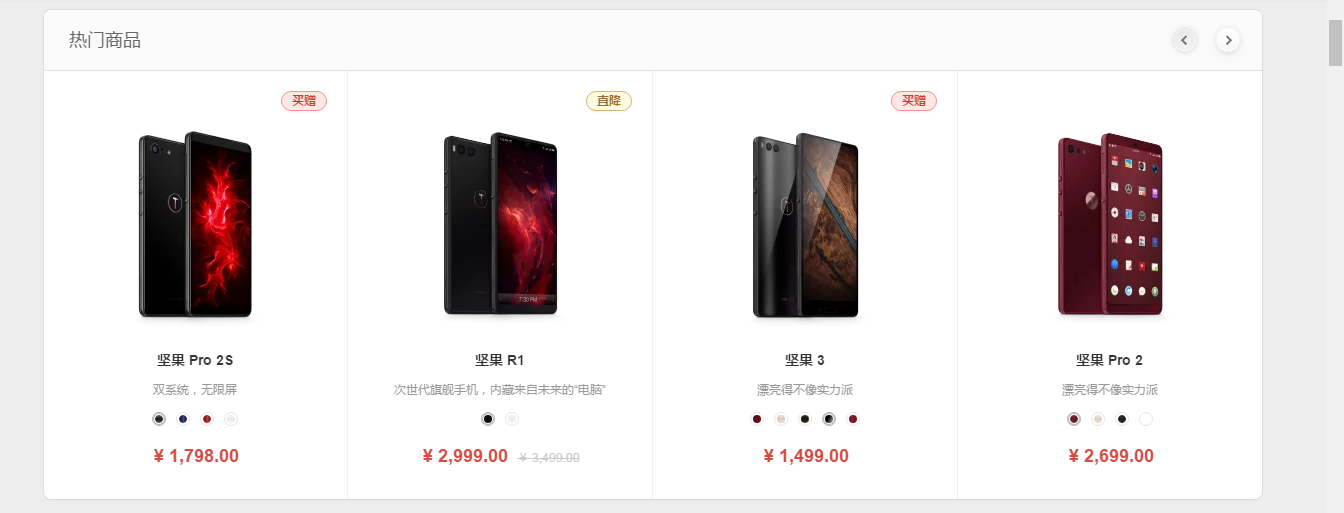
1、鼠标移上框架内部有阴影
2、鼠标移上内部元素改变
3、鼠标移上后内部广告会改变
4、内部小点点击后图片会改变
5、边框有圆角
6、内边框阴影
7、价格与查看详情:鼠标移上显示查看详情,鼠标一开显示价格
锤子手机网址:https://www.smartisan.com/
页面:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#head{
height: 495px;
1223px;
margin: 0px auto;
border: 1px solid rgb(0,0,1,0.1);
border-radius: 15px ;
border-bottom: 0px;
}
#biaotou1{
height: 58px;
1225px;
border-bottom: 1px solid rgb(0,0,1,0.1);
background-color: ghostwhite;
border-radius: 15px 15px 0px 0px;
color: lightsteelblue;
font-size: 20px;
line-height: 58px;
margin-top: -27px;
}
h4{
margin-left: 30px;
}
#center{
1225px;
height: 437px;
}
#a,#b{
height: 429px;
303px;
border: 1px solid rgb(0,0,1,0.1);
float: left;
}
#c{
height: 429px;
303px;
border: 1px solid rgb(0,0,1,0.1);
float: left;
margin-left: 610px;
margin-top: -437px;
}
#d{
height: 429px;
306px;
border: 1px solid rgb(0,0,1,0.1);
float: left;
margin-left: 915px;
margin-top: -437px;
}
#maizeng1,#maizeng2,#maizeng3{
height: 27px;
72px;
color: crimson;
font-size: 15px;
background-color:coral;
margin-left: 229px;
text-align: center;
line-height: 27px;
border-radius: 30px;
margin-top: 20px;
}
#phone1,#phone2,#phone3{
290px;
height:200px;
margin-top: 10px;
margin-left: 7px;
text-align: center;
line-height: 200px;
}
#phone4{
290px;
height:200px;
margin-top: 64px;
margin-left: 7px;
text-align: center;
line-height: 200px;
}
img{
80%;
height:100%;
text-align: center;
line-height: 200px;
margin: 0px auto;
}
#pinpai1,#pinpai2,#pinpai3{
height: 20px;
303px;
margin-top: 10px;
text-align: center;
line-height: 20px;
}
#pinpai4{
height: 20px;
250px;
text-align: center;
line-height: 20px;
color: darkgrey;
margin-top: 5px;
margin-left: 15px;
}
#guanggao1,#guanggao2,#guanggao3,#guanggao4{
height: 20px;
303px;
text-align: center;
line-height: 20px;
color: darkgrey;
margin-top: 10px;
position: absolute;
}
#guanggao2,#guanggao4{
color: red;
font-size:12px ;
z-index: 99;
}
#guanggao5,#guanggao6,#guanggao7{
height: 20px;
303px;
text-align: center;
line-height: 20px;
color: darkgrey;
margin-top: 11px;
position: absolute;
}
#xiaodian1{
height: 20px;
200px;
text-align: center;
line-height: 20px;
color: darkgrey;
margin-top: 50px;
margin-left: 51px;
}
#xiaodian2{
height: 20px;
200px;
text-align: center;
line-height: 20px;
color: darkgrey;
margin-top: 50px;
margin-left: 51px;
}
#xiaodian3{
height: 20px;
250px;
text-align: center;
line-height: 20px;
color: darkgrey;
margin-top: 50px;
margin-left: 15px;
}
#xiaodian4{
height: 20px;
250px;
text-align: center;
line-height: 20px;
color: darkgrey;
margin-top: 47px;
margin-left: 50px;
}
.xd1{
height: 10px;
10px;
border-radius: 50px;
border: 2px solid gray;
float: left;
margin-left: 30px;
