单行省略号:
代码展示:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> #wrap{width:100px;height:50px;margin:100px auto;border:2px solid #000;} #wrap p{overflow: hidden;text-overflow: ellipsis;white-space:nowrap;} </style> </head> <body> <div id="wrap"> <p>是打发斯蒂芬是打发斯蒂芬是打发斯蒂芬是打发斯蒂芬</p> </div> </body> </html>
效果展示:

知识点总结:
1. text-overflow语法:
text-overflow : clip | ellipsis
text-overflow参数值和解释:
clip : 不显示省略标记(...),而是简单的裁切
ellipsis : 当对象内文本溢出时显示省略标记(...)
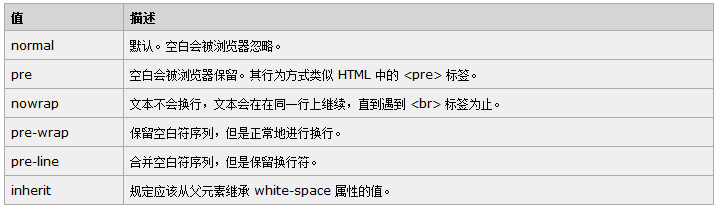
2. white-space:

3.必须要和width,与overflow:hidden配合使用
多行省略号:
代码展示:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> #wrap{width:120px;height:180px;margin:100px auto;border:2px solid #000;} #wrap p{overflow: hidden;text-overflow: ellipsis;display: -webkit-box;-webkit-line-clamp:3;-webkit-box-orient:vertical;} </style> </head> <body> <div id="wrap"> <p>是打发斯蒂芬是打发斯蒂芬是打发斯蒂芬是打发斯蒂芬</p> <p>是打发斯蒂芬是打发斯蒂芬是打发斯蒂芬是打发斯蒂芬</p> </div> </body> </html>
效果展示:

知识点总结:
1. -webkit-line-clamp用来限制在一个块元素显示的文本的行数。 为了实现该效果,它需要组合其他的WebKit属性。常见结合属性:
display: -webkit-box; 必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 。
-webkit-box-orient 必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式 。
2.必须要配合width,overflow:hidden和text-overflow:ellipsis使用;
补充:动态省略号
代码展示:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> *{margin:0px;padding:0px;} div{width:300px;height:200px;border:1px solid red;margin:100px auto;} dot{ display: inline-block; width:6px; animation: dot 3s infinite step-start; overflow: hidden; } @keyframes dot{ 33% { width:6px; } 66% { width:12px; } 100%{width:20px;} } </style> </head> <body> <div>订单提交中<dot>...</dot></div> </body> </html>