设置表格布局算法:
table
{
table-layout:fixed;
}
所有浏览器都支持 table-layout 属性。
定义
tableLayout 属性用来显示表格单元格、行、列的算法规则。
固定表格布局:
固定表格布局与自动表格布局相比,允许浏览器更快地对表格进行布局。
在固定表格布局中,水平布局仅取决于表格宽度、列宽度、表格边框宽度、单元格间距,而与单元格的内容无关。
通过使用固定表格布局,用户代理在接收到第一行后就可以显示表格。
自动表格布局:
在自动表格布局中,列的宽度是由列单元格中没有折行的最宽的内容设定的。
此算法有时会较慢,这是由于它需要在确定最终的布局之前访问表格中所有的内容。
说明
该属性指定了完成表布局时所用的布局算法。固定布局算法比较快,但是不太灵活,而自动算法比较慢,不过更能反映传统的 HTML 表。
| 值 | 描述 |
|---|---|
| automatic | 默认。列宽度由单元格内容设定。 |
| fixed | 列宽由表格宽度和列宽度设定。 |
| inherit | 规定应该从父元素继承 table-layout 属性的值。 |
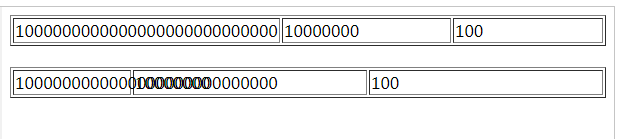
效果图:第一行使用automatic,第二行使用fixed。