<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Cesium App</title>
<script src="./scripts/Cesium/Cesium.js"></script>
<link rel="stylesheet" href="./scripts/Cesium/Widgets/widgets.css">
<style>
html,body{
100%;
height: 100%;
margin: 0;
padding:0;
}
</style>
</head>
<body>
<div id="cesiumContainer" style="height:100%"></div>
<script>
//底图切换
var img_tdt_yx = new Cesium.ProviderViewModel({
name: "影像底图",
tooltip: "影像底图",
//显示切换的图标
iconUrl: "./images/img_tdt_yx.png",
creationFunction: function () {
var esri = new Cesium.WebMapTileServiceImageryProvider({
url: 'http://t0.tianditu.com/img_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=img&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default&format=tiles&tk=7711a24780452f03bb7c02fba98183b9'
});
return esri;
}
});
var img_tdt_sl = new Cesium.ProviderViewModel({
name: "矢量底图",
tooltip: "矢量底图",
iconUrl: "./images/img_tdt_sl.png",
creationFunction: function () {
var esri = new Cesium.WebMapTileServiceImageryProvider({
url: 'http://t0.tianditu.gov.cn/vec_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=vec&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default&format=tiles&tk=7711a24780452f03bb7c02fba98183b9'
});
return esri;
}
});
var img_tdt_dx = new Cesium.ProviderViewModel({
name: "地形底图",
tooltip: "地形底图",
iconUrl: "./images/img_tdt_dx.png",
creationFunction: function () {
var esri = new Cesium.WebMapTileServiceImageryProvider({
url: 'http://t0.tianditu.gov.cn/ter_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=ter&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default&format=tiles&tk=7711a24780452f03bb7c02fba98183b9'
});
return esri;
}
});
//影像底图加载
let imageryProvider = new Cesium.WebMapTileServiceImageryProvider({
