jQuery
jQuery是一个JavaScript库。
jQuery极大地简化了JavaScript编程。
该网址:http://jquery.cuishifeng.cn/ 几乎包含了所有的jQuery的使用方法。有些方法不明白可以去查一下。
jQuery库包含了一下功能:
- HTML 元素的选取
- HTML 元素的操作
- CSS操作
- HTML 事件函数
- JavaScript特效和动画
- HTML DOM遍历和修改
- AJAX
- Utilities
除了上面的外,jQuery还提供了大量的插件。
jQuery的版本
现在的jQuery的版本含有几个系列分别是1.x 、2.x 、3.x
这三个版本的主要区别就是对浏览器的兼容性。
为了更好的兼容性和能在绝大数浏览器上使用,本人使用的是1.x系列的。
jQuery可以到官网上下载对应的最新版本。
使用jQuery的前期准备
在使用jQuery的时候我们要先下载对应的jQuery版本。然后把jQuery导入。
jQuery导入方式:<script src="jquery-1.12.4.js"></script>
在body标签里面导入。
<body> <div id="i1">hello</div> <script src="jquery-1.12.4.js"></script> <script> console.log($("#i1")) console.log(jquery("#i1")) </script> </body>
上面就是就是关于导入jQuery的位置和如何使用jQuery的2种方式,这里推荐使用"$"
关于jQuery和dom之间的相互转换
jQuery转化为dom: jquery对象[0]
dom对象转化为jquery对象: $(dom对象)

选择器
基本
1、#id:根据给定的ID匹配一个元素,如果有特殊字符那么使用'\'转义一下
$('#id') 通过元素的id属性中的给定的值查找元素
2、element:根据给定的元素标签名匹配所有元素
$('div') 搜寻所有的div元素
3、.class:根据给定的css类名匹配元素。
$(".class") 通过给定的css类名匹配所有含有.class的元素
4、组合查找:将每一个选择器匹配到的元素合并后一起返回。
<body> <div>div</div> <p class="myClass">p class="myClass"</p> <span>span</span> <p class="notMyClass"> class="notMyClass"</p> <script src="jquery-1.12.4.js"></script> <script> $("div,span,p.myClass") </script> </body> 结果是:[ <div>div</div>, <p class="myClass"><p class="myClass"</p>, <span>span</span> ]
从上面我们可以看出我们使用',' 逗号分开就是查找相应元素,当我们查找p标签里面的class属性为myClass时我们就可以写在一起:p.myClass记住这里面没有空格。还有我们使用jQuery查找的时候查找条件全都是字符也就是在 "查找条件"。
层级
1、ancestor descendant:在给定的祖先元素下匹配所有的后代元素
<body> <form> <label>Name:</label> <input name="name" /> <fieldset> <label>Newsletter:</label> <input name="newsletter" /> </fieldset> </form> <input name="none" /> <script src="jquery-1.12.4.js"></script> <script> $("form input") </script> </body> 结果: [ <input name="name" />, <input name="newsletter" /> ]
上面就是找到form标签下的后代中所有的input标签记住这个中间有一个空格分开。这个也可以是标签里面的属性如:$("#i1 .c1")表示找到id为i1的标签下面的子子孙孙中标签中class属性含有c1的标签
2、parent ->child:在给定的父元素下匹配所有的子元素
<body> <form> <label>Name:</label> <input name="name" /> <fieldset> <label>Newsletter:</label> <input name="newsletter" /> </fieldset> </form> <input name="none" /> <script src="jquery-1.12.4.js"></script> <script> $("form > input") </script> </body> 结果为:[ <input name="name" /> ]
只找给定的父标签下的孩子标签,不是找所有后代,只找孩子
3、prev + next :匹配所有紧接在 prev 元素后的 next 元素 ,也就是说prev标签后面就是next标签。
这里注意:这个后面的标签是同级标签也就是兄弟标签。
4、prev ~ siblings:匹配 prev 元素之后的所有 siblings 元素,就是匹配prev标签后面的同级的兄弟标签。
基本筛选器
1、$(":first "):获取匹配到的第一个元素
<body> <ul> <li>list item 1</li> <li>list item 2</li> <li>list item 3</li> <li>list item 4</li> <li>list item 5</li> </ul> <script src="jquery-1.12.4.js"></script> <script> $("li:first") </script> </body> 结果: <li>list item 1</li>
