名。
hasClass() 检查匹配的元素是否拥有指定的类。
removeClass() 从所有匹配的元素中删除全部或者指定的类。
toggleClass() 从匹配的元素中添加或删除一个类。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script src="public/jquery-3.3.1/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script> <style type="text/css"> .f2{ color: red; } </style> </head> <body> <button >点击</button> <div class="aa"> 今天周六,很好 </div> </body> </html> <script type="text/javascript"> $("button").click(function(){ $(".aa").addClass("f2"); }) </script>
 点击后
点击后 
$("button").click(function(){
alert($("div").hasClass("f2"));
})

8、尺寸
height()设置或返回元素的高度(不包括内边距、边框或外边距)
width()设置或返回元素的宽度(不包括内边距、边框或外边距)
$("#box").height("500px").width("500px");