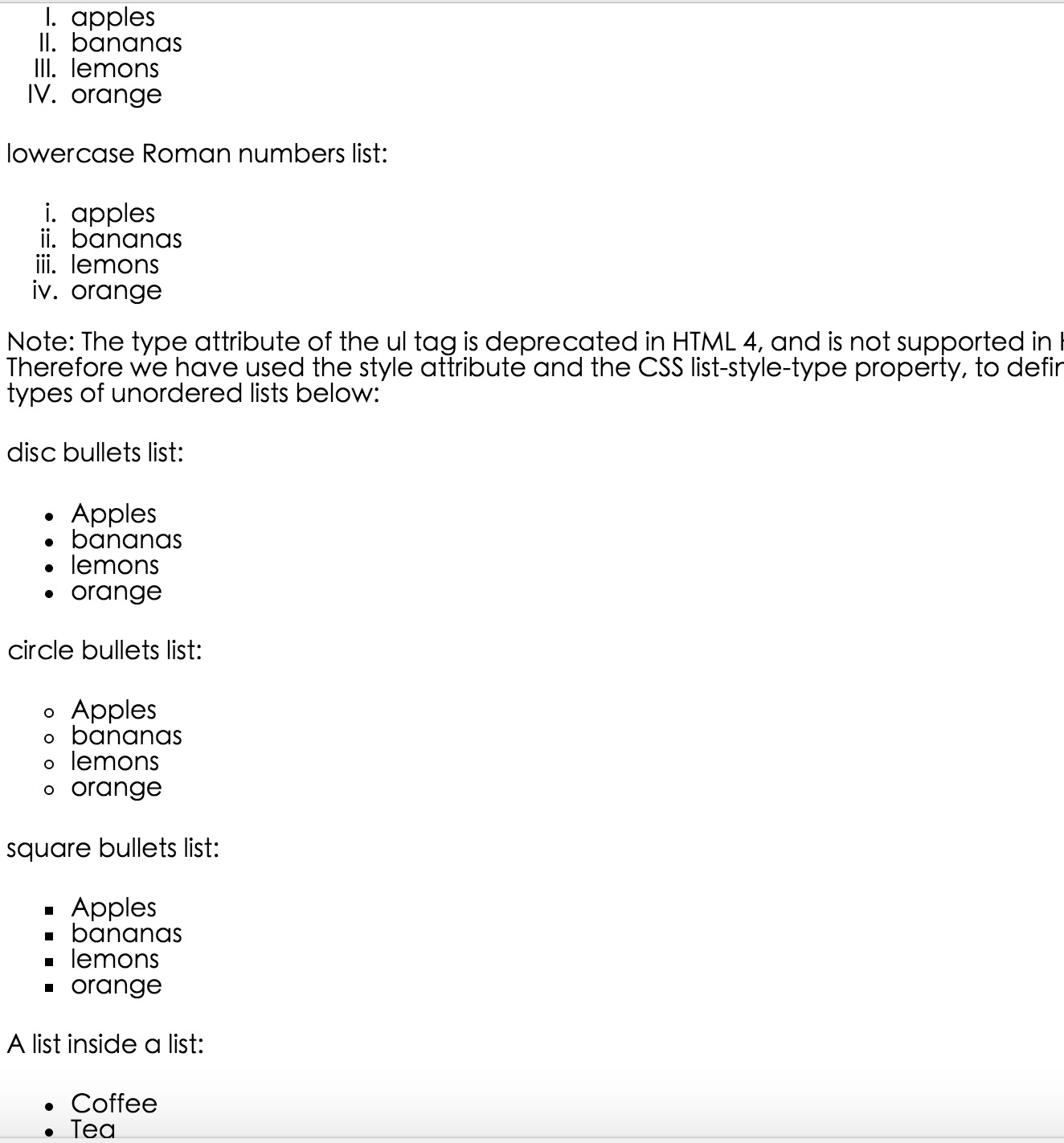
一,效果图。


二,代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>html 列表</title>
</head>
<body>
<!--无序列表-->
<h4>An Unordered list</h4>
<ul>
<li>Cofferr</li>
<li>tea</li>
<li>Mide</li>
</ul>
<!--有序列表-->
<ol start="50">
<li>Cooffee</li>
<li>Tea</li>
<li>Mike</li>
</ol>
<!--自定义列表-->
<dl>
<dt>Coffer</dt>
<dd>--black hot drink</dd>
<dt>mike</dt>
<dd>--white cold drink</dd>
</dl>
<!--不同类型的有序列表-->
<h4>Numbered list:</h4>
<ol>
<li>apples</li>
<li>bananas</li>
<li>lemons</li>
<li>orange</li>
</ol>
<h4>letters list:</h4>
<ol type="A">
<li>apples</li>
<li>bananas</li>
<li>lemons</li>
<li>orange</li>
</ol>
<h4>Lowercase letters list:</h4>
<ol type="a">
<li>apples</li>
<li>bananas</li>
<li>lemons</li>
<li>orange</li>
</ol>
<h4>Roman numbers list:</h4>
<ol type="I">
<li>apples</li>
<li>bananas</li>
<li>lemons</li>
<li>orange</li>
</ol>
<h4>lowercase Roman numbers list:</h4>
<ol type="i">
<li>apples</li>
<li>bananas</li>
<li>lemons</li>
<li>orange</li>
</ol>
<!--不同类型的无序列表-->
<p><b>Note:</b> The type attribute of the ul tag is deprecated in HTML 4, and is not supported in HTML5. Therefore we have used the style attribute and the CSS list-style-type property, to define different types of unordered lists below:</p>
<h4>disc bullets list:</h4>
<ul style="list-style-type:disc">
<li>Apples</li>
<li>bananas</li>
<li>lemons</li>
<li>orange</li>
</ul>
<h4>circle bullets list:</h4>
<ul style="list-style-type:circle">
<li>Apples</li>
<li>bananas</li>
<li>lemons</li>
<li>orange</li>
</ul>
<h4>square bullets list:</h4>
<ul style="list-style-type:square">
<li>Apples</li>
<li>bananas</li>
<li>lemons</li>
<li>orange</li>
</ul>
<!--嵌套列表-->
<h4>A list inside a list:</h4>
<ul>
<li>Coffee</li>
<li>Tea</li>
<ul>
<li>black tea</li>
<li>green tea</li>
</ul>
<li>Mike</li>
</ul>
<!--嵌套列表2-->
<h4>lists inside a list</h4>
<ul>
<li>coffee</li>
<li>tea
<ul>
<li>black tea</li>
<li>green tea
<ul>
<li>china</li>
<li>africa</li>
</ul>
</li>
</ul>
</li>
<li>mick</li>
</ul>
<!--自定义列表-->
<h4>A definition List</h4>
<dl>
<dt>coffee</dt>
<dd>-black hot drink</dd>
<dt>mike</dt>
<dd>-white cold drink</dd>
</body>
</html>
参考资料:《菜鸟教程》
