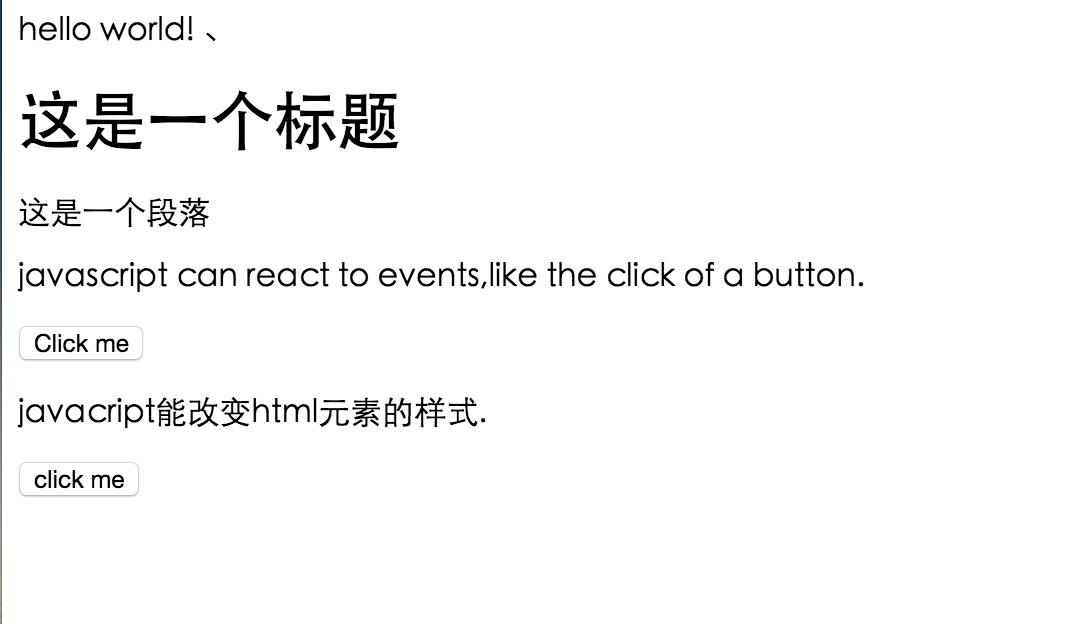
一,效果图。

二,代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>html 脚本</title>
</head>
<body>
<!--插入一段脚本-->
<script>
document.write("hello world!");
</script>
<!--使用<noscript>标签-->
<noscript>浏览器不支持javascript的时候显示</noscript>、
<!--JavaScript体验-->
<script type="text/javascript">
document.write("<h1>这是一个标题</h1>");
document.write("<p>这是一个段落</p>")
</script>
<!--JavaScript事件响应-->
<p id="demo">
javascript can react to events,like the click of a button.
</p>
<script type="text/javascript">
function myfunction() {
document.getElementById("demo").innerHTML = "hello";
}
</script>
<button type="button" onclick="myfunction()">Click me</button>
<!--JavaScript处理 HTML 样式-->
<p id="demo1">javacript能改变html元素的样式.</p>
<script type="text/javascript">
function myfunction1() {
x = document.getElementById("demo1");
x.style.color = "#ff0000";
}
</script>
<button type="button" onclick="myfunction1()">click me</button>
</body>
</html>
参考资料:《菜鸟教程》
