欢迎大家转载,转载请注明出处!
希望这个笔记对自己和大家有用,但是本人水平有限,如果出错的地方,希望大家指出,多多批评,谢谢!
今天开始,将是easyui的组合使用,期间我会大致介绍下其中的API:
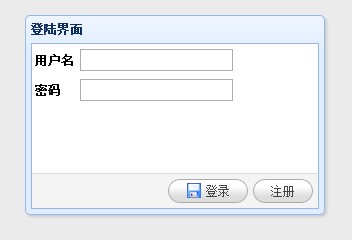
今天先来一个dialog的登陆界面,以及登陆失败、成功后的弹窗(message框架):
这里面就不给大家介绍后台代码了,写好后台代码会补上,时间有限啊。
1 <link href="jquery-easyui-1.3.2/themes/default/easyui.css" rel="stylesheet" type="text/css" /> 2 <!--easyui最全的样式包也可单独引用你想使用的样式包--> 3 <link href="jquery-easyui-1.3.2/themes/icon.css" rel="stylesheet" type="text/css" /> 4 <!--easyui自带图片样式包,也可自行添加--> 5 <script src="jquery-easyui-1.3.2/jquery-1.8.0.min.js" type="text/javascript"></script> 6 <!--我使用的是easyui 1.3.2,基于jquery-1.8.0--> 7 <script src="jquery-easyui-1.3.2/jquery.easyui.min.js" type="text/javascript"></script> 8 <!--easyui的js包--> 9 <script src="jquery-easyui-1.3.2/locale/easyui-lang-zh_CN.js" type="text/javascript"></script> 10 <!--easyui的中文语言包,默认是英文--> 11 <script type="text/javascript"> 12 $(function () { 13 //初始化 14 initTable(); 15 }); 16 17 //个人习惯方法化书写 18 function initTable() { 19 $("#dd").dialog({ 20 closable: false, //右上角的关闭按钮,因为dialog框架关联的是window框架,window框架关联的是panel框架,所以该API是在panel框架中找到的 21 title: "登陆界面", //dialog左上角的名称 22 modal: true, //模式化 23 300, 24 height: 200, 25 buttons: [//dialog右下角的按钮,以Json数组形式添加 26 { 27 text: "登录", //按钮名称 28 iconCls: "icon-save", //按钮左侧显示的图片 29 handler: function () {//按钮点击之后出发的方法 30 //JQuery的ajax异步后台提交 31 loginFunc(); 32 } 33 }, { 34 text: "注册", 35 handler: function () { 36 //注册明天再写,将用easyui自带的form提交方式,以及自带的ValidateBox验证方式 37 } 38 }] 39 }); 40 } 41 42 //用户登录 43 function loginFunc() { 44 //这里我写的是最简略的JQuery异步方法,如想深入了解,请参看JQuery参考手册 45 //要想后台传递的参数 46 var res = $("#loginForm").serialize(); //将form表单的内容序列化,这里也可以使用原始的取值方法 47 //mvc以及webform中可以直接传递到后台 48 $.post("/Login.ashx", res, function (data) { 49 if (data == "ok") {//后台传递过来 ok 表示登陆成功 50 $("#dd").dialog("close"); //关闭该dialog 51 $.messager.show({//浏览器右下角弹框,我列出了几个属性,具体请看API 52 title: '提示', 53 msg: '恭喜您,登陆成功!', 54 timeout: 5000,//弹框保留时间 55 showType: 'slide'//展示样式 56 }); 57 } else { 58 $.message.alert('提示', "登陆失败", "error"); //这里使用easyui的message框架,弹出提示信息 59 //这里有三个参数 第一个是Title 第二个是显示信息 第三个是现实图标样式 有error,warning等,具体请看API或者demo 60 } 61 }); 62 } 63 </script> 64 </head> 65 <body> 66 <div id="dd"> 67 <form id="loginForm" method="POST"> 68 <table> 69 <tr> 70 <th> 71 用户名 72 </th> 73 <td> 74 <input name="username" type="text" /> 75 </td> 76 </tr> 77 <tr> 78 <th> 79 密码 80 </th> 81 <td> 82 <input name="password" type="password" /> 83 </td> 84 </tr> 85 </table> 86 </form> 87 </div> 88 </body> 89 </html>
 登陆界面
登陆界面
 登陆失败弹出框
登陆失败弹出框
 登陆成功右下角弹窗
登陆成功右下角弹窗
上班看到评论,临时加的一个后台代码,写的不是很详细,没有链接数据库,望见谅。
1 public void ProcessRequest(HttpContext context) 2 { 3 context.Response.ContentType = "text/plain"; 4 //接收前台数据判断是否为空,不判定有可能报错 5 string name = context.Request.Form["username"] == null ? null : context.Request.Form["username"].ToString(); 6 string password = context.Request.Form["password"] == null ? null : context.Request.Form["password"].ToString(); 7 if (string.IsNullOrEmpty(name)||string.IsNullOrEmpty(password))//判断是否有接收的值为空的,为空则跳转到错误页面或者直接返回数据 8 //返回数据的话应该是这样: 9 // context.Response.Write("用户名或者密码不能为空!"); 10 // context.Response.End(); 11 { 12 context.Response.Redirect("ErrorPage.htm"); 13 context.Response.End(); 14 } 15 int res = 1;//这里是从数据库查询数据,返回响应行数,我就不写那么详细了 16 if (res<=0) 17 { 18 context.Response.Write("登录失败!"); 19 context.Response.End(); 20 } 21 context.Response.Write("ok"); 22 context.Response.End(); 23 }