首先给大家发布一个消息,从今天开始,作者会陆续分享基于 3D 内容 -- webgl。同时也希望有兴趣的同学一起讨论。闲话咱们就不说了,直接开始正题。(文章略长,阅读请注意休息哟~)
1. 3D基础 -- 初识 canvas(画布)
说到前端的3D开发,肯定避免不了 canvas 这个内容。我们也从这个内容开始,逐步进入到3D的世界。
1.1 canvas 简介
相信很多小伙伴们对于这个标签并不陌生,在职业生涯中,或多或少都会接触一点儿。
但是!!!我们还是要简单介绍一下它。
canvas是一个 HTML5 提供的新标签。- 主要作用是用来绘制图形。
- 绘制的动作通过
JavaScript来完成。
- 绘制的动作通过
- 有多种方法供开发者调用。可以完成工作中遇到的绝大部分开发问题。
1.2 canvas 主要租用
- 用于可视化领域。制作可视化图表等内容。
- 制作图形编辑器等工具。
- 可内嵌多种媒体内容和特效内容。且能与
web进行很好的兼容。
1.3 canvas 和 svg 的简单对比
canvas是基于像素的图形,是位图;svg是可缩放矢量图形canvas是HTML5标签;svg是XML标签canvas不支持事件处理器,svg支持事件处理器- 这里的不支持是说
canvas标签内绘制的元素不支持,但是canvas标签本身是支持的,因为它是一个DOM标签,支持我们经常使用的鼠标等事件。 - 而
svg本来就是通过dom的形式绘制在页面内。所以svg绘制的图形可以支持事件处理。
- 这里的不支持是说
1.4 使用方法介绍
<canvas id="ctx" width="400" height="400">您的浏览器不支持canvas,请升级或选择其他浏览器</canvas>
与其他标签一样,我们可以使用<canvas></canvas>的方式来想页面中嵌入一个画布内容。并且指定一个 id 为 ctx。接下来的内容中我们就可以用到这个值。
标签里的内容只在不支持 canvas 的浏览器上才会显示。
这里我们使用内联样式来声明了画布的宽和高。也可以使用
javascript来动态设置,但是需要注意画布失真的问题。
2. 画布使用方法介绍 -- 2D 场景下的使用。
2.1 获取绘图上下文环境
首先我们通过 document.getElementById() 方法来获取到 canvas 这个 DOM元素。
const ctx = document.getElementById('ctx');
然后,我们可以通过获取到的 ctx 来获取绘图上下文。
const c = ctx.getContext('2d'); // 指定为 2d 的视图环境。
这里我们获取到了 2d 的视图环境。之后在分享 webgl 的时候,我们再说下如何获取 3d 的视图环境。
注意:这里是用 ctx 来获取绘图上下文,而不是使用 document。
2.2 画布方向介绍
canvas 的方向分为 x和y 两个方向,也就是垂直和水平方向。如下图所示:

2.3 常用绘制方法
在获取到绘图上下文之后,我们就需要根据自己的喜好来获取绘制图像了,接下来的内容就是告诉我们,如何通过 canvas 提供的方法来绘制图形。
2.2.1 画线
首先介绍的是如何在 canvas 中绘制一条线段。接下来我们会用到以下方法:
- strokeStyle: 设置线条颜色
- moveTo(x, y): 起始点
- lineTo(x, y):终点
- stroke():连接
- lineWidth:控制线条宽度
- lingCap: 控制线段两端展示
// 上面的内容已经获取过绘图上下文,这里直接使用
c.strokeStyle = 'red'; // 设置线的颜色为 红色
c.moveTo(50, 50); // 从画布的 50 50 这个点开始