2、$(":not(:select)")
<body> <input name="apple" /> <input name="flower" checked="checked" /> <script src="jquery-1.12.4.js"></script> <script> $("input:not(input:checked)") </script> </body> 结果:[ <input name="apple" /> ]
这个基本的还有;even :odd等基本删选器,可以到上面给的地址看看。
属性
根据属性查找标签
$("[alex]"): 查找具有alex属性的所有标签
$('[alex='123']') 查找具有属性和value的对
表单属性
1、$(":input") :匹配所有 input, textarea, select 和 button 元素
<body> <form> <input type="button" value="Input Button"/> <input type="checkbox" /> <input type="file" /> <input type="hidden" /> <input type="image" /> <input type="password" /> <input type="radio" /> <input type="reset" /> <input type="submit" /> <input type="text" /> <select><option>Option</option></select> <textarea></textarea> <button>Button</button> </form> <script src="jquery-1.12.4.js"></script> <script> console.log($(":input")) </script> </body> 结果: [ <input type="button" value="Input Button"/>, <input type="checkbox" />, <input type="file" />, <input type="hidden" />, <input type="image" />, <input type="password" />, <input type="radio" />, <input type="reset" />, <input type="submit" />, <input type="text" />, <select><option>Option</option></select>, <textarea></textarea>, <button>Button</button>, ]
2、$(":text") 匹配所有的单行文本框 也可以$( "input[type='text']")
用上面的列子结果是:[ <input type="text" /> ]
还有下面的这些也可以使用上面的$( "input[type='text']")这种方式
$(":password") 匹配所有密码框
$(":radio ") 匹配所有单选按钮
$(":checkbox") 查找所有复选框
$(":submit") 查找所有提交按钮
$(":image") 匹配所有图像域
$(":reset") 查找所有重置按钮
$(":button") 查找所有重置按钮
使用上面的只是实现一个全选,反选,取消
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> </style> </head> <body> <input type="button" value="全选" onclick="checkAll()"/> <input type="button" value="反选" onclick="reverseAll()"/> <input type="button" value="取消" onclick="cancleAll()"/> <table id="tb" border="1"> <thead> <tr> <th>选择</th> <th>ip</th> <th>port</th> </tr> </thead> <tbody> <tr> <td><input type="checkbox"/></td> <td>192.168.1.1</td> <td>22</td> </tr> <tr> <td><input type="checkbox"/></td> <td>192.168.1.2</td> <td>22</td> </tr> <tr> <td><input type="checkbox"/></td> <td>192.168.1.3</td> <td>22</td> </tr> </tbody> </table> <script src="jquery-1.12.4.js"></script> <script> function checkAll() { $("#tb :checkbox").prop('checked',true) } function reverseAll() { $("#tb :checkbox").each(function () { //第一种方式使用三元运算符,意思是$(this).prop('checked')为true则把false赋给v否则是true赋给v var v = $(this).prop('checked')?false:true; $("#tb :checkbox").prop('checked',v) // if($(this).prop('checked')){ // $(this).prop('checked',false) // }else { // $(this).prop('checked',true) // } // if (this.checked){ // this.checked = false // }else{ // this.checked = true } }) } function cancleAll() { $("#tb :checkbox").prop('checked',false) } </script> </body> </html>
