Cesium作为一个开源的WebGlobe解决方案已经很牛了,不过因为开发的资料不多,很多功能不知道怎么实现。下面记录下自己获取Cesium当前场景范围的方法(2维中对应的是extent)。
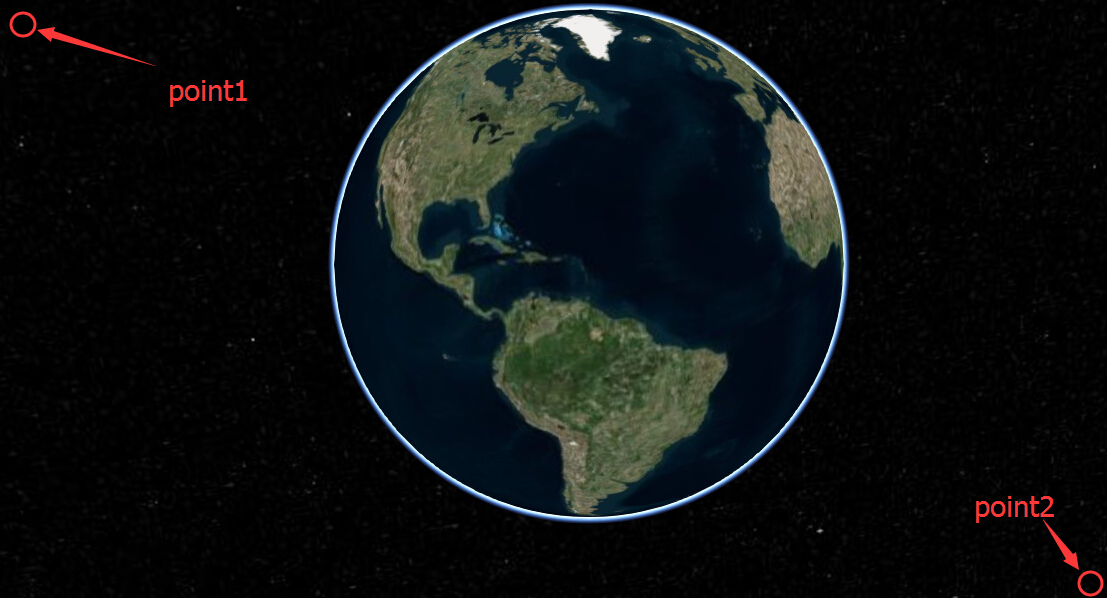
extent其实对我们有用的也就是左上角和右下角坐标,于是首先应该想办法实现的是获取场景左上角和右下角的经纬度坐标。

接下来说下point1和point2获取方法。
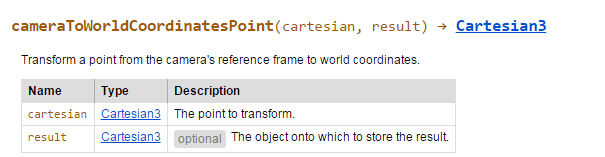
我没有发现Cesium有直接获取范围的方法,不过根据经验,场景范围在三维中应该从Camera来获取,Cesium倒是有个获取Camera范围的方法,就是获取up和right的坐标,但是获取出来的结果不是经纬度,使用cameraToWorldCoordinatesPoint也无法转换成需要用的数据,于是放弃。

后来看到了getPickRay这个方法,官方解释是Create a ray from the camera position through the pixel at windowPosition in world coordinates.大体意思是能够通过屏幕坐标转换成经纬度坐标。屏幕坐标的话,我们可以通过div位置来获取,这样屏幕的左上角坐标和右下角坐标是可以很容易获取到的。
以下是获取point1和point2的详细代码:
var pt1 = new Cesium.Cartesian2(0,0); var pt2= new Cesium.Cartesian2(500,500); var pick1= viewer.scene.globe.pick(viewer.camera.getPickRay(pt1), viewer.scene); var pick2= viewer.scene.globe.pick(viewer.camera.getPickRay(pt2), viewer.scene); //将三维坐标转成地理坐标 var geoPt1= viewer.scene.globe.ellipsoid.cartesianToCartographic(pick1); var geoPt2= viewer.scene.globe.ellipsoid.cartesianToCartographic(pick2); //地理坐标转换为经纬度坐标 var point1=[geoPt1.longitude / Math.PI * 180,geoPt1.latitude / Math.PI * 180]; var point2=[geoPt2.longitude / Math.PI * 180,geoPt2.latitude / Math.PI * 180];
以上是只是个人工作学习中记录下的一些过程,如果有更好的实现方案,请各位留言指教O(∩_∩)O~