css补充
position:
fiexd -->将标签固定在页面的某个位置(准确的说是将某个标签固定在窗口的某个位置,不会随着滚动条的变化而变化) style=" position:fixed"
relative + absolute -->将标签固定在页面的相对位置,也就是说如果有上下滚动条的话,那么会随着滚动条的滚动而发生变化。
下面是把一个标签固定在屏幕窗口的一个固定的位置
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c { position: fixed; right: 30px; bottom: 30px; height: 40px; width: 40px; background-color: red } #c1{ background-color: #2459a2; height: 2000px; width: 100%; } </style> </head> <body style="margin: 0 auto"> <div id="c1"></div> <div class="c">返回顶部</div> </body> </html>
下面就是效果图这个"返回顶部"不会随着滚动条的而滚动,它永远固定在屏幕窗口的那个位

下面的是relative+absolute把"返回顶部"固定在这个标签的某个位置
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c { position: absolute; right: 20px; bottom: 20px; height: 40px; width: 40px; background-color: red } #c1{ background-color: #2459a2; height: 400px; width: 300px; position: relative; top:80px; margin: auto; } </style> </head> <body style="margin: 0 auto"> <div id="c1"> <div class="c">返回顶部</div> </div> </body> </html>
效果图为:

opcity:透明度 与 z-index层级顺序
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div style="display:none;z-index:10; position: fixed;top: 50%;left:50%; margin-left: -250px;margin-top: -200px; background-color:white;height: 400px;500px; "> <input type="text" /> <input type="text" /> <input type="text" /> </div> <div style="z-index:15; position: fixed;background-color: black; top:0; bottom: 0; right: 0; left: 0; opacity: 0.6; "></div> <div style="z-index: 10;position: fixed; height: 300px; 200px; background-color: green; top:50%; right: 50%; margin-top: -200px; margin-right: -100px"> asdfasdf </div> </body> </html>
上面的效果图为

上面的效果就是因为层级顺序,后面的背景把绿色部分遮住不显示的又因为透明度的设置所以才会显示绿色部分。看起来相当于绿色部分在里面,背景在外面的感觉。
overflow
这个属性有2个值:
hidden # hidden 表示图片只能显示这么大,多余的就隐藏,不会显现
auto # auto只能表示这么大的显示区域,但是他有滚动条可以滚动查看
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div style="height: 200px; 300px;overflow: auto"> <img src="1.jpg"> </div> <div style="height: 200px; 300px;overflow: hidden"> <img src="1.jpg"> </div> <div style="height: 200px; 300px"> <img src="1.jpg" style="height: 200px; 300px"> </div> </body> </html>
上面的代码运行结果我们可以看到当我们的父标签规定来的大小且没有overflow这个属性的时候<img>标签不规定大小,那么父标签的大小对下面的img标签插入的图片的大小没有什么作用。如果父标签没有overflow属性那么在img标签里面的我们规定大小,这个会显示所有的图片只是图片的长宽比例按照规定的大小进行缩小的。通过反复的实验得出当我们在img标签里面设定长宽的时候,图片就会放大或者缩小到该长宽,真个图片都会显示出来。

hover属性
这个属性就是在有的页面当我们的鼠标放在某个标题的时候,改标题就会发生颜色变化。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .pg-header{ position: fixed; right: 0; left: 0; top: 0; height: 48px; background-color: #2459a2; line-height: 48px; } .pg-body{ margin-top: 50px; } .w{ width: 980px; margin: 0 auto; } .pg-header .menu{ display: inline-block; padding: 0 10px 0 10px; color: white; } /*当鼠标移动到当前标签上时,以下css属性才生效*/ .pg-header .menu:hover{ background-color: blue; } </style> </head> <body> <div class="pg-header"> <div class="w"> <a class="logo">LOGO</a> <a class="menu">全部</a> <a class="menu">电影</a> <a class="menu">短视屏</a> <a class="menu">大片</a> </div> </div> <div class="pg-body"> <div class="w">a</div> </div> </body> </html>