上面用到了$("#tb :checkbox").prop('checked',true)如果后面没有true那就表示这个标签的checked的值是什么加上了true或者false就表示给这个标签的checked属性是否选上。还有上面的#tb :checkbox这个#tb和:之间要有空格要不就报错。
还有上面的三元运算符 var v = 条件 ? 真值 : 假值 就是前面条件成立那吗v = 真值 否则 v=假值
筛选
1、$('#i1').next([expr])这个有2种方式一种是加参数一种是不加参数
不加参数: <p>Hello</p><p>Hello Again</p><div><span>And Again</span></div>
jQuery语句: $("p").next() :表示寻找p标签后面紧邻的同辈元素
结果:[ <p>Hello Again</p>, <div><span>And Again</span></div> ]
加参数:<p>Hello</p><p class="selected">Hello Again</p><div><span>And Again</span></div>
jQuery语句: $("p").next('selected') 寻找p标签后面紧邻的同辈元素中类名为selected的元素
结果:[ <p class="selected">Hello Again</p> ]
2、$("#id").nextAll()这个和上面差不多只是不是只招紧挨着的,而是着后面所有同辈元素,
3、$('#id').nextUntil([exp|ele][,fil]) 查找当前元素之后所有的同辈元素,直到遇到匹配的那个元素为止
如果提供的jQuery代表了一组DOM元素,.nextUntil()方法也能让我们找遍所有元素所在的DOM树,直到遇到了一个跟提供的参数匹配的元素的时候才会停下来。这个新jQuery对象里包含了下面所有找到的同辈元素,但不包括那个选择器匹配到的元素。
如果没有选择器匹配到,或者没有提供参数,那么跟在后面的所有同辈元素都会被选中。这就跟用没有提供参数的 .nextAll() 效果一样。
<body> <dl> <dt id="term-1" >term 1</dt> <dd>definition 1-a</dd> <dd>definition 1-b</dd> <dd>definition 1-c</dd> <dd>definition 1-d</dd> <dt id="term-2">term 2</dt> <dd>definition 2-a</dd> <dd>definition 2-b</dd> <dd>definition 2-c</dd> <dt id="term-3" >term 3</dt> <dd>definition 3-a</dd> <dd>definition 3-b</dd> </dl> <script> //把id为term-2到dt标签中间的标签都加上css样式背景色为hongse $('#term-2').nextUntil('dt').css('background-color', 'red'); //把id为term-1到id为term-3之间的dd标签加上样式字体颜色为绿色 var term3 = document.getElementById("term-3"); $("#term-1").nextUntil(term3, "dd").css("color", "green"); </script> </body> </
4、$('#i1').prev() 这个和上面的next一样只是一个找上面同级一个找下面同级
5、$('#i1').prevAll()这个和上面的next一样只是一个找上面同级一个找下面同级
6、$('#i1').prevUntil('#ii1')这个和上面的next一样只是一个找上面同级一个找下面同级
7、$('#i1').parent(".selected")查找该标签的父标签,如果parent后面有参数那就是找到含有这个类名的父元素
8、$('#i1').parents() 找到每一个元素的父亲的父亲知道没有返回所有的父亲标签
9、$('#i1').children() 找到这个标签的孩子标签,如果后面传入值就是找符合这个条件的孩子标签
10、$('#i1').siblings()找到其所有的兄弟标签,加上参数就是找符合该条件的兄弟标签
11、$('#i1').find() 和$('p span')相同都是找该标签下的符合要求的标签
12、$('li:eq(1)')
13、$('li').eq(1) 找到该标签集合的第2个标签,就是一共找到这么多标签按循序排取第2个标签,第一个元素为0
14、first() 获取第一个元素
15、last() 获取最后一个元素
16、hasClass(class) 检查当前的元素是否含有某个特定的类,如果有,则返回true
文本操作
$(..).text() # 该标签的文本内容
$(..).text(“<a>1</a>”) # 设置文本内容如前面的只是加了一个字符串'<a>1</a>'没有其他效果
$(..).html() # 获取该标签的内容有标签就获取标签
$(..).html("<a>1</a>") # 设置这个标签内容这个就是给这个标签里面加了个表亲
下面是对于input系列以及textarea 以及select获取和设置是通过val
$(..).val()
$(..).val(..)
