故事背景:
项目有个需求是输入框在输入的时候进行搜索,展示下拉数据,但是没必要输入一个字都进行搜索,所以想到了在输入结束200毫秒后再进行搜索,从而引出来了 js的节流(throttle),防抖(debounce),在网上想找个现成的用下,但是好多都不对,于是就自己搞了。
先看看概念
函数防抖(debounce):
在事件被触发n秒后再执行回调,如果在这n秒内又被触发,则重新计时;典型的案例就是输入搜索:输入结束后n秒才进行搜索请求,n秒内又输入的内容,就重新计时。
函数节流(throttle):
规定在一个单位时间内,只能触发一次函数,如果这个单位时间内触发多次函数,只有一次生效; 典型的案例就是鼠标不断点击触发,规定在n秒内多次点击只有一次生效。
setTimeout内 this失效:
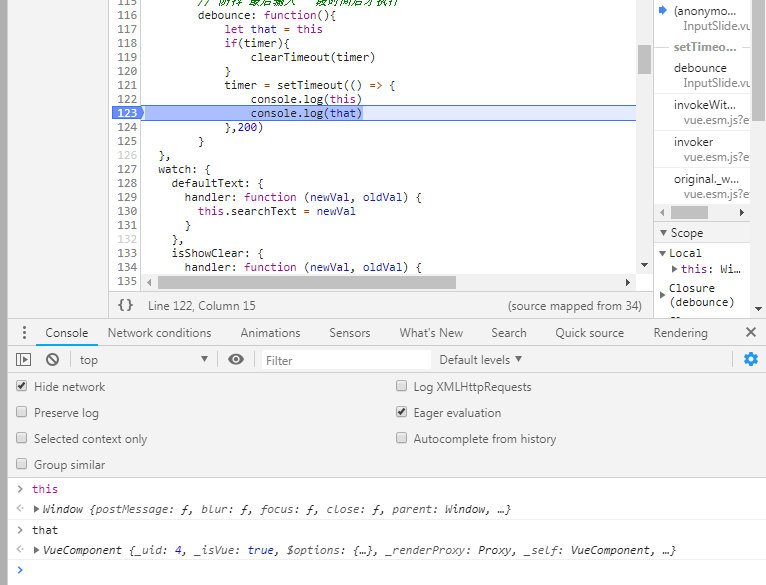
这是由于setTimeout函数调用的代码运行在与所在函数完全分离的执行环境上,这会使得this指向的是window对象,看下图 :

打了断点,在Console下输出 this 是Window对象,解决这个问题可以在setTimeout函数外面定义一个 that = this 就可以了,输出 that果然就是该组件的对象
看在vue中的实际代码:
1.输入框,输入最后一个字 2秒后执行(防抖:debounce):
html:
<input type="text" class="input" v-model="searchText" @keyup="debounce"/> js: debounce: function(){ let that = this if(timer){ clearTimeout(timer) } timer = setTimeout(function () { console.log('输入') timer = undefined; },2000) }
timer 不要放在 debounce函数内部,要在文件全局定义,如下所示:

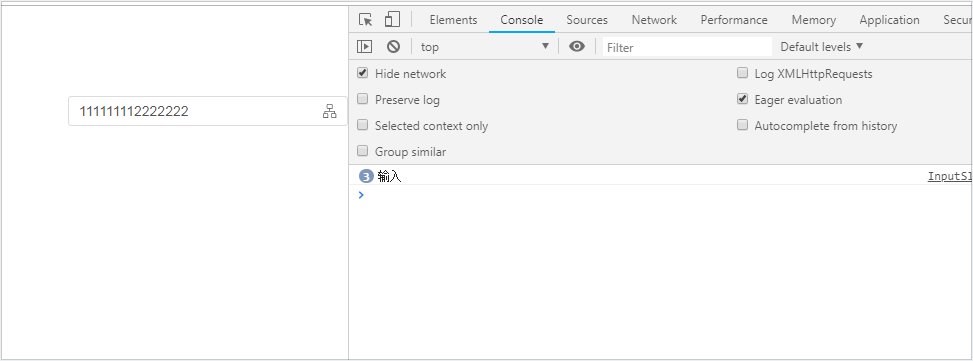
效果演示如下(输入一次文字2秒后执行,多次输入,还是执行一次,成功):

2.在2秒内多次点击,只有一次生效(节流:throttle):
html:
<div @click="throttle">点我。。</div>
js:
throttle: function(){
let that = this
let now = +new Date();
if(lastTime && lastTime - now < 2000){
clearTimeout(timer)
}
timer = setTimeout(function () {
console.log('点击')
lastTime = +new Date()
},200)
}
lastTime 跟 timer一样,都要定义在文件的全局,如下:

效果图如下:第一次点击一下输出一次,第二次双击选中,又输出一次,成功。