margin-top: 4px;
}
.xd2{
height: 10px;
10px;
border-radius: 50px;
border: 2px solid gray;
float: left;
margin-left: 60px;
}
.xd3{
height: 10px;
10px;
border-radius: 50px;
border: 2px solid gray;
float: left;
margin-left: 30px;
margin-top: 4px;
}
.xd4{
height: 10px;
10px;
border-radius: 50px;
border: 2px solid gray;
float: left;
margin-left: 30px;
margin-top: 4px;
}
#xiangqing1,#xiangqing2{
height: 30px;
120px;
border: 1px solid black;
border-radius: 15px;
color: darkgray;
line-height: 30px;
text-align: center;
margin-top: 10px;
margin-left: 91px;
}
#xiangqing3{
height: 30px;
120px;
border: 1px solid black;
border-radius: 15px;
color: darkgray;
line-height: 30px;
text-align: center;
margin-top: 13px;
margin-left: 91px;
}
#xiangqing4{
height: 30px;
120px;
border: 1px solid black;
border-radius: 15px;
color: darkgray;
line-height: 30px;
text-align: center;
margin-top: 13px;
margin-left: 91px;
}
#jine1,#jine2,#jine3,#jine4{
color: red;
font-size: 18px;
margin-left: -3px;
line-height: 30px;
text-align: center;
margin-top: 10px;
}
</style>
</head>
<body>
<div id="head">
<div id="biaotou1"><h4>热门商品</h4></div>
<div id="center" ><!--大框架-->
<!--第一个手机-->
<div id="a" onmouseover="over1()" onmouseout="out1()">
<div id="maizeng1">买赠</div>
<div id="phone1">
<img src="image/1-1.png" class="m"/>
<img src="image/1-3.png" style="display: none;"class="m"/>
<img src= "image/1-2.png"style="display: none;"class="m"/>
<img src="image/1-4.png" style="display: none;"class="m"/>
</div>
<div id="pinpai1">坚果 Pro 2s</div>
<div id="guanggao1" >双系统,无线屏</div>
<div id="guanggao2" style="display: none;" >购坚果Pro 2s赠软胶透明保护套</div>
<div id="xiaodian1">
<div class="xd1" onclick="dianji1(0)" style="background-color: black;"></div>
<div class="xd1" onclick="dianji1(1)" style="background-color: blue;"></div>
<div class="xd1" onclick="dianji1(2)" style="background-color:crimson;"></div>
<div class="xd1" onclick="dianji1(3)" style="background-color: white;"></div>
</div>
<div id="jine1">¥1,798.00</div>
<div id="xiangqing1"style="display: none;">查看详情</div>
</div>
<!--第二个手机-->
<div id="b" onmouseover="over2()" onmouseout="out2()">
<div id="maizeng2">直降</div>
<div id="phone2">
<img src="image/2ps黑.png"class="n"/>
<img src="image/2ps蓝.png" style="display: none;"class="n"/>
</div>
<div id="pinpai2">坚果 R1</div>
<div id="guanggao3" >次时代旗舰手机,内藏来自未来的电脑</div>
<div id="guanggao4" style="display: none;" >坚果R1最高直降700元</div>
<div id="xiaodian2">
<div class="xd2" onclick="dianji2(0)" style="background-color: black;"></div>
<div class="xd2" onclick="dianji2(1)" style="background-color: blue;"></div>
</div>
<div id="jine2">¥3,299.00</div>
<div id="xiangqing2"style="display: none;">查看详情</div>
</div>
</div>
<!--第三个手机-->
