不同于WKWebview,wk是有自己的加载进度值的,我们可以直接通过kvo检测到,并显示到进度条内。
但如果我们为了适配ios7,只能使用UIWebview了,这里的加载进度,就比较尴尬了
所以我们的实现方式就是:模拟进度-俗称假进度。

实现原理:
自定义一个UIView的进度条,添加到Nav下方,给予两个方法:
1、startLoadingAnimation 开始加载
2、endLoadingAnimation 结束加载
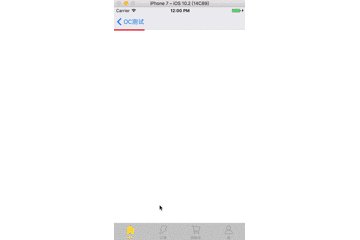
开始加载,先动画模拟一个0.4s的加载,加载宽度为0.6倍屏幕宽度,动画结束,再0.4s实现,总共0.8倍的屏幕宽度。
结束动画,动画模拟1.0倍数的屏幕宽度,实现全部加载完成,并最后隐藏掉进度条。
代码:
.h文件
#import <UIKit/UIKit.h> @interface WebviewProgressLine : UIView //进度条颜色 @property (nonatomic,strong) UIColor *lineColor; //开始加载 -(void)startLoadingAnimation; //结束加载 -(void)endLoadingAnimation; @end
.m文件
#import "WebviewProgressLine.h" @implementation WebviewProgressLine -(instancetype)initWithFrame:(CGRect)frame{ self = [super initWithFrame:frame]; if (self) { self.hidden = YES; self.backgroundColor = [UIColor whiteColor]; } return self; } -(void)setLineColor:(UIColor *)lineColor{ _lineColor = lineColor; self.backgroundColor = lineColor; } -(void)startLoadingAnimation{ self.hidden = NO; self.width = 0.0; __weak UIView *weakSelf = self; [UIView animateWithDuration:0.4 animations:^{ weakSelf.width = KScreenWidth * 0.6; } completion:^(BOOL finished) { [UIView animateWithDuration:0.4 animations:^{ weakSelf.width = KScreenWidth * 0.8; }]; }]; } -(void)endLoadingAnimation{ __weak UIView *weakSelf = self; [UIView animateWithDuration:0.2 animations:^{ weakSelf.width = KScreenWidth; } completion:^(BOOL finished) { weakSelf.hidden = YES; }]; } @end
webview页面使用:
#import "webviewViewController.h" #import "WebviewProgressLine.h" @interface webviewViewController ()<UIWebViewDelegate> @property (nonatomic,strong) UIWebView *webview; @property (nonatomic,strong) WebviewProgressLine *progressLine; @end @implementation webviewViewController - (void)viewDidLoad { [super viewDidLoad]; self.view.backgroundColor = [UIColor whiteColor]; self.webview = [[UIWebView alloc] initWithFrame:self.view.frame]; self.webview.delegate = self; [self.view addSubview:self.webview]; self.progressLine = [[WebviewProgressLine alloc] initWithFrame:CGRectMake(0, 64, KScreenWidth, 3)]; self.progressLine.lineColor = [UIColor redColor]; [self.view addSubview:self.progressLine]; NSURL *url = [NSURL URLWithString:@"https://www.baidu.com"]; [self.webview loadRequest:[NSURLRequest requestWithURL:url]]; } -(void)webViewDidStartLoad:(UIWebView *)webView{ [self.progressLine startLoadingAnimation]; } -(void)webViewDidFinishLoad:(UIWebView *)webView{ [self.progressLine endLoadingAnimation]; } -(void)webView:(UIWebView *)webView didFailLoadWithError:(NSError *)error{ [self.progressLine endLoadingAnimation]; }
由于内容比较简单,就不放Demo了,直接贴代码,大家可以试一下~