url: 'http://t0.tianditu.com/img_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=img&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default&format=tiles&tk=7711a24780452f03bb7c02fba98183b9',
layer: 'img',
style: 'default',
format: 'tiles',
tileMatrixSetID: 'w',
credit: new Cesium.Credit('天地图全球影像服务'),
// maximumLevel:7,
show:false,
});
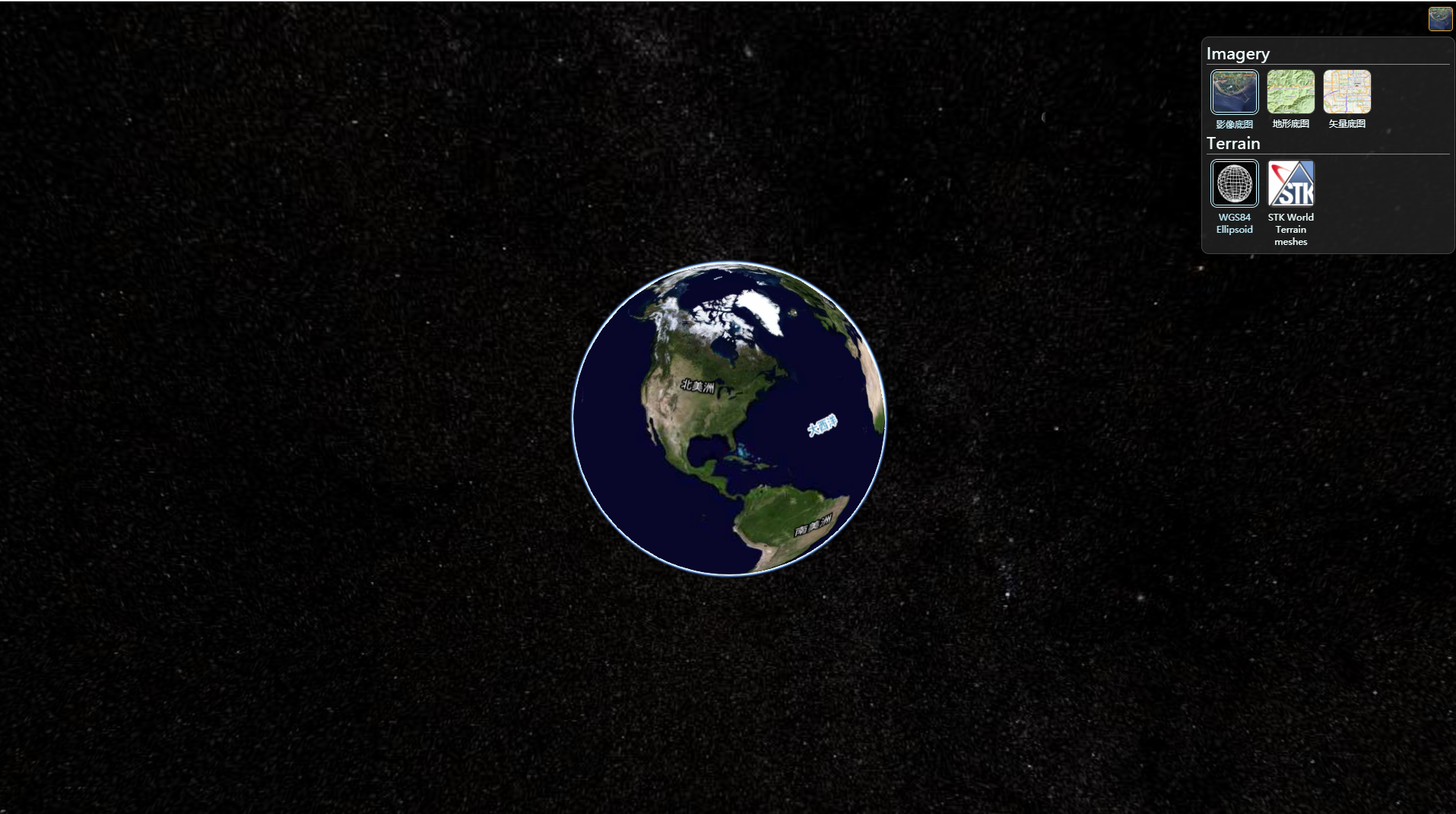
let viewer = new Cesium.Viewer('cesiumContainer',{
//隐藏底图切换
baseLayerPicker:true,
//影像底图加载
imageryProvider: imageryProvider,
//地形加载
//terrainProvider:terrainProvider
animation:false,//是否创建动画小器件,左下角仪表
timeline: false,//是否显示时间轴
sceneModePicker: false,//是否显示3D/2D选择器
baseLayerPicker: true,//是否显示图层选择器
geocoder: false,//是否显示geocoder小器件,右上角查询按钮
imageryProviderViewModels: [img_tdt_yx, img_tdt_dx, img_tdt_sl],//可供BaseLayerPicker选择的图像图层ProviderViewModel数组
selectedImageryProviderViewModel: img_tdt_yx,//当前地形图层的显示模型,仅baseLayerPicker设为true有意义
scene3DOnly: true,//如果设置为true,则所有几何图形以3D模式绘制以节约GPU资源
navigationHelpButton: false,//是否显示右上角的帮助按钮
homeButton: false,//是否显示Home按钮
infoBox: true,//是否显示信息框
showRenderLoopErrors: false//如果设为true,将在一个HTML面板中显示错误信息
});
//影像标注加载
viewer.imageryLayers.addImageryProvider(new Cesium.WebMapTileServiceImageryProvider({
url: "http://t0.tianditu.com/cia_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=cia&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default&format=tiles&tk=7711a24780452f03bb7c02fba98183b9",
layer: "tdtImgAnnoLayer",
style: "default",
format: "image/jpeg",
tileMatrixSetID: "GoogleMapsCompatible",
show: false
}))
//隐藏cesium左下角logo
viewer._cesiumWidget._creditContainer.style.display = 'none';
</script>
</body>
</html>
这样就ok了