类名操作
addClass() 为每个匹配的元素添加指定的类名。
removeClass() 为每个匹配的元素删除指定的类名或全部的类,后面不写就是删除所有。
toggleClass() 如果存在(不存在)就删除(添加)一个类
jQuer绑定事件的几种方式
1、click() 触发每一个匹配元素的click事件。 这个函数会调用执行绑定到click事件的所有函数。
$('.c1').click(function(){})
2、bind() 为每个匹配元素的特定事件绑定事件处理函数 3.0版本启用使用on()
$('.c1').bind('click',function})
3、unbind bind()的反向操作,从每一个匹配的元素中删除绑定的事件,后面不写就是取消所有绑定事件 3.0版本启用使用off()
还有一些其他的事件绑定只介绍其中常用的是click
$('.c1').unbind('click',function(){})
4、on() 在选择元素上绑定一个或多个事件的事件处理函数。 1.7以后支持
$("p").on("click", function(){}) 绑定一个点击函数5、off() 和unbind差不多 1.7以后支持
模态对话框升级
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .hide{ display: none; } body{ margin:0; } .shadow{ position: fixed;; top:0; bottom:0; left: 0; right:0; background-color: #dddddd; opacity: 0.6; z-index: 9; } .modal{ position: fixed; height: 160px; width: 240px; left: 50%; top: 50%; margin-top: -300px; margin-left: -100px; background-color: white; z-index: 20; } .b{ margin-left: 20px; margin-top: 20px } </style> </head> <body> <div class="shadow hide"></div> <div class="modal hide"> <input type="text" placeholder="IP地址" class="b" name="ip"> <input type="text" placeholder="端口号" class="b" name="port"> <div class="b"> <input type="button" value="确认修改"> <input type="button" value="确认添加"> <input type="button" value="取消" > </div> </div> <table border="1"> <thead id="tb"> <tr> <th>IP地址</th> <th>端口号</th> <th>操作</th> </tr> </thead> <tbody> <tr> <td target="ip">10.111.1.1</td> <td target="port">80</td> <td> <a class="edit">编辑</a>|<a class="del">删除</a> </td> </tr> <tr> <td target="ip">10.111.1.2</td> <td target="port">80</td> <td> <a class="edit">编辑</a>|<a class="del">删除</a> </td> </tr> <tr> <td target="ip">10.111.1.3</td> <td target="port">80</td> <td> <a class="edit">编辑</a>|<a class="del">删除</a> </td> </tr> </tbody> </table> <input type="button" value="添加"> <script src="jquery-1.12.4.js"></script> <script> //添加按钮 $('input[value="添加"]').click(function () { $('.shadow, .modal').removeClass('hide'); $('.b input[value="确认修改"]').addClass('hide') }); //确定修改按钮 $('input[value="确认修改"]').click(function () { $('.shadow, .modal').addClass('hide'); }); //确定添加按钮 $('input[value="确认添加"]').click(function () { $('.shadow, .modal').addClass('hide'); }); //取消按钮 $('input[value="取消"]').click(function () { $('.shadow, .modal').addClass('hide'); }); //编辑按钮 $('.edit').click(function () { $('.shadow, .modal').removeClass('hide'); $('.b input[value="确认添加"]').addClass('hide') // var data1 = $(this).parent().prevAll().eq(0).text(); // var data2 = $(this).parent().prevAll().eq(1).text(); // $('input[name="ip"]').val(data2); // $('input[name="port"]').val(data1); $(this).parent().prevAll().each(function(){ var v = $(this).attr('target') $("input[name='" +v +"']").val($(this).text()) }) }); //删除按钮 $('.del').click(function () { $(this).parent().parent().remove() }); </script> </body> </html>
上面的列子用到了前面所学的知识。
下面是一个关于页面与看电影开关灯一样的原理,只显示电影的区域,其他的区域不显示用的是toggleClass实现的
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .hide{ display: none; } </style> </head> <body> <input type="button" value="开关"> <div class="c1">123123124</div> <div >电影区</div> <div class="c1">12312312312</div> <script src="jquery-1.12.4.js"></script> <script> $("input").click(function () { $(".c1").toggleClass('hide'); }) </script> </body> </html>
代码实现效果


属性的操作
专门用于自定义属性
$(..).attr('n') 获取属性的值
$(..).attr('n','v') 设置属性的值
$(..).removeAttr('n') 删除属性
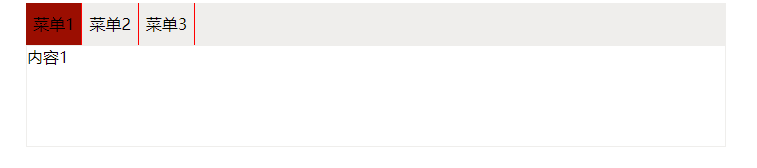
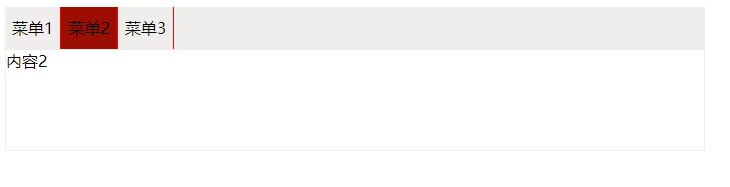
实现简单的上面菜单页面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .hide{ display: none; } .menu{ height: 42px; background-color: #eeeeee; } .menu-item{ float: left; border-right: 1px solid red; line-height: 42px; padding: 0 7px; cursor: pointer; } .active{ background-color: darkred; } .content{ min-height: 100px; border: 1px solid #eeeeee; } </style> </head> <body> <div style=" 700px;margin: 0 auto"> <div class="menu"> <div class="menu-item" a="1">菜单1</div> <div class="menu-item" a="2">菜单2</div> <div class="menu-item" a="3">菜单3</div> </div> <div class="content"> <div class="hide" b="1">内容1</div> <div class="hide" b="2">内容2</div> <div class="hide" b="3">内容3</div> </div> </div> <script src="jquery-1.12.4.js"></script> <script> $('.menu-item').click(function () { $(this).addClass('active').siblings().removeClass('active'); var v = $(this).attr('a'); $('.content').children("[b='" +v+"']").removeClass('hide').siblings().addClass('hide'); // "[b='" +v+"']" 因为要找到对应的菜单下面的内容所以这里使用了字符串的拼接 // "[b='" +v+ "']" 如果为1 "[b='1']" }) </script> </body> </html>
上面的
var v = $(this).attr('a');
$('.content').children("[b='" +v+"']").removeClass('hide').siblings().addClass('hide');
