1.参考
我的 Github 个人博客是怎样炼成的
http://www.jianshu.com/p/4fd3cb0a11da
到了第三节"三、使用 Jekyll 搭建个人博客"时需要安装Jekyll
2.安装Jekyll参考
Jekyll安装教程
http://www.jianshu.com/p/1093b5565918
到了最后一步"5. Jekyll启动与调试"时遇到了问题
New jekyll site installed in /Users/myPath. Dependency Error: Yikes! It looks like you don't have bundler or one of its dependencies installed. In order to use Jekyll as currently configured, you'll need to install this gem. The full error message from Ruby is: 'cannot load such file -- bundler' If you run into trouble, you can find helpful resources at http://jekyllrb.com/help/! jekyll 3.3.1 | Error: bundler
3.此时参考
jekyll安装过程中可能会遇到的一些错误及解决办法
http://blog.csdn.net/wyc12306/article/details/51504885
4.再回到第3步,启动与调试
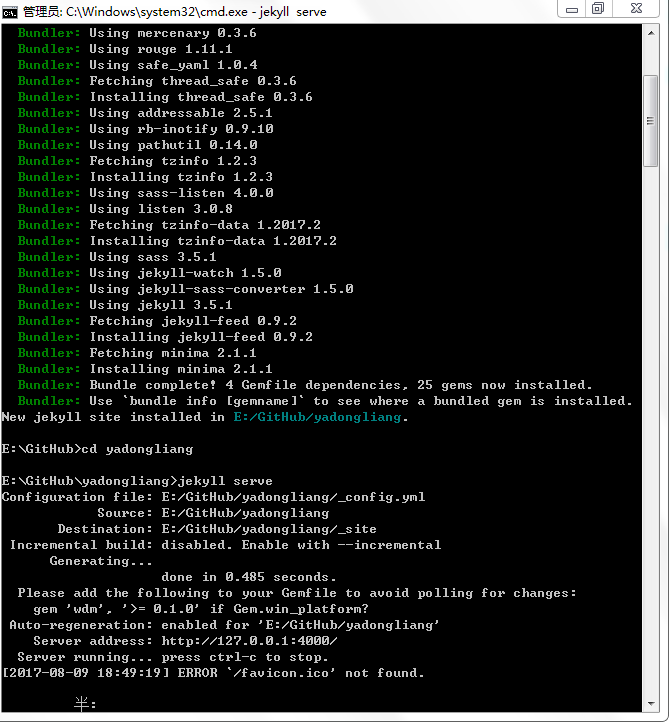
在E:GitHub目录下打开命令行窗口执行
jekyll new yadongliang
然后切换到工程目录并启动服务
cd yadongliang
jekyll serve

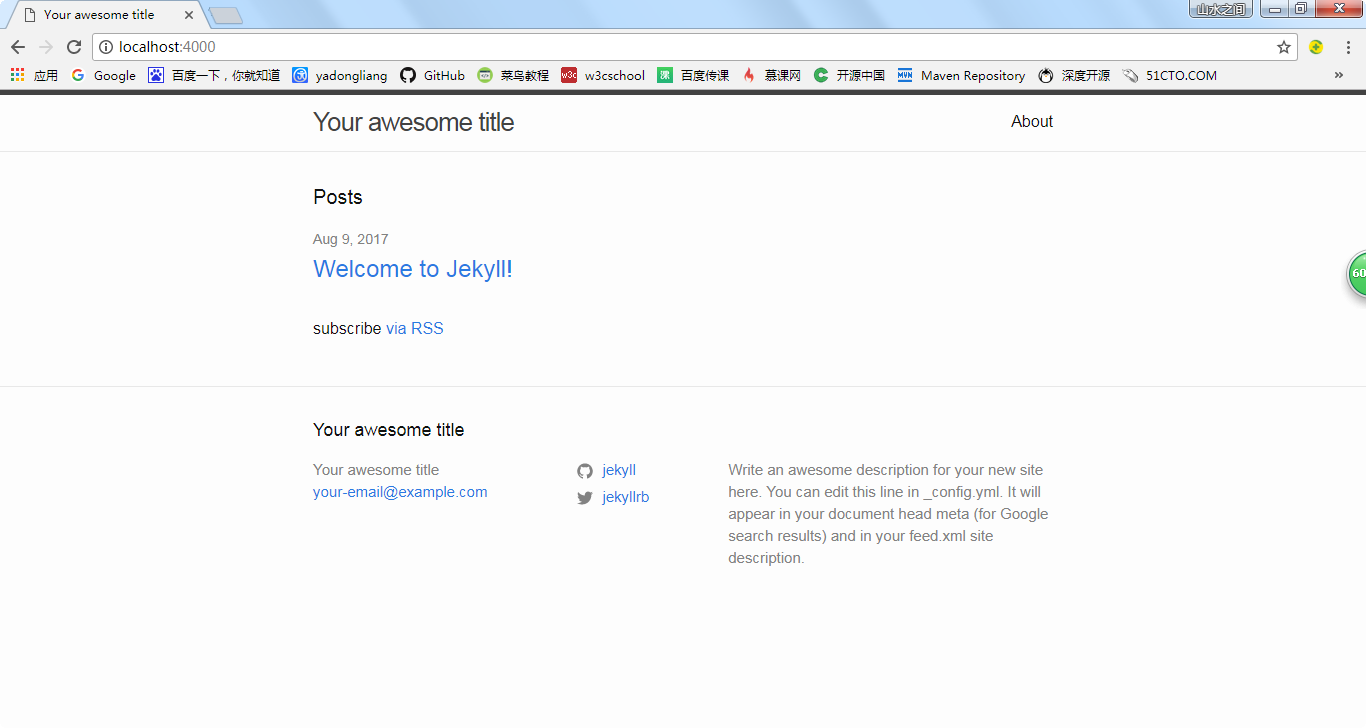
访问localhost:4000

此时已经成功了安装Jekyll,但是回过头看命令行窗口最后一行:

参考https://stackoverflow.com/questions/9371378/warning-not-found-favicon-ico
|
Your browser is looking for a favicon that it can display in the Location Bar. Either give it one, or ignore the warning. |
好像无可厚非?重启服务再访问又没有这问题了...不管了,继续1中的三.使用Jekyll搭建个人博客,效果和上面的localhost:4000效果一样,不过是把默认的index.html换为自己创建的index.html

到了这步,可以参考
傻瓜都可以利用github pages建博客
http://cyzus.github.io/2015/06/21/github-build-blog/
文中有推荐的比较多的theme,供参考.
实践成果:www.yadongliang.com
其他:
1.下载python,百度python官网再下载,其他小问题貌似不用详述了
2.关于jekyll的介绍http://blog.csdn.net/u012675539/article/details/43734055
3.Markdown语法貌似很关键,以后发表博客都需要用Markdown语法在_post文件夹下写了...
参考http://www.williamlong.info/archives/4319.html,文章介绍了多款Markdown编辑器,各有千秋
下载Atom链接https://atom.io/,速度略慢.
纸上得来终觉浅,绝知此事要躬行...