上面可以看到当我们的鼠标放在电影这个标题的时候就会发生变化
background-image:url('imge/4.g')
这个属性就是相当于我们有一个固定大小的标签这个标签里面充满了上面引入的图片。
如何在这个标签里面不重复放同一个图片的话需要在同一个标签里面加上属性:background-repeat:no-repeat
或者我们只需要垂直方向重复或者水平方向重复的话,就需要在标签里面分别加上:background-repeat:repeat-y 或 background-repeat:repeat-x
当我们在一个大的图片中只显示一个小图案,我们可以先固定一个小方框,在移动这个图片是想要的图案在这个小方框里面显示出来
图片的左右移动需要在同一个标签里面加上这个属性:
background-position-x: 移动图片:正数向右移动,负数向做移动
background-position-y: 正数向上移动,负数向下移动
<div style="background-image: url(icon_18_118.png);background-position-y: -20px;background-repeat:no-repeat;height: 20px;20px;border: 1px solid red;">
上面的这个标签里面的属性里面我们先不需要这个图片重复,在固定一个差不多大小的框框,再通过移动图片使想要的图片显示在框框中。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div style="height: 100px;"></div> <div style="background-image: url(icon_18_118.png);background-repeat:no-repeat;height: 20px;20px;border: 1px solid red;"></div> <div style="background-image: url(icon_18_118.png);background-position-y: -60px;background-repeat:no-repeat;height: 20px;20px;border: 1px solid red;"></div> </body> </html>
效果

