优化网站响应时间tomcat添加gzip
@author YHC
tomcat版本要求:5.0+
step 1:找到你的${tomcat}/conf/server.xml 注:${tomcat}代表你的tomcat安装路径
step 2:打开文件,添加以下红线圈住选项:

以上代码解释:
- compression="on" 打开tomcat压缩功能
- compressionMinSize="10" 需要压缩的文件最小大小 单位是KB
- noCompressionUserAgents="gozilla, traviata" 对于以逗号隔开配置的浏览器类型不进行gzip压缩
- compressableMimeType="text/html,text/xml,text/javascript,text/css,text/plain" 那些类型是需要压缩的
到此tomcat的配置就算是完成了.以下内容是对gzip过滤器的配置,你可以选择自己实现,但是在这里我使用的是tk-filers工具,在该页面最下面会提供下载jar包;
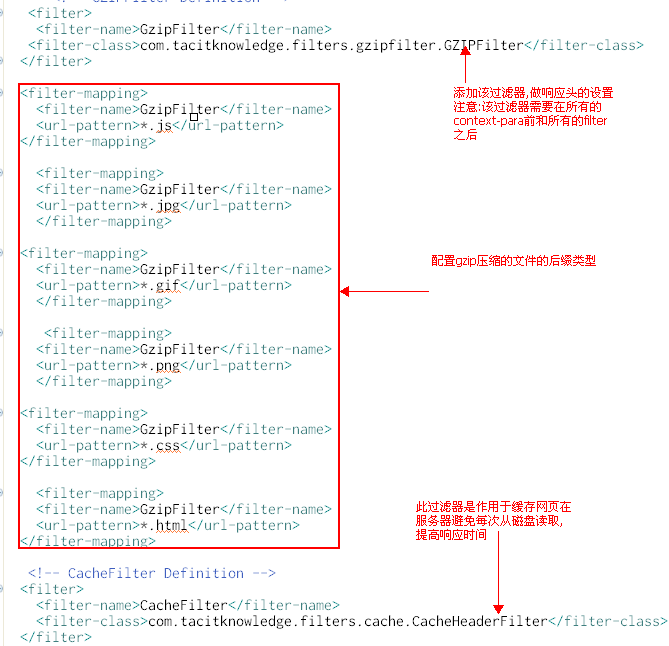
step 3:在你的${project}/WEB-INF/web.xml 注:${project}代表你的web项目,下添加以下内容:

以上图片代码:
<!-- tk-filter begin-->
<!-- GZIPFilter Definition -->
<filter>
<filter-name>GzipFilter</filter-name>
<filter-class>com.tacitknowledge.filters.gzipfilter.GZIPFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>GzipFilter</filter-name>
<url-pattern>*.js</url-pattern>
</filter-mapping>
<filter-mapping>
<filter-name>GzipFilter</filter-name>
<url-pattern>*.jpg</url-pattern>
</filter-mapping>
<filter-mapping>
<filter-name>GzipFilter</filter-name>
<url-pattern>*.gif</url-pattern>
</filter-mapping>
<filter-mapping>
<filter-name>GzipFilter</filter-name>
<url-pattern>*.png</url-pattern>
</filter-mapping>
<filter-mapping>
<filter-name>GzipFilter</filter-name>
<url-pattern>*.css</url-pattern>
</filter-mapping>
<filter-mapping>
<filter-name>GzipFilter</filter-name>
<url-pattern>*.html</url-pattern>
</filter-mapping>
<!-- CacheFilter Definition -->
<filter>
<filter-name>CacheFilter</filter-name>
<filter-class>com.tacitknowledge.filters.cache.CacheHeaderFilter</filter-class>
</filter>
lt;!-- tk-filter end-->
step 4:将tk-filters.jar添加到${project}/WEB-INF/lib下 注意:必须放到该文件夹下
step 5:将tk-filters.properties文件添加至你的classpath下,这个文件的位置在 tk-filtersconf下, tk-filters工具在本页面的最下面提供下载.
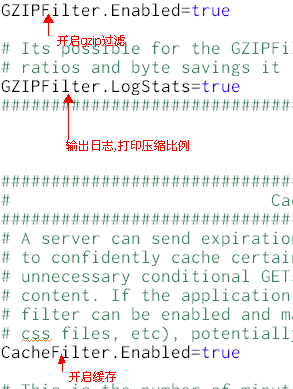
step 6:打开tk-filters.properties文件修改,找到以下图片中选项做对应修改.

注意:以上的缓存的开启,你需要在你的web.xml中添加缓存的过滤器,如果没有添加,则不要开启缓存.
再次声明tomcat5.0+,估计现在还在用5.0以下的不多了,但是还是提醒一下.
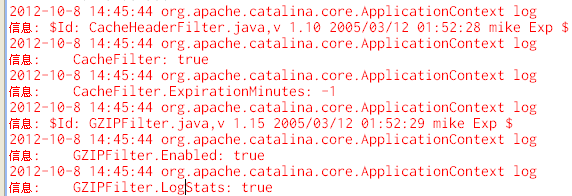
开启你的服务器如果有以下说明你的tk-filters配置是OK的:

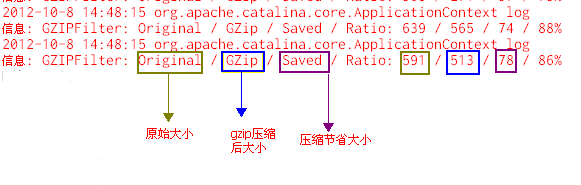
访问你的页面如果打印以下说明你的gzip配置OK的.

gzip已经配置完毕,如果你配置了缓存你可以看火狐的响应时间来做测试,第一次和次二次的.第二次比第一次快就对了,记得先清缓存在测试,
否则大多数将来自缓存,影响测试.
感谢博客原作者!!谢谢!