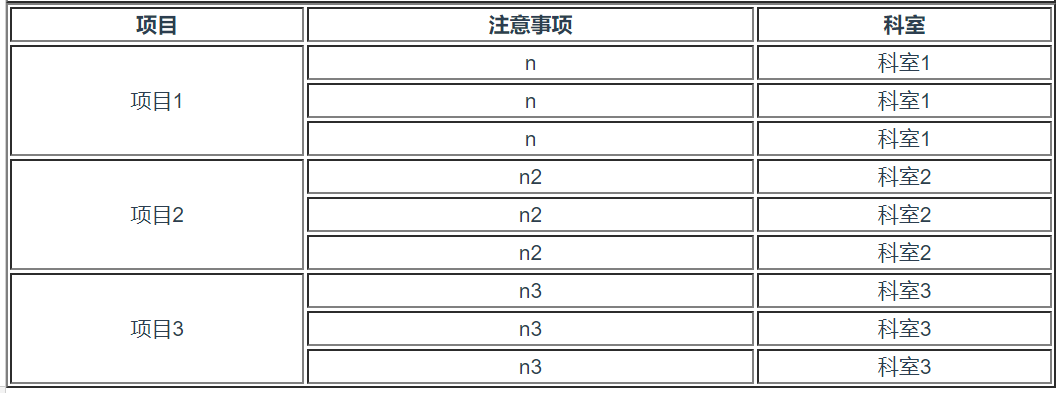
需求效果

数据格式

list:[ { 'name':'项目1', items:[ { 'zysx':'n','ks':'科室1'}, { 'zysx':'n','ks':'科室1'}, { 'zysx':'n','ks':'科室1'} ] }, { 'name':'项目2', items:[ { 'zysx':'n2','ks':'科室2'}, { 'zysx':'n2','ks':'科室2'}, { 'zysx':'n2','ks':'科室2'} ] },{ 'name':'项目3', items:[ { 'zysx':'n3','ks':'科室3'}, { 'zysx':'n3','ks':'科室3'}, { 'zysx':'n3','ks':'科室3'} ] } ]
首先要明白什么循环时{{index}}与{{!index}},前者输出序号,后者输出的是boolean
关键代码:

<template>
<div class="sss">
<a>准备:先外层循环,查看数据格式及{{!index}}和{{index}}的区别</a>
<table border="1px solid red;" width="600px">
<tr><th>项目</th><th>注意事项</th><th>科室</th></tr>
<tbody>
<tr v-for="(item1,index) in list">
<td>{{index}}</td><td>{{!index}}</td><td>{{item1.items}}</td>
</tr>
</tbody>
</table>
<a>第1步:简单的循环外层数据到tr</a>
<table border="1px solid red;" width="600px">
<tr><th>项目</th><th>注意事项</th><th>科室</th></tr>
<tbody>
<tr v-for="(item1) in list">
<td>{{item1.name}}</td><td>{{item1.items}}</td><td>{{item1.items}}</td>
</tr>
</tbody>
</table>
<a>第2步:里面的列表数据想要单个显示需再在第1步内部加个循环</a>
<table border="1px solid red;" width="600px">
<tr><th>项目</th><th>注意事项</th><th>科室</th></tr>
<tbody v-for="item1 in list">
<tr v-for="(item2,index) in item1.items">
<td >{{item1.name}}</td><td>{{item2}}</td><td>{{item2}}</td>
</tr>
</tbody>
</table>
<a>第3步:将第2步中的外层数据合并行。此时用到{{!index}},从准备中可以看到,所引为0时返回true,因此合并行时,false的td都不生成,true的跨行</a>
<table border="1px solid red;" width="600px">
<tr><th>项目</th><th>注意事项</th><th>科室</th></tr>
<tbody v-for="(item1,index) in list">
<tr v-for="(item2,index2) in item1.items">
<td v-if="!index2" :rowspan="item1.items.length">{{item1.name}}</td><td>{{item2}}</td><td>{{item2}}</td>
</tr>
</tbody>
</table>
<a>第4步:将第4步中的内层循环出来的对象优化展示</a>
<table border="1px solid red;" width="600px">
<tr><th>项目</th><th>注意事项</th><th>科室</th></tr>
<tbody v-for="item1 in list">
<tr v-for="(item2,index) in item1.items">
<td v-if="!index" :rowspan="item1.items.length">{{item1.name}}</td><td>{{item2.zysx}}</td><td>{{item2.ks}}</td>
</tr>
</tbody>
</table>
<br/>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
list:[
{
'name':'项目1',
items:[
{ 'zysx':'n','ks':'科室1'},
{ 'zysx':'n','ks':'科室1'},
{ 'zysx':'n','ks':'科室1'}
]
},
{
'name':'项目2',
items:[
{ 'zysx':'n2','ks':'科室2'},
{ 'zysx':'n2','ks':'科室2'},
{ 'zysx':'n2','ks':'科室2'}
]
},{
'name':'项目3',
items:[
{ 'zysx':'n3','ks':'科室3'},
{ 'zysx':'n3','ks':'科室3'},
{ 'zysx':'n3','ks':'科室3'}
]
}
]
}
},
methods: {
},
mounted() {
}
}
</script>
<style>
</style>