可以利用前面学过的只是做一个小的登录测试
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div style="height: 35px; 400px;position: relative;"> <input type="text" style="height: 35px; 370px;padding-right: 30px" /> <span style="position:absolute;right:0;top:10px;background-image: url(i_name.jpg);height: 16px; 16px;display: inline-block;"></span> </div> </body> </html>
上面input标签里面的padding-right标签的作用主要是为了使我们输入足长的字符的时候线面的图标不会遮挡住光标
JavaScript
JavaScript后面说的简单就叫做js。js是一个独立的语言,我们使用的浏览其具有js解释器。
js代码存在的形式:
一般来说js代码可以在head标签中或者body标签的最底层。
同时我们也可以把js代码放在一个文件中,在head标签里面引入这个js代码的文件
- Head中
<script>
//javascript代码
alert(123);
</script>
<script type="text/javascript">
//javascript代码
alert(123);
</script>
- 文件
<script src='js文件路径'> </script>
PS: JS代码需要放置在 <body>标签内部的最下方
注释
单行注释 //
多行注释 /* */
js的变量
在js中我们命名变量的方式为:
变量可以是$和_符号开头(不推荐使用这种),所以我们在命名变量名的时候最好是以字母开头
name = 'zhang' 这个表示的是全局变量
var name = 'zhang' 这个表示的是局部变量,不过我们在写的时候都写成局部变量,在反过来确定哪些需要全局变量在把相应的变量改为全局变量。
还有一种命名方式let age = 11,let允许你声明一个作用域被限制的块级中的变量,语句,表达式。
let声明的变量只在其声明的块或子块中可用,这个和var差不多,但是二者之间主要区别var作用域整个封闭的函数。
function varTest() {
var age = 20;
if (true) {
var age = 18; // 同样的变量!
console.log(age); // 18
}
console.log(age); //18
}
function letTest() {
let age = 20;
if (true) {
let age = 18; // 不同的变量
console.log(x); // 18
}
console.log(x); // 20
}
由上面的代码我们可以看出let只对它的那一块起到作用,也就是它在的那个语句中起作用出了那个语句或者表达式什么的就没有什么作用。
有的时候为了试验一下js代码,相当于python的交互模式一样。我们一般都在浏览器的终端上的console进行试验。
js数据类型
JavaScript的数据类型有
字符串String(), 数字(Number),布尔(Boolean),数组(Array),对象(Object),空(Null),未定义(undefined).
字符串
字符串是用来储存字符的,字符串可以是引号中的人以文本,可以是双引号或者单引号。
字符串的一些属性:
- object.constructor 返回创建字符串的属性的函数
- object.length 返回字符串的长度
- object.prototype 允许您向对象添加属性和方法
字符串的一些方法
- object.charAt(n) 返回指定索引n位置的字符
- object.charCodeAt(n) 返回指定索引n位置字符的Unicode值
- object.concat(val1, val2...) 拼接,也就是连接两个或多个字符串,返回连接后的字符串
- object.fromCharCode() 将Unicode转换为字符串
- object.indexOf() 返回字符串中检索指定字符第一次出现的位置
- object.lastIndexOf() 返回字符串中监所指定字符最后一次出现的位置
- object.localCompare() 用本地特定的顺序来比较二个字符串
- object.match() 找到一个或多个震泽表达式的匹配
- object.replace() 替换与正则表达式匹配的子串
- object.search() 查找与正则表达式相匹配的值
- object.slice() 提取字符串的片段,并在新的字符串中返回被提取的部分
- object.split() 把字符串分割为字符串数组
- object.substr() 从起始索引提取字符串中指定数目的字符
- object.substring() 提取字符串中两个指定索引号之间的字符,相当于切片
- object.toLowerCase() 字符串转换为小写
- object.toUpperCase() 字符串转换为大写
- object.trim() 去掉字符串两边的空白
上面这些方法,不知道怎么用的时候可以去百度一下。嘿嘿
下面是一个关于字符串的应用场景,跑马灯效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="i1">欢迎主席莅临指导</div> <script> function fcun() { //根据属性获取指定标签 var tag=document.getElementById('i1'); //获取标签内的内容 var conent = tag.innerText; var f = conent.charAt(0); var l = conent.substring(1,conent.length); var new_content = l + f; tag.innerText=new_content; //new_content就是每次执行一下就会把首个字符放在后面 } setInterval("fcun()",1000) //这个就是一个定时器,每过设定的时间就会执行函数fcun() </script> </body> </html>
数字
JavaScript里面只有一种数字类型。
数组
JavaScript里面的数组和python的列表差不多。
数组的一些属性:
- object.length 数组的大小
数组的一些方法:
- object.push() 尾部追加元素
- object.pop() 在数组的尾部抛出一个元素,相当于把数组最后一个元素拿出来当返回值。
- object.unshift() 头部插入元素
- object.shift() 移除头部抛出一个元素,相当于把这个数组的第一个元素抛出当返回值
- object.splice(n,0,val) 指定位置的插入元素
- object.splice(n,1,val) 指定位置替换元素
- object.splice(n,1) 指定位置删除元素 这3个里面的n代表的是数组的下表
- object.slice() 相当于切片
- object.reverse() 把数组中的元素倒过来排序,相当于反转,把最后一个元素放在第一位倒数第二放在第二的位置,以此类推
- object.join(n) 将数组中的元素以n连接起来组成一个新的字符串当做返回值 .数组的本身没有改变。
- object.concat() 连接数组组成新的数组当成返回值。但是原来的数组并没有改变。
- object.sort 对数组中的元素进行排序
布尔值
JavaScript的布尔值为true和flash它们都是小写,不像Python里面的是首字母大写。
在JavaScript中:
== 比较的它们值是不是相等,比如 a = 2 b = '2' a == b 这个会返回truer
!= 不等于
=== 这个不仅比较的是值和类型都要相等 这样上面的 返回值回事flash
!== 不等于
|| 或
&& 且
对象
JavaScript中的对象就是和python中的字典是一样的。
for循环
<script> a = [11,22,33,44]; for(var item in a){ console.log(item); } //上面循环的是数组的下标索引不是循环的里面的元素 b = {'a':1, 'b':2, 'c':3}; for(var item in a){ console.log(item); } //上面循环的是对象的k //还有一种for循环的写法,这种循环不支持字典的循环。 for(var i= 0;i < a.length;i ++){ console.log(i); } </script>
条件语句
<script> if(条件){ }else if(条件){ }else if(条件){ }else{ } </script>
函数
<script> function 函数名(a,b,c){ } //上面是定义函数 函数名(1,2,3) //这个是函数的调用 </script>
Dom
直接找
-
document.getElementById() 根据ID获取一个标签
-
document.getElementsByName() 根据name属性获取标签集合
-
document.getElementsByClassName() 根据class属性获取标签集合
-
document.getElementsByTagName() 根据标签名获取标签集合
间接找
- parentElement 父节点标签元素
- parentNode 父节点
- childNode 所有的子节点
- firstChild 第一个字节点
- lastChild 最后一个自己点
- nextSibling 下一个兄弟节点
- previousSibling 上一个兄弟节点
- chiledren 所有的子标签
- firstElementChild 第一个子标签元素
- latsElementChild 最后一个子标签元素
- nextElementSibling 下一个兄弟标签
- previousElementSibling 上一个兄弟标签
标签的操作
a.innerText
获取标签中的文本内容
content = 标签.innertext
对标签里面的文本重新赋值
标签.innerText = ""
b.className
tag.className 直接操作该标签的class属性
tag.className.add('样式名') 给该标签的class属性添加样式进去
tag.className.remove("样式名") 给该标签的class属性里面删除指定的样式
下面的示列就是应用上面的知识写的
模态对话框
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .header{ display: none; } .c1{ position: fixed; height: 240px; width: 300px; top:50%; left: 50%; margin-top: -120px; margin-left: -150px; z-index: 15; background-color: white; } .c2{ position: fixed; top: 0; left: 0; right: 0; bottom: 0; background-color: black; opacity:0.4; z-index: 10; } </style> </head> <body> <div> <input type="button" value="添加" onclick="showModel();"/> </div> <div id="i1" class="c2 header"></div> <div id='i2' class="c1 header"> <p>信息添加</p> <p ><input type="text"/></p> <p><input type="text"/></p> <p> <input type="button" value="确定"/> <input type="button" value="取消" onclick="hideModel();"/> </p> </div> <script> function showModel() { document.getElementById('i1').classList.remove('header'); document.getElementById('i2').classList.remove('header'); } function hideModel() { document.getElementById('i1').classList.add('header'); document.getElementById('i2').classList.add('header'); } </script> </body> </html>
执行的效果为