c.lintTo(100, 100); // 向 100 100 这个点绘制
c.stroke(); // 在两个点之间连线
不出意外的话,你会看到在页面上有一条红色的线条。这里你可以把这几个方法和属性看做是一只钢笔。笔油是红色的(strokeStyle)、在纸上点两个点(50,50和100,100),然后连接两个点(stroke())
接下来我们看怎么改变线条的粗细。---- lineWidth 属性。
c.lineWidth = 10;
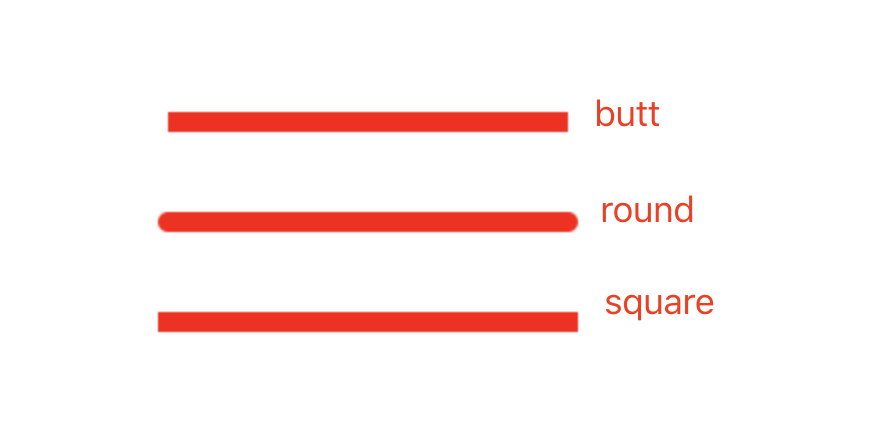
改变了线条的粗细之后,接下来看下如何修改线段两端的显示。这里需要用到 ---- lingCap 属性,这个属性有三个值,分别是 butt: 默认, round: 展示圆角, square: 展示矩形 。详细展示如下图所示:

2.2.2 画图形
通过线段的基础方法,我们可以在画布上画出来线段。接下来看下如何画一个图形。图形都是有线段绘制的,所以图形的绘制我们可以使用线段来组装,这里就用到了 lineTo 这个方法,因为它可以连续绘制。如下几个例子:
// 绘制红色三角形
c.strokeStyle = 'red';
c.moveTo(150, 150);
c.lineTo(350, 150);
c.lineTo(250, 50);
c.lineTo(150, 150);
c.stroke()
// 绘制绿色的矩形
c.strokeStyle = 'green';
c.moveTo(350, 350);
c.lineTo(550, 350);
c.lineTo(550, 250);
c.lineTo(350, 250);
c.lineTo(350, 350);
c.stroke()
如果你运行了上面两个例子,那就可以看到一个问题,我们绘制的都是带有边框的图形,并不是实心的。下面我们来说下如何将空心的图形变为实心的.
2.2.3 绘制实心图形
这里我们需要说到以下几个方法和属性
- strokeStyle
- stroke()
- fillStyle
- fill()
strokeStyle, stroke() 这两个方法之前我们已经用过。绘制线条和空心图形的时候使用这两个方法。
fillStyle, fill() 这两个方法是绘制实心图形的时候用到的。如:
// 绘制实心红色三角形
c.fillStyle = 'red';
c.moveTo(150, 150);
c.lineTo(350, 150);
c.lineTo(250, 50);
c.lineTo(150, 150);
c.fill()
// 绘制实心的绿色矩形
c.fillStyle = 'green';
c.moveTo(350, 350);
c.lineTo(550, 350);
c.lineTo(550, 250);
c.lineTo(350, 250);
c.lineTo(350, 350);
c.fill()
这样我们就得到了两个实心的图形。
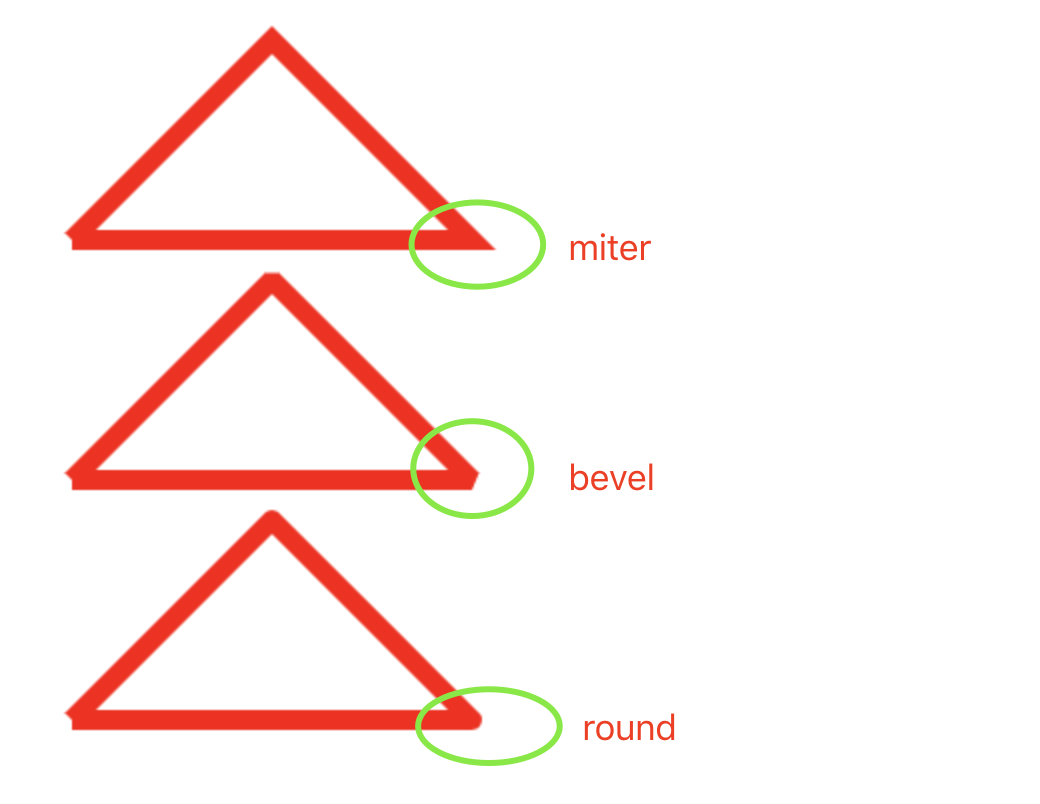
绘制图形之后,我们可以通过 -- lineJoin 方法来改变图形角的形状。它有三个值 -- miter: 默认尖角,bevel: 平角, round: 圆角。

此外,canvas 中还提供了两个方法用来绘制实心矩形和空心矩形,分别是 -- fillRect(x, y, w, h)、strokeRect(x,y,w,h)
其中 x, y 表示矩形左上角的坐标。w 表示宽度,h 表示高度。
3. 作用域
不知道大家有没有将 2.2.3 小节的内容同时绘制。如果有,那你能够发现一个问题,实心三角形和实心决定都是显示了最后矩形的绿色。而为三角形设置的红色并没有生效。
这个就是作用域的问题,两个图形同时处于同一个作用域。所以只有最后设置的颜色生效了。怎么避免这种问题呢?
