创建项目:
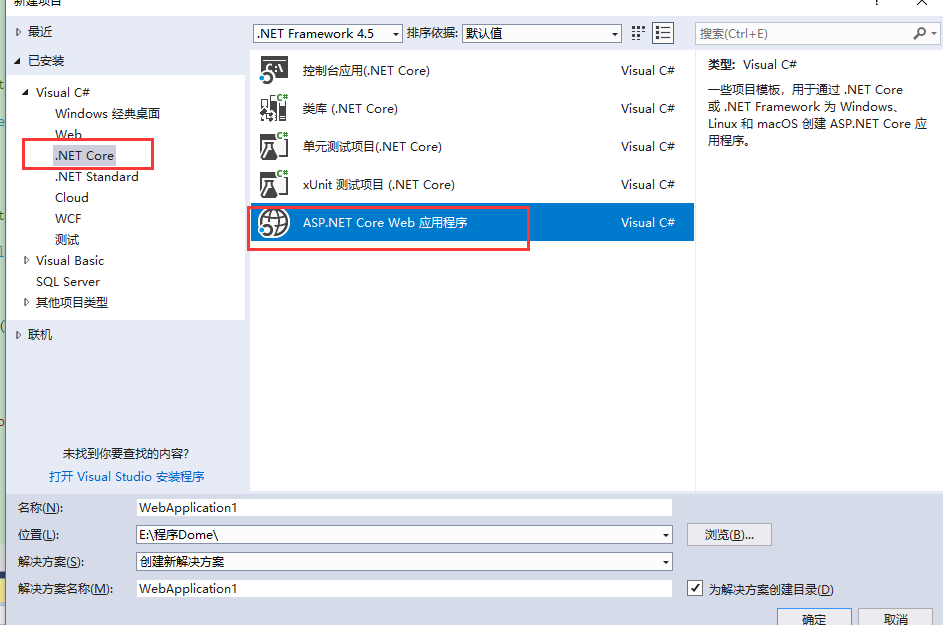
首先:打开vs选中新建项目- >选中.NET Core - >ASP.NET Core Web应用程序:

然后:在选择web应用程序,注意上面要选中.net Core 别选错了。

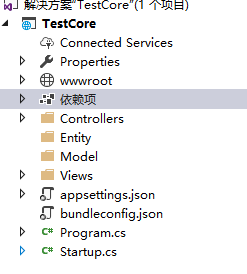
最后:可以看到一个新建好的项目。

基本介绍:
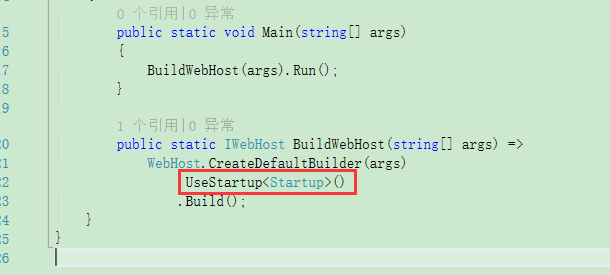
直接运行是项目自己的展示页面。这里与平时的mvc是不同的,他与咱们用的控制台很相似,没有了mvc 的global文件,全部是以Program中的main函数作为启动项的。

这些不用管她,只需要看红色内容,这里就出现咱们要说的第二个类。哪没有了Global我们的路由怎么办,别急继续看。
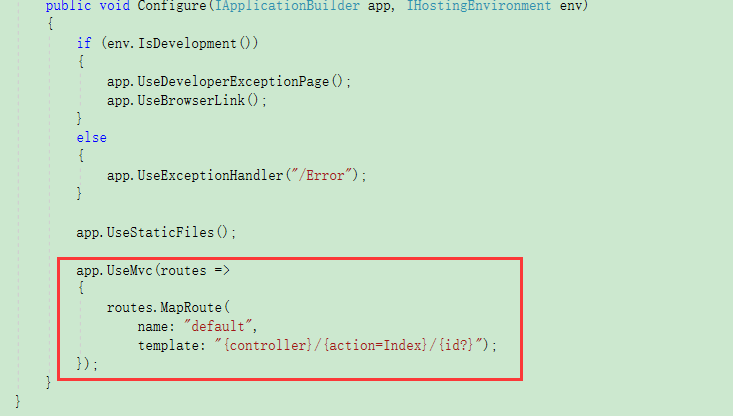
我们再打开Startup这个文件:

我们可以在里面找的我们熟悉有陌生的路由配置。没有错这就是core中的路由配置文件了。配置形式我就不错了,知道mvc的基本都知道了吧。
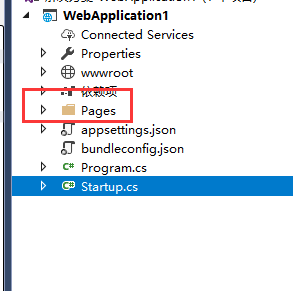
这里有个小问题就是我们刚开始配置了之后会不生效,我也没搞清楚,但是我得到的结果是删除掉pages文件夹就好了。

所有我现在就是暂时删除了这个文件,等以后我明白了可能会再来补上。
下面就是创建我们属性的Model-View-Controller (MVC) 架构模式。
你会很奇怪为什么没有Controller view Model文件夹,我也不知道为什么不给,既然不给我们就自己创建吗?

经过测试自己创建后,关系和以前的asp.net mvc 没有区别,既然没有区别就不要纠结这个问题了。自己创建就自己创建吧。吼吼。
检验一下:
最后写个控制器验证一下:
控制器代码:
// GET: /<controller>/ public IActionResult Index() { ViewBag.msg = "页面传值"; return View(); } public string index2() { return "这是第二个方法"; } }
页面代码:

@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>测试页面</title> </head> <body> @ViewBag.msg </body> </html>
效果:

源码下载:CoreMvc.rar
