
外观模式:
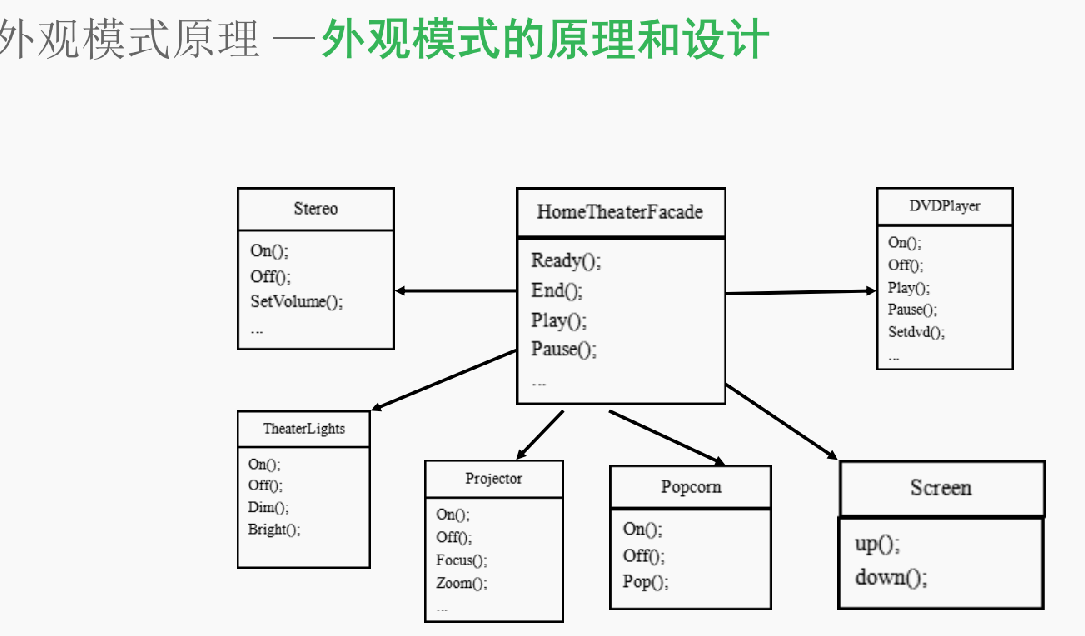
外观模式:提供一个统一的接口,来访问子系统中一群功能相关接口(类似一键启动,一键关闭等等)
外观模式定义了一个高层接口,让子系统更容易使用
降低对外接口耦合度
外观模式和命令模式各自侧重点,使得外面跟里面解耦 命令模式侧重点是把命令包装成对象(本身系统接口不变),外观模式是对子系统里面的接口进行简化
最少知识原则:
最少知识原则:
1,最少知识原则的意义
尽量减少对象之间的交互,只留几个“密友”,项目设计中就是不要让太多的类偶合在一起。如果一个对象
,如果你要跟它交互和联系的对象和类很多,那这个系统设计的时候,维护起来会很麻烦,升级的时候,牵一发而动全身
。所以最好设计成类交互对象少,又小。不要让太多的类耦合在一起。这样的好处是一个类的变动
,或者这个类设计的时候有偏差,不会大范围拓展出去。所以我们在维护升级的时候更加容易地定位。这样便于维护升级。
2,如何遵循最少知识原则
对象的方法调用范围:该对象本身,作为参数传进来的对象,此方法(自身)创建和实例化的对象[说明:有时候一个方法的返回值也是一个对象,作为返回值的对象在使用的时候,就不在这个范围内
,所以返回值的对象在使用就是违背最少知识原则了,这是个例外],对象的组件。
注意:方法的返回值对象最好不要用,在项目中,如果发现类很多,或对象很多,就要采用最少知识原则,使得维护更简便简单
3,外观模式和最少知识原则
违背最少知识原则[返回值是个对象]示例:
package com.java.jikexueyuan.facademode.hometheater;
public class Car{
Engine engine;
public Car()
{
//初始化发动机
}
public void start(Key mKey)
{
Doors doors=new Doors();
boolean authorized=mKey.turns(); //如果这里返回的是子key【对象】的话就违背了最少知识原则,但是这里是boolean变量就没事
if(authorized)
{
engine.start();
doors.lock();
}
}
}
来源:极客学院