背景:
一共有3个文件:svg文件,html文件,js文件。
有一个svg图,使用embed标签,引入到了html文件中
svg文件:
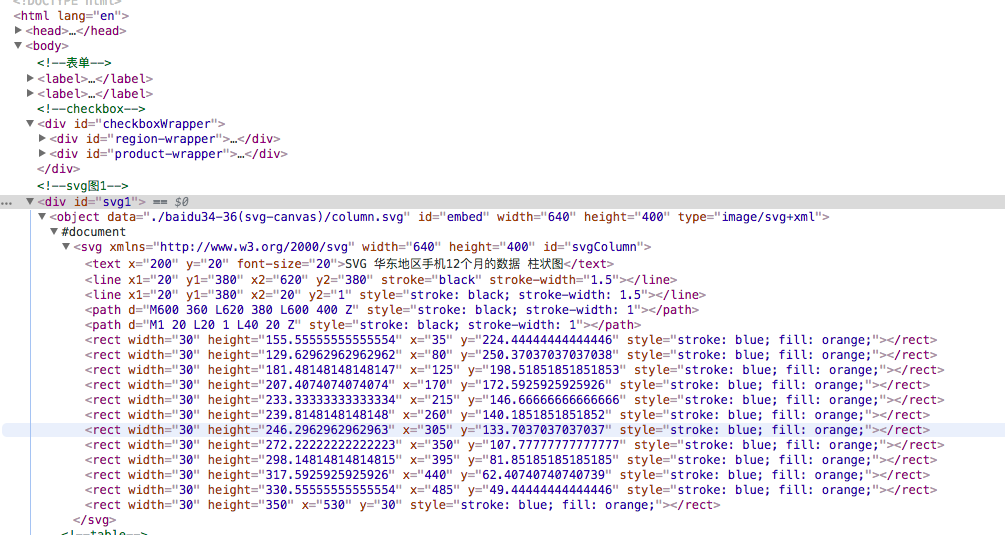
<svg width="640" height="400" xmlns="http://www.w3.org/2000/svg" id="svgColumn">
<text x="200" y="20" font-size="20">SVG 华东地区手机12个月的数据 柱状图</text>
<line x1="20" y1="380" x2="620" y2="380" stroke="black" stroke-width="1.5" />
<line x1="20" y1="380" x2="20" y2="1" style="stroke: black; stroke- 1.5" />
<path d="M600 360 L620 380 L600 400 Z" style="stroke: black; stroke- 1" />
<path d="M1 20 L20 1 L40 20 Z" style="stroke: black; stroke- 1" />
</svg>
HTML文件中:
<div id="svg1">
<embed src="./baidu34-36(svg-canvas)/column.svg" id="embed" width="640" height="400"
type="image/svg+xml">
</div>
然后使用js文件来操纵svg,插入图形。
第一个拦路虎:获得svg dom,
如果你的svg是直接写在html文件中,那么,svg和HTML共用一个document,可以直接通过document.getElementById(svg的id)就可以获得。
可是,一般情况下,不建议混在一起使用,比如我这里的column图就是单独一个svg文件,然后使用embed插入到HTML中的。
注意:使用embed、object插入的svg文件,其有完全属于自己的document:

此时,再想拿到svg, 则需要使用:getSVGDocument();
使用方法: 先拿到embed节点,再拿svg document,再拿svg节点:
function drawColumn(data) {
var nameSpace = 'http://www.w3.org/2000/svg';
var max = Math.max.apply(null, data);
var proportion = 350/max;
var interval = 35; //column间隔
var columnStyle = 'stroke: blue; fill: orange';
var embedSVG = document.getElementById('embed').getSVGDocument().getElementById('svgColumn');
//关键代码:embedSVG的赋值。最后的getElementById('svgColumn'),是svg文件中,svg标签的id
for (let singleColumn of data) {
var rect = document.createElementNS(nameSpace,'rect');//creat新的svg节点,rect。
rect.style = columnStyle; //给rect节点设置style
height = singleColumn*proportion;
rect.setAttribute('width', '30'); //使用setAttribute来设置rect节点属性
rect.setAttribute('height', height);
rect.setAttribute('x', interval);
rect.setAttribute('y', 380-height);
embedSVG.appendChild(rect); //将这个新的rect节点 添加到svg节点里
interval += 45
}
}
注意:
此外,不同于HTML元素对象可以直接对一些属性赋值,SVG元素对象都需要通过调用setAttribute()方法来设定属性值。
使用 rect.width = 30 不起作用。
参考链接:http://blog.iderzheng.com/something-about-svg-with-javascript/