我的小伙伴们!我明明 在压缩图片之前发过一篇,关于Grunt压缩cCSS是和HTML的!但是不知道为什么,今天再一看.迷之消失了!
没办法.只好今天在写一次,从头开始!首先.我来介绍一下为什么要用构建工具.让我来一个官方的回答:
一句话:就是自动化,对于需要反复的任务,例如压缩,编译,单元测试.linting等,自动化工具可以减轻你的劳动,简化
你的工作.当你在Gruntfile文件确定配置好了任务,任务运行器就会自动帮你或你的小组完成大部分无聊的工作.
下面咱们来快速入门一下:
Grunt和Grunt插件是通过npm安装并管理的,npm是Node.js的包管理器.所以也就是说,想要安装Grunt就必须要安装Node,想要安装Grunt就必须要安装Node,想要安装Grunt就必须要安装Node重要的事情说三遍! ٩(๑>◡<๑)۶
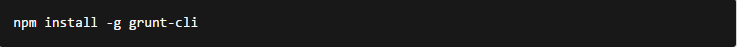
你需要先将Grunt命令行(cli)安装到全局环境中.安装时可能需要使用sudo权限或者作为管理员来执行以下命令,

上述命令执行完后,Grunt命令就被加入到你的系统路径中了,以后就可以在任何目录下执行此命令了.
注意,安装grunt-cli并不等于安装了 Grunt!Grunt CLI的任务很简单:调用与Gruntfile在同一目录中 Grunt。这样带来的好处是,允许你在同一个系统上同时安装多个版本的 Grunt。
这样就能让多个版本的Grunt同时安装在同一台机器上了,
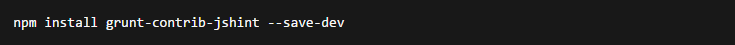
同样,Grunt插件和其他node模块都可以按相同的方式安装.下面展示的实例就是安装htmlmin任务模块的:

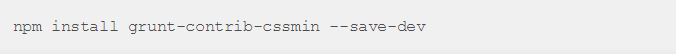
再来一个cssmin任务模块的:

都弄好之后:咱们就开始敲代码吧:
module.exports = function(grunt){ //1.引入 grunt.loadNpmTasks('grunt-contrib-cssmin'); grunt.loadNpmTasks('grunt-contrib-htmlmin'); //2.设置任务: grunt.initConfig({ // //压缩CSS cssmin:{ yasuo:{ options:{ mangle:false }, expand: true, cwd: 'css',//压缩那个文件夹里的文件 src:'*.css',//压缩那个文件 dest:'yscss',放压缩后文件的文件夹 ext:'.min.css'压缩后文件的的名字 } }, // //压缩HTML htmlmin:{ options: { removeComments: true, //移除注释 removeCommentsFromCDATA: true,//移除来自字符数据的注释 collapseWhitespace: true,//无用空格 collapseBooleanAttributes: true,//失败的布尔属性 removeAttributeQuotes: true,//移除属性引号 有些属性不可移走引号 removeRedundantAttributes: true,//移除多余的属性 useShortDoctype: true,//使用短的跟元素 removeEmptyAttributes: true,//移除空的属性 removeOptionalTags: true//移除可选附加标签 }, yasuo:{ expand: true, cwd: 'index', src: ['*.html'], dest: 'yshtml' } } }); //设置默认任务 grunt.registerTask('default',['cssmin','htmlmin']); }
然后,Win+r调出命令行.
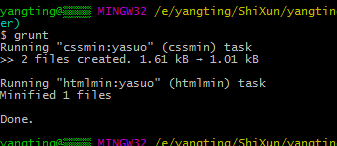
输入 grunt 按回车

看到这样的结果,就成功了!!
懂了吗?