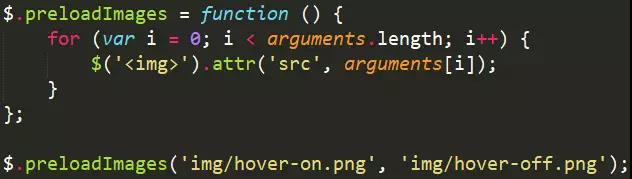
一、预加载图像
如果你的网页中需要使用大量初始不可见的(例如,悬停的)图像,那么可以预加载这些图像。

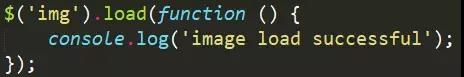
二、检查图像是否加载
有时为了继续脚本,你可能需要检查图像是否全部加载完毕。

你也可以使用 ID 或 CLASS 替换<img> 标签来检查某个特定的图像是否被加载。
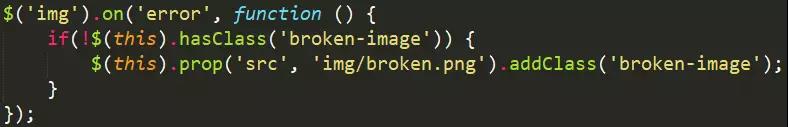
三、自动替换破坏的图像
逐个替换已经破坏的图像链接是非常痛苦的。不过,下面这段简单的代码可以帮助你。

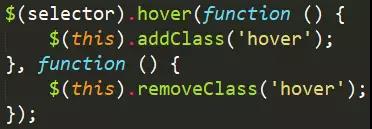
四、悬停切换
当用户鼠标悬停在可点击的元素上时,可添加类到元素中,反之则移除类。

只需要添加必要的 CSS 即可。更简单的方法是使用 toggleClass() 方法。

五、淡入淡出/显示隐藏

六、鼠标滚轮
$('#content').on("mousewheel DOMMouseScroll", function (event) {
// chrome & ie || // firefox
var delta = (event.originalEvent.wheelDelta &&(event.originalEvent.wheelDelta > 0 ? 1 : -1)) ||
(event.originalEvent.detail && (event.originalEvent.detail > 0 ? -1 : 1));
if (delta > 0) {
console.log('mousewheel top');
} else if (delta < 0) {
console.log('mousewheel bottom');
}
});
七、鼠标坐标
1、JavaScript实现
X:<input id="xxx" type="text" /> Y:<input id="yyy" type="text" />
function mousePosition(ev){
if(ev.pageX || ev.pageY){
return {x:ev.pageX, y:ev.pageY};
}
return {
x:ev.clientX + document.body.scrollLeft - document.body.clientLeft,
y:ev.clientY + document.body.scrollTop - document.body.clientTop
};
}
function mouseMove(ev){
ev = ev || window.event;
var mousePos = mousePosition(ev);
document.getElementById('xxx').value = mousePos.x;
document.getElementById('yyy').value = mousePos.y;
}
document.onmousemove = mouseMove;
2、jQuery实现
$('#ele').click(function(event){
//获取鼠标在图片上的坐标
console.log('X:' + event.offsetX+'
Y:' + event.offsetY);
//获取元素相对于页面的坐标
console.log('X:'+$(this).offset().left+'
Y:'+$(this).offset().top);
});
八、禁止移动端浏览器页面滚动
1、HTML实现
<body ontouchmove="event.preventDefault()" >
2、JavaScript实现
document.addEventListener('touchmove', function(event) {
event.preventDefault();
});
九、阻止默认行为
1、JavaScript实现
document.getElementById('btn').addEventListener('click', function (event) {
event = event || window.event;
if (event.preventDefault){
// W3C
event.preventDefault();
} else{
// IE
event.returnValue = false;
}
}, false);
2、jQuery实现
$('#btn').on('click', function (event) {
event.preventDefault();
});
十、阻止冒泡
1、JavaScript实现
document.getElementById('btn').addEventListener('click', function (event) {
event = event || window.event;
if (event.stopPropagation){
// W3C
event.stopPropagation();
} else{
// IE
event.cancelBubble = true;
}
}, false);
2、jQuery实现
$('#btn').on('click', function (event) {
event.stopPropagation();
});