我们可以通过一一对应的索引来实现
$('.content').children().eq($(this).index()).removeClass('hide').siblings().addClass('hide')
这个2个市县的是同样的效果


文档处理
$("#u1").append(temp) 向每个匹配的元素内部追加内容这个可以是html标记(相当于最好面)
$("#u1").prepend(temp) 向每个匹配的元素内部前置内容。(相当于最前面)
$("#u1").after(temp) 这个是作为当前标签的兄弟标签的后面添加
$("#u1").before(temp) 这个是作为当前标签的兄弟标签的前面添加
$('#u1 li').eq(index).remove() 这个是删除
$('#u1 li').eq(index).empty() 这个是将标签的值清空
var v = $("#u1 li").eq(index).clone(); 这个是克隆内容
CSS处理
$('t1').css('样式名称', '样式值')就是给这个标签加上样式
使用上面知识实现一个类似抽屉网站点赞的功能
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .container{ padding: 50px; border: 1px solid #dddddd; } .item{ position: relative; width: 30px; } </style> </head> <body> <div class="container"> <div class="item"> <span>赞</span> </div> </div> <div class="container"> <div class="item"> <span>赞</span> </div> </div> <script src="jquery-1.12.4.js"></script> <script> $(".item").on('click', function () { //绑定click事件,并调用AddFavor函数 AddFavor(this); }); function AddFavor(self) { //设置初始的字体大小,位置及透明度 var fontSize = 15; var top = 0; var right = 0; var opacity = 1; //创建一个span标签,并为其设置初始的css样式 var tag = document.createElement("span"); $(tag).text("+1"); //给里面加一个内容 $(tag).css("color","green"); //设置上一个样式 $(tag).css("position",'absolute'); $(tag).css("fontSize",fontSize+"px"); $(tag).css("right",right); $(tag).css("top",top); $(tag).css("opacity",opacity) $(self).append(tag); //把上面设置好的标签加到我们点击的标签内部相当于<span>赞</span>这个标签的兄弟标签 //设置定时器,自动更改样式 var obj = setInterval(function () { fontSize = fontSize+10; top = top-10; right = right - 10; opacity = opacity - 0.1; //将更改后的样式设置到标签上 $(tag).css("fontSize",fontSize+"px"); $(tag).css('right',right+"px"); $(tag).css('top',top); $(tag).css('opacity',opacity); //当标签的透明度小于0的时候将标签以及定时器删除 if(opacity<0){ clearInterval(obj); $(tag).remove(); } },20) //设置时间就是为了让他显示出来的动态效果的快慢。 } </script> </body> </html>
位置
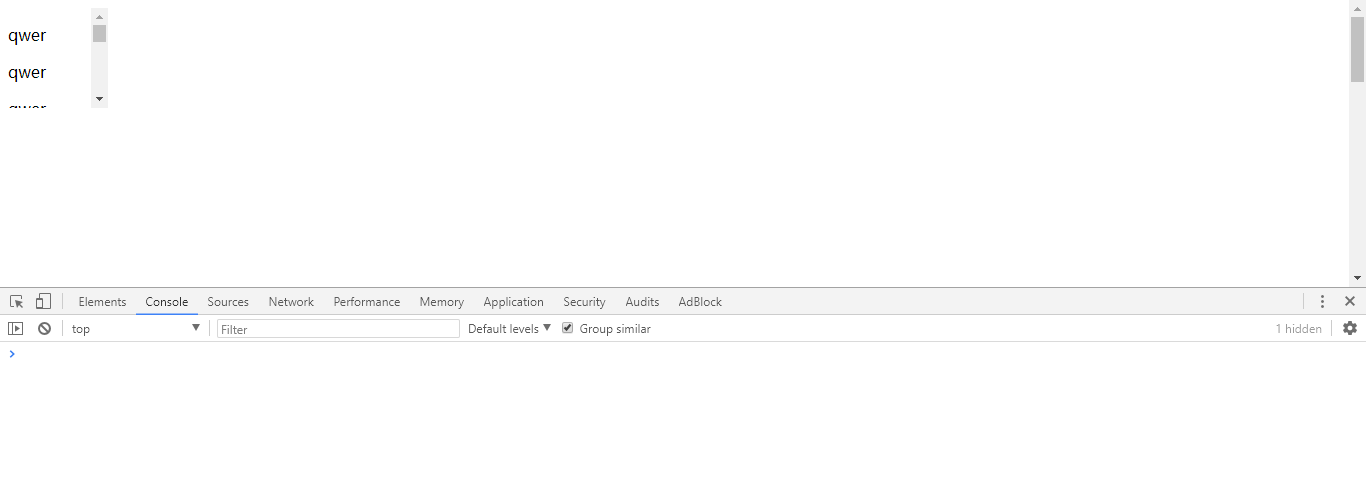
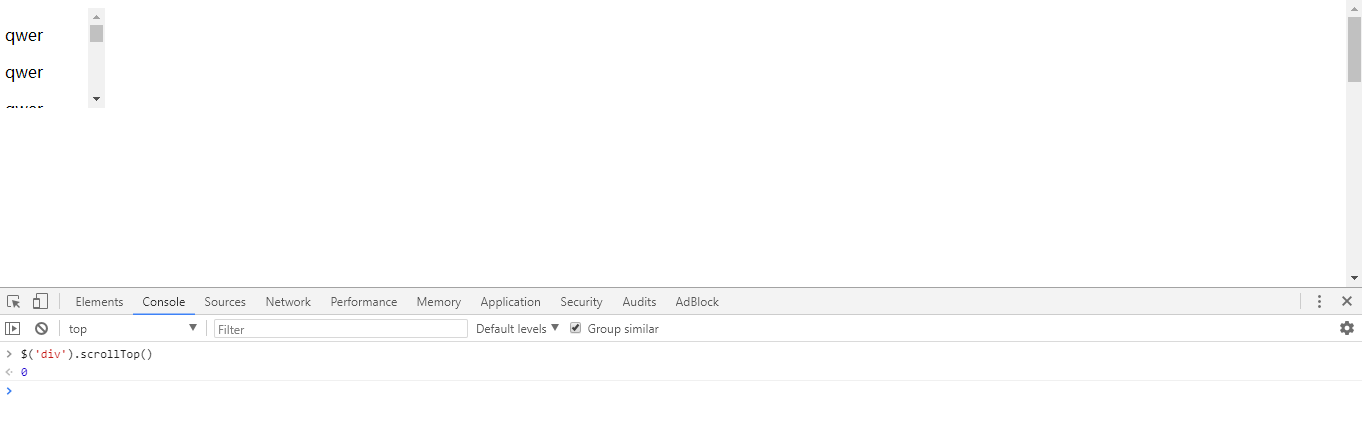
$(window).scrollTop()
1、后面的阔后里面没有参数就是获取当前滑轮的位置
2、后面括号有参数就是设置滑轮到某个位置
3、其中window可以是一个标签如"div"这个酒标是那个标签的拥有滑轮我们对滑轮位置的获取和设置
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div style="height: 100px;100px;overflow: auto"> <p>qwer</p><p>qwer</p><p>qwer</p><p>qwer</p><p>qwer</p><p>qwer</p><p>qwer</p> <p>qwer</p><p>qwer</p><p>qwer</p><p>qwer</p><p>qwer</p><p>qwer</p><p>qwer</p> </div> <div style="height: 1000px;"></div> <script src="jquery-1.12.4.js"></script> </body> </html>