这里就需要用到下面这两个方法:
- beginPath(): 起始作用域
- closePath(): 结束作用域
现在我们来将 2.2.3 的例子做下修改。
// 绘制实心红色三角形
c.beginPath();
c.fillStyle = 'red';
c.moveTo(150, 150);
c.lineTo(350, 150);
c.lineTo(250, 50);
c.lineTo(150, 150);
c.fill()
c.closePath()
// 绘制实心的绿色矩形
c.beginPath();
c.fillStyle = 'green';
c.moveTo(150, 250);
c.lineTo(150, 350);
c.lineTo(350, 350);
c.lineTo(350, 250);
c.fill()
c.closePath()
这里,我们将三角形和矩形分别放到了不同的作用域中,再次查看画图,此时的三角形是红色,矩形是绿色。两者并没有错乱。
4. 画圆
画圆的方法为 --- arc(x,y,r,start,end, counterclockwise)
同图形一样,如果我们用fill() 来填充,那就是实心圆。使用stroke() 则是空心圆。
x,y 为圆心坐标。r 为圆的半径。start, end 分别为起始和终止 弧度。
counterclockwise 规定是顺时针还是逆时针 false=顺时针(默认)、true=逆时针
角度转弧度公式:
角度值 * Math.PI / 180
如: 绘制一个红色、半径为50的实心圆
c.fillStyle = 'red';
c.arc(200, 200, 50, 0, 2 * Math.PI);
c.fill();
注意:
在绘制半圆或扇形的时候,我们需要使用 moveTo(圆心x, 圆心y) 来链接扇形半圆的圆心
c.fillStyle = 'red';
c.arc(200, 200, 50, 0, Math.PI);
c.moveTo(200, 200);
c.fill();
小伙伴们可以自己实现顺时针和逆时针绘图,有意想不到的效果哟。
5. 清除和剪切
5.1 清除
clearRect(x,y,w,h) 是清理一定区域的内容。x,y 是起始坐标点。w,h 是清除范围。
栗子:
c.clearRect(0,0,100,100)
这个栗子的意思是清理 100 * 100 范围内的内容。
5.2 剪切
clip 剪切的功能是类似于镜头的功能,我们可以只保留下来需要的内容(镜头内的内容)。将镜头外的内容丢掉。
如:
// 只保留镜头这个圆下的内容
c.beginPath();
c.arc(200, 200, 50, 0, Math.PI * 2);
c.stroke();
c.clip();
c.closePath()
// 让整个画布呈现绿色。
c.beginPath()
c.fillStyle = 'green';
c.fillRect(0, 0, ctx.width, ctx.height); // 宽高为画布的宽和高
利用这个功能可以实现很多很多……好玩的功能。大家可以自己实现一下。
6. 添加阴影
本小节介绍如何给我们绘制出来的图形添加阴影。这里我们需要知道4个属性:
- shadowOffsetX:水平位置偏移量
- shadowOffsetY:垂直位置偏移量
- shadowColor:阴影颜色
- shadowBlur:阴影模糊值
栗子:给刚才绘制的绿色矩形添加一个 黑色,水平偏移10,垂直偏移10,模糊值为10的阴影。
// 绘制实心的绿色矩形
c.beginPath();
c.fillStyle = 'green';
c.moveTo(150, 250);
c.lineTo(150, 350);
c.lineTo(350, 350);
c.lineTo(350, 250);
// 添加阴影
c.shadowOffsetX = 10;
c.shadowOffsetY = 10;
c.shadowColor = 'black';
c.shadowBlur = 10;
c.fill()
c.closePath()
好了,今天的内容我们就先分享到这里,在下篇文章中,我们会详细的分享下关于文本操作、目标和源操作、动画、背景、渐变、图片及像素操作、画曲线、贝塞尔曲线等内容。
Bye~