1、px:相对长度单位。像素px是相对于显示器屏幕分辨率而言的。
2、em:相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。
看下面例子:
HTML:
<body>body
<div class="div1">div1
<div class="div2">div2
<div class="div3">div3</div>
</div>
</div>
</body>
css:
div{
font-size:1.5em;
}
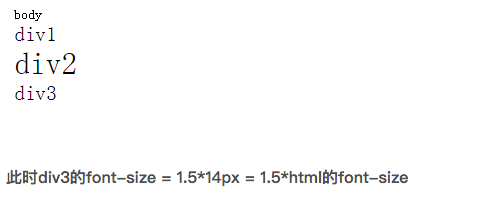
效果:
计算关系如下:
计算关系是这样的:
body的font-size是继承自跟元素html,html的尺寸是浏览器默认尺寸14px;
div1的font-size=1.5*14px = 21px;
div2的font-size=1.5*21px = 31.5px;
div3的font-size=1.5*31.5px = 47.25px;3、rem:相对长度单位。r’是“root”的缩写,相对于根元素<html>的字体大小。
例如还是上面的html代码,添加如下样式:
.div3{
font-size:1.5rem;
}
此时效果:
4、vh and vw:相对于视口的高度和宽度,而不是父元素的(CSS百分比是相对于包含它的最近的父元素的高度和宽度)。
1vh 等于1/100的视口高度,1vw 等于1/100的视口宽度。
比如:浏览器高度900px,宽度为750px, 1 vh = 900px/100 = 9 px,1vw = 750px/100 = 7.5 px。
很容易实现与同屏幕等高的框:.slide { height: 100vh;}
设置一个和屏幕同宽的标题,h1{font-size:100vw},那标题的字体大小就会自动根据浏览器的宽度进行缩放,以达到字体和viewport大小同步的效果。
5、vmin and vmax:关于视口高度和宽度两者的最小值或者最大值。
比如,浏览器的宽度设置为1200px,高度设置为800px, 1vmax = 1200/100px = 12px, 1vmin = 800/100px = 8px。如果宽度设置为600px,高度设置为1080px, 1vmin就等于6px, 1vmax则未10.8px。
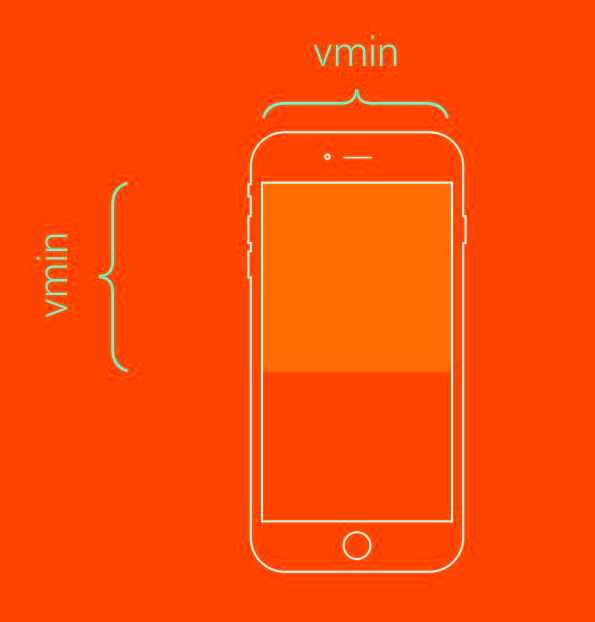
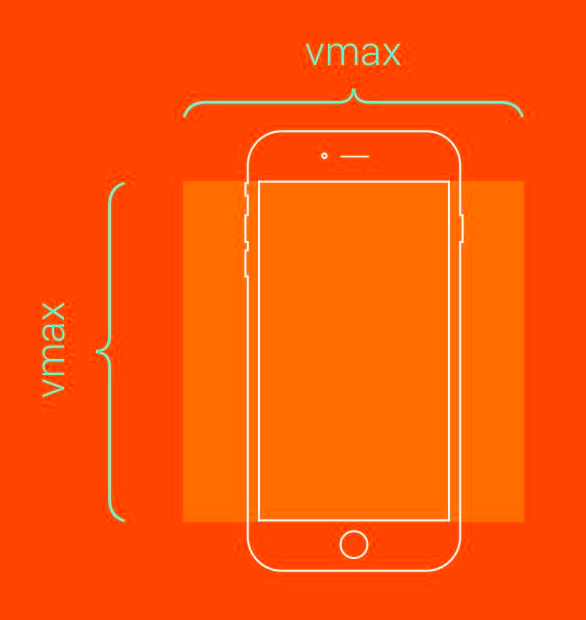
一下两种代码区别如图:
.box {
height: 100vmin;
width: 100vmin;
}
.box {
height: 100vmax;
width: 100vmax;
}


原文链接:http://blog.csdn.net/javaloveiphone/article/details/51120476。