上面那几张图向我们展示了window和div标签的对滑轮的定位和设置值。
获取某个标签所处的坐标
$('#i1').offset() # 相当于我们x、y轴的坐标一样不过它是指离顶端多远,和离左边多远
$('#i1').offset().left 显示这个标签离左边的位置
$("#i1").offset().top 显示这个标签离顶端的位置
上面我们可以做一个关于我们window上面窗口拖动的小例子。
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <div style="border: 1px solid #ddd; 600px;position: absolute;"> <div id="title" style="background-color: black;height: 40px;"></div> <div style="height: 300px;"></div> </div> <script type="text/javascript" src="jquery-1.12.4.js"></script> <script> $(function(){ $('#title').mouseover(function(){ $(this).css('cursor','move'); }); $("#title").mousedown(function(e){ //console.log($(this).offset()); var _event = e || window.event; var ord_x = _event.clientX; var ord_y = _event.clientY; var parent_left = $(this).parent().offset().left; var parent_top = $(this).parent().offset().top; $('#title').on('mousemove', function(e){ var _new_event = e || window.event; var new_x = _new_event.clientX; var new_y = _new_event.clientY; var x = parent_left + (new_x - ord_x); var y = parent_top + (new_y - ord_y); $(this).parent().css('left',x+'px'); $(this).parent().css('top',y+'px'); }) }); $("#title").mouseup(function(){ $("#title").off('mousemove'); }); }) </script> </body> </html>


这个就是利用我们鼠标点击到那个黑色的框框。先记录下这个鼠标点击位置的坐标,在记录下这个框框的位置。当我们移动鼠标的时候在记录鼠标,当前位置
最后我们把第一次鼠标的位置和第二次鼠标的位置进行相见看看上线左右移动了多少,再把这个数值加到框框相应的离上下左右的距离里面,最后赋值给这个标签。
几个获取标签高度的
这里需要说明一下padding和边框还有margin算他们的高度的话就是这些宽度的两倍加上纯高度,应为边框padding和margin都是有2上下两边
$('i1').height() # 标签的高度 --> 纯高度
$('i1').innerHeight() # 纯高度 + padding
$('i1').outerHeight() # 边框 + 纯高度 + padding
$('i1').outerHeight(true) # 边框 + 纯高度 + padding + margin
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div style="position:relative;"> <div> <div id = "i1" style="position: absolute;height: 80px; 200px;padding:4px 0;margin:2px;border: 5px solid #dddddd"></div> </div> </div> <script src="jquery-1.12.4.js"></script> </body> </html>

同时有多个触发
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <a onclick="ClickOn()" href="https://www.baidu.com" target="_blank">百度1</a> <script> function ClickOn() { alert('ok'); } </script> </body> </html>
