参考@官网文档
代码:

<template> <div> <van-field readonly="" is-link @click="show = true" v-model="inputval" name="测试单选" label="测试单选" /> <van-action-sheet v-model="show" :actions="actions" @select="onSelect" /> </div> </template> <script> export default { data() { return { inputval: '', show: false, actions: [{ name: '选项一' }, { name: '选项二' }, { name: '选项三' }], }; }, methods: { onSelect(item) { // 默认情况下点击选项时不会自动收起 // 可以通过 close-on-click-action 属性开启自动收起 this.show = false; this.inputval = item.name }, }, }; </script> <style> </style>
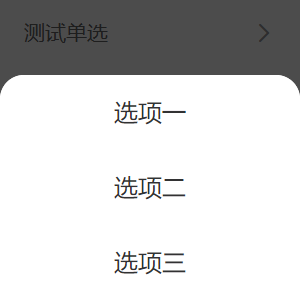
效果:



用了以上方法,感觉弊端明显,actions只能是单属性数组,onSelect获取的item也不会是对象,看到了Cascader 级联选择,可以不级联使用
代码:

<template> <div> <van-field v-model="fieldValue" is-link readonly label="地区" placeholder="请选择所在地区" @click="show = true" /> <van-popup v-model="show" round position="bottom"> <van-cascader v-model="cascaderValue" title="请选择所在地区" :options="options" @close="show = false" @finish="onFinish" /> </van-popup> </div> </template> <script> import { Toast } from 'vant' export default { data() { return { show: false, fieldValue: '', cascaderValue: '', // 选项列表,children 代表子选项,支持多级嵌套 options: [{ text: '浙江省', value: '330000', // children: [{ text: '杭州市', value: '330100' }], }, { text: '江苏省', value: '320000', //children: [{ text: '杭州市', value: '330100' }], }, ], }; }, methods: { onFinish({selectedOptions}) { this.show = false; this.fieldValue = selectedOptions.map((option) => option.text).join('/'); }, }, }; </script> <style> </style>
效果和上图类似,就不截图了