<div id="c" onmouseover="over3()" onmouseout="out3()">
<div id="maizeng3">买赠</div>
<div id="phone3">
<img src="image/3亮红.png" class="o">
<img src="image/p2金 .png" style="display: none;"class="o"/>
<img src= "image/3白.png"style="display: none;"class="o"/>
<img src="image/1-2.png" style="display: none;"class="o"/>
<img src="image/1-1.png" style="display: none;"class="o"/>
</div>
<div id="pinpai3">坚果 3</div>
<div id="guanggao5" >漂亮的不像实力派</div>
<div id="guanggao6" style="display: none;" >购坚果3赠绒布国旗保护套</div>
<div id="xiaodian3">
<div class="xd3" onclick="dianji3(0)" style="background-color: black;"></div>
<div class="xd3" onclick="dianji3(1)" style="background-color: blue;"></div>
<div class="xd3" onclick="dianji3(2)" style="background-color:crimson;"></div>
<div class="xd3" onclick="dianji3(3)" style="background-color: white;"></div>
<div class="xd3" onclick="dianji3(3)" style="background-color: red;"></div>
</div>
<div id="jine3">¥1,499.00</div>
<div id="xiangqing3"style="display: none;">查看详情</div>
</div>
<!--第四部手机-->
<div id="d" onmouseover="over4()" onmouseout="out4()">
<div id="phone4">
<img src="image/p2黑.png" class="p"/>
<img src="image/p2金 .png" style="display: none;"class="p"/>
<img src= "image/p2红.png"style="display: none;"class="p"/>
<img src="image/p2白.png" style="display: none;"class="p"/>
</div>
<div id="pinpai4">坚果 Pro 2</div>
<div id="guanggao7" >漂亮的不像实力派</div>
<div id="xiaodian4">
<div class="xd4" onclick="dianji4(0)" style="background-color: black;"></div>
<div class="xd4" onclick="dianji4(1)" style="background-color: blanchedalmond;"></div>
<div class="xd4" onclick="dianji4(2)" style="background-color:red;"></div>
<div class="xd4" onclick="dianji4(3)" style="background-color: white;"></div>
</div>
<div id="jine4">¥1,999.00</div>
<div id="xiangqing4"style="display: none;">查看详情</div>
</div>
</div>
</body>
</html>
<script type="text/javascript">
/*第一个手机*/
var bs1=0;
function over1(){
var a=document.getElementById("a");
var guanggao2=document.getElementById("guanggao2");
var guanggao1=document.getElementById("guanggao1");
var xiangqing1=document.getElementById("xiangqing1");
var jine1=document.getElementById("jine1");
if(bs1=="0"){
a.style.boxShadow="inset 0px 0px 10px rgb(0,0,0,0.8)";
a.style.cursor="pointer" ;
a.style.transition="0.2s";
guanggao1.style.display="none"
guanggao2.style.display="block";
xiangqing1.style.display="block";
jine1.style.display="none";
bs1++;
}
}
function out1(){
if(bs1<2){
a.style.boxShadow="inset 0px 0px 0px rgb(0,0,0,0)";
guanggao2.style.display="none";
guanggao1.style.display="block";
xiangqing1.style.display="none";
jine1.style.display="block";
}
bs1=0;
}
/*点击小点该变图片*/
var img=document.getElementsByTagName("img");
