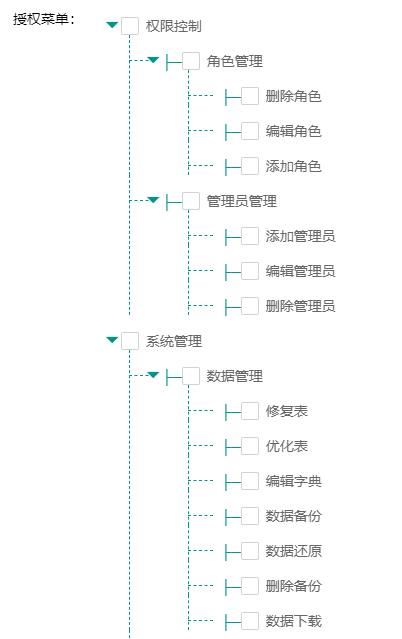
一、效果图

二、使用示例
1、html代码
<div class="layui-form-item layui-form-text"> <label class="layui-form-label">授权菜单:</label> <div class="layui-input-block"> <div id="tree"></div> </div> </div>
2、js代码
<script src="__PUBLIC__/layui/layui.js" type="text/javascript" charset="utf-8"></script> <script> layui.config({ base: '__PUBLIC__/layui/lay/modules/', }).extend({ authtree: 'authtree', }); </script> <script> layui.use(['form', 'element', 'authtree'], function() { let form = layui.form; let authtree = layui.authtree; form.render(); authtree.render('#tree', {$tree}, { inputname: 'post[auth][]', layfilter: 'lay-check-auth', auto true, openall: true, childKey: 'children', theme: 'auth-skin-default', themePath: '__PUBLIC__/layui/lay/themes/' // 主题路径,默认 layui_exts/tree_themes/ }); }); </script>
三、demo地址