上面当我们点击a标签的时候,先出发绑定的onclick事件,也就是先弹窗,在跳转。也就是说我们后天绑定的优先级高于我们本身具有的事件。
如果要这个本身具有的事件不执行的话,就在末端执行一个return false。
下面是一个关于上面只是的应用,提交表单,当我们没有写内容的时候它会弹窗提醒,并且这个表单不会被提交。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <body> <form action="s1.html" method="POST"> <input type="text" /> <input type="submit" value="提交"/> </form> <script src="jquery-1.12.4.js"></script> <script> $(" :submit").click(function () { var v = $(this).prev().val(); if (v.length>0){ return true; }else{ alert("请输入内容,再提交"); return false; } }) </script> </body> </body> </html>
上面的效果就是我们们没有输入数据的时候,他就会走下面的else语句,里面有一个return false所以当我们绑定的事件运行到这里后后面的事件就不会在执行了。
也就是标签自身的提交功能就不会执行。当我们输入信息的时候他就会走if里面的语句就是执行v.length>0语句,这个执行完后我们就会执行标签本身的事件,
这里我们写return true是好看点,我们也可以不写就这样空着,因为这个绑定事件执行完后没有 return false所以会执行标签本身具有的事件。
提交表单
下面是一个关于我们利用上面的只是实现一个关于用户填写信息的时候,必填的地方没有填写出现提示后表单不提交
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .error{ color: red; } </style> </head> <body> <form id = "f1" action="s4.html" method="POST"> <div><input name="n1" type="text" /></div> <div><input name="n2" type="password" /></div> <div><input name="n3" type="text" /></div> <div><input name="n4" type="text" /></div> <input type="submit" value="提交"/> </form> <script src="jquery-1.12.4.js"></script> <script> $(":submit").click(function () { // 后面当我第一次执行的时候没有填写内容就会在该标签后面添加必填的字样 // 第二次填写的当我们提交的时候就会先删除所有的必填标签,就是恢复第一次打开的模样 $('.error').remove(); var flag=true; $('#f1').find("input[type='text'],input[type='password']").each(function () { var v = $(this).val(); if (v.length<=0){ //当输入框没有输入内容的时候 flag = false; //在这个标签后面加一个标签并写上必填 var tag = document.createElement("span"); tag.className='error'; tag.innerText="必填"; $(this).after(tag); //这里的return false只能终止当前循环,并不能阻止事件的提交 //因为这是一个循环,这里只是当我们检测到每天的时候就会终止这个循环,整个事件的本身并没有 // return false; } }); return flag; }) </script> </body> </html>
自执行
一般代码都是从上到下执行的,一般当我的所有框架执行完后我们绑定的事件才会渲染完毕,但是但我们有一个图片加载的实在是太慢了,且这个图片对我们没影响。
我们在这个图片没加载完前就不能执行绑定的事件,所以我们需要一个向上面图片没加载完,我们一样可以执行绑定的事件。
这里就需要自执行。也就是
$(function(){
$(...)
})
我们所有绑定的事件就卸载function函数里面也就是$(..)表示的是我们绑定的事件。
jQuery扩展
$.extend() # 调用方式为$.方法
$.fn.extend() # 调用方式$("").方法
上面都是给jQuery设置一个方法。
<script> $.exception({ 'qidian':function () { return '你好' } }); var v = $.qidian(); alert(v); $.fn.extend({ 'xiaodian':function () { return '你好' } }) $("#i1").xiaodian() </script>