function dianji1(a){
for(var i=0;i<img.length;i++){
img[i].style.display="none";
}
img[a].style.display="block";
}
/*第二个手机*/
var bs2=0;
function over2(){
var b=document.getElementById("b");
var guanggao4=document.getElementById("guanggao4");
var guanggao3=document.getElementById("guanggao3");
var xiangqing2=document.getElementById("xiangqing2");
var jine2=document.getElementById("jine2");
if(bs2=="0"){
b.style.boxShadow="inset 0px 0px 10px rgb(0,0,0,0.8)";
b.style.cursor="pointer" ;
b.style.transition="0.2s";
guanggao3.style.display="none"
guanggao4.style.display="block";
xiangqing2.style.display="block";
jine2.style.display="none";
bs2++;
}
}
function out2(){
if(bs2<2){
b.style.boxShadow="inset 0px 0px 0px rgb(0,0,0,0)";
guanggao4.style.display="none";
guanggao3.style.display="block";
xiangqing2.style.display="none";
jine2.style.display="block";
}
bs2=0;
}
/*点击小点该变图片*/
var img2=document.getElementsByClassName("n");
function dianji2(b){
for(var j=0;j<img2.length;j++){
img2[j].style.display="none";
}
img2[b].style.display="block";
}
/*第三个手机*/
var bs3=0;
function over3(){
var c=document.getElementById("c");
var guanggao6=document.getElementById("guanggao6");
var guanggao5=document.getElementById("guanggao5");
var xiangqing3=document.getElementById("xiangqing3");
var jine3=document.getElementById("jine3");
if(bs3=="0"){
c.style.boxShadow="inset 0px 0px 10px rgb(0,0,0,0.8)";
c.style.cursor="pointer" ;
c.style.transition="0.2s";
guanggao5.style.display="none"
guanggao6.style.display="block";
xiangqing3.style.display="block";
jine3.style.display="none";
bs3++;
}
}
function out3(){
if(bs3<2){
c.style.boxShadow="inset 0px 0px 0px rgb(0,0,0,0)";
guanggao6.style.display="none";
guanggao5.style.display="block";
xiangqing3.style.display="none";
jine3.style.display="block";
}
bs3=0;
}
/*点击小点该变图片*/
var img3=document.getElementsByClassName("o");
function dianji3(c){
for(var k=0;k<img3.length;k++){
img3[k].style.display="none";
}
img3[c].style.display="block";
}
/*第四部*/
var bs4=0;
function over4(){
var d=document.getElementById("d");
var xiangqing4=document.getElementById("xiangqing4");
var jine4=document.getElementById("jine4");
if(bs4=="0"){
d.style.boxShadow="inset 0px 0px 10px rgb(0,0,0,0.8)";
d.style.cursor="pointer" ;
d.style.transition="0.2s";
xiangqing4.style.display="block";
jine4.style.display="none";
bs4++;
}
}
function out4(){
if(bs4<2){
d.style.boxShadow="inset 0px 0px 0px rgb(0,0,0,0)";
xiangqing4.style.display="none";
jine4.style.display="block";
}
bs4=0;
}
/*点击小点该变图片*/
var img4=document.getElementsByClassName("p");
function dianji4(q){
for(var i=0;i<img4.length;i++){
img4[i].style.display="none";
}
img4[q].style.display="block";
}
</script>