当我们点击添加的时候会出现对话框

同时当我们点击取消的时候就会出现只有一个添加按钮的页面。
上面只是简单的实现了模态对话框。
页面的全选、反选、取消
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div> <p> <input type="button" value="全选" onclick="checkAll();"> <input type="button" value="反选" onclick="reverseAll();"> <input type="button" value="取消" onclick="cancleAll();"> </p> </div> <table border="1"> <thead> <tr> <td>选择</td> <td>主机ip</td> <td>端口号</td> </tr> </thead> <tbody id="check"> <tr> <th><input type="checkbox" /></th> <th>1.1.1.1</th> <th>22</th> </tr> <tr> <th><input type="checkbox" /></th> <th>1.1.1.2</th> <th>22</th> </tr> <tr> <th><input type="checkbox" /></th> <th>1.1.1.3</th> <th>9080</th> </tr> <tr> <th><input type="checkbox" /></th> <th>1.1.1.4</th> <th>8090</th> </tr> </tbody> </table> <script> function checkAll() { // 找到tbody标签 var tb = document.getElementById('check'); // 找到所有的tr标签 var tr_list = tb.children; // 循环每个tr标签 for (var i=0 ; i<tr_list.length; i++){ // 循环的tr标签 var current_tr = tr_list[i]; // 找到tr标签下的th标签下的input标签 var current_input = current_tr.children[0].children[0]; // current_input.checked 相当于取input标签的checkbox的状态如果有checked就表示true current_input.checked = true; } } function reverseAll() { var tb = document.getElementById('check'); var tr_list = tb.children; for (var i=0 ; i<tr_list.length; i++){ var current_tr = tr_list[i]; var current_input = current_tr.children[0].children[0]; if (current_input.checked){ current_input.checked = false; }else { current_input.checked = true; } } } function cancleAll() { var tb = document.getElementById('check'); var tr_list = tb.children; for (var i=0 ; i<tr_list.length; i++){ var current_tr = tr_list[i]; var current_input = current_tr.children[0].children[0]; current_input.checked = false; } } </script> </body> </html>
结果图:
一开始的标签

点击全选按钮

自己选了几个

按反选按钮后

按取消后的图示

上面可以看出来我们基本实现了全选、反选、取消的基本功能。
左侧的菜单
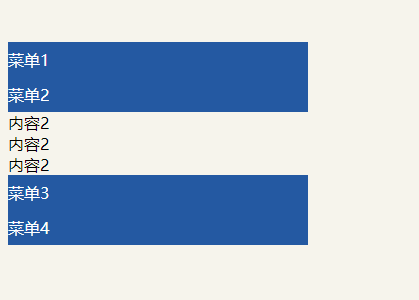
下面的就是左侧菜单的代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .hide{ display: none; } .item .header{ height: 35px; background-color: #2459a2; color: white; line-height: 35px; } </style> </head> <body> <div style="height: 48px"></div> <div style=" 300px"> <div class="item"> <div id='i1' class="header" onclick="ChangeMenu('i1');">菜单1</div> <div class="content hide"> <div>内容1</div> <div>内容1</div> <div>内容1</div> </div> </div> <div class="item"> <div id='i2' class="header" onclick="ChangeMenu('i2');">菜单2</div> <div class="content hide"> <div>内容2</div> <div>内容2</div> <div>内容2</div> </div> </div> <div class="item"> <div id='i3' class="header" onclick="ChangeMenu('i3');">菜单3</div> <div class="content hide"> <div>内容3</div> <div>内容3</div> <div>内容3</div> </div> </div> <div class="item"> <div id='i4' class="header" onclick="ChangeMenu('i4');">菜单4</div> <div class="content hide"> <div>内容4</div> <div>内容4</div> <div>内容4</div> </div> </div> </div> <script> function ChangeMenu(nid){ var current_header = document.getElementById(nid); var item_list = current_header.parentElement.parentElement.children; for(var i=0;i<item_list.length;i++){ var current_item = item_list[i]; current_item.children[1].classList.add('hide'); } // 上面的for循环就是把所有的content样式中增加hide样式,他的特性当我们有了hide样式的时候就不会增加 current_header.nextElementSibling.classList.remove('hide'); // 把当前的content样式中删除掉hide样式让div的内容显示出来。 } </script> </body> </html>
效果为


上面的这个就是简单的实现了左侧菜单。