
<template> <div class="impData"> <button @click="impData">导出</button> </div> </template> <script> import XLSX from "xlsx"; export default { name: "ImpTemplate", data() { return { baseData: [
{
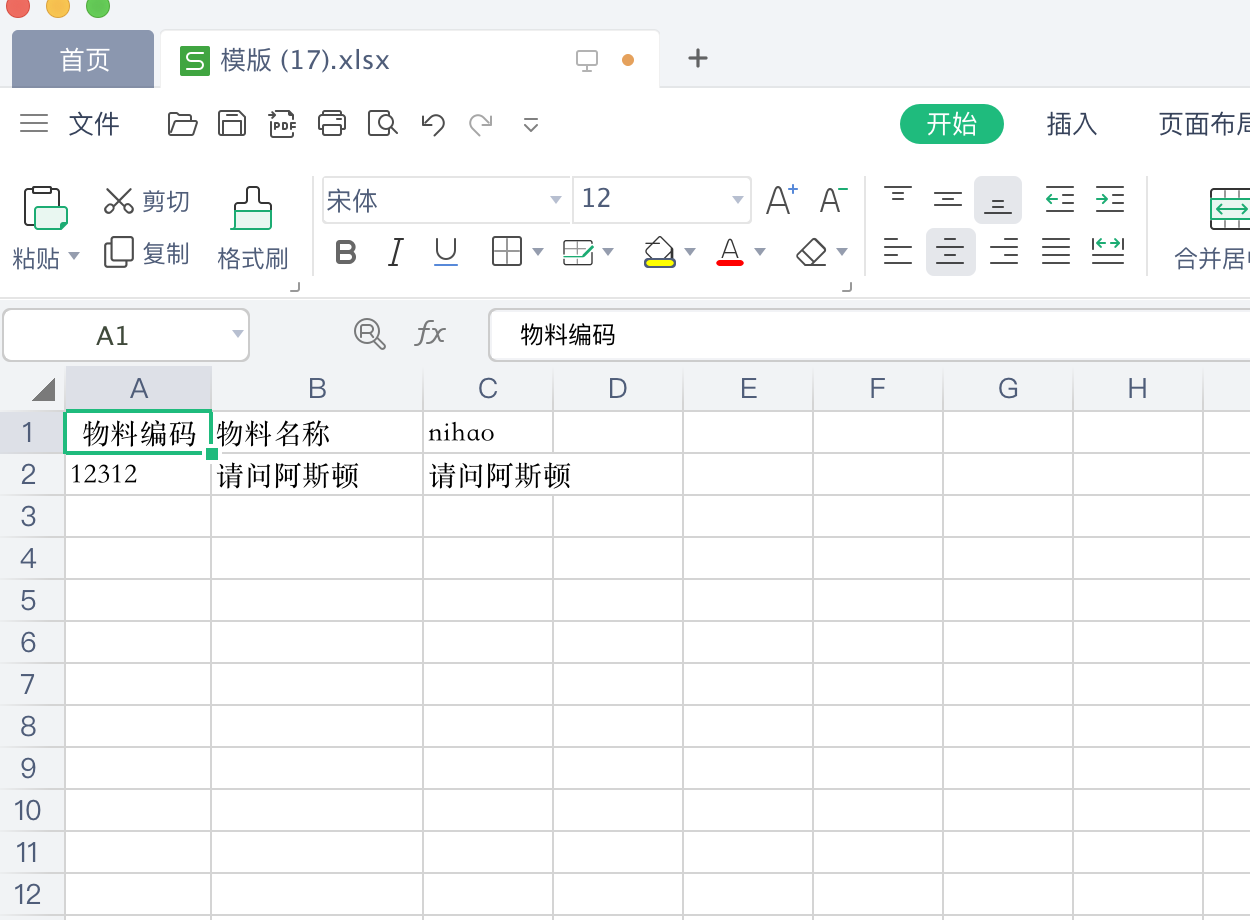
"物料编码": "12312","物料名称": "请问阿斯顿","nihao": "请问阿斯顿",
},
],
};
},
created() {},
mounted() {},
methods: {
impData() {
//发送请求获取数据
this.dowloadTemplate(this.baseData);
},
dowloadTemplate(downData) {
var wopts = {
bookType: "xlsx",
bookSST: true,
type: "binary",
};
var wb = {
SheetNames: ["模版"],
Sheets: {},
Props: {},
};
let data = XLSX.utils.json_to_sheet(downData);
data["!cols"] = [{ wch: 10 }, { wch: 15 }];
wb.Sheets["模版"] = data;
this.saveAs(new Blob([this.s2ab(XLSX.write(wb, wopts))],{ype: "application/octet-stream",}),"模版" + "." + (wopts.bookType == "biff2" ? "xls" : wopts.bookType))
},
saveAs(obj, fileName) {
var tmpa = document.createElement("a");
tmpa.download = fileName || "下载";
tmpa.href = URL.createObjectURL(obj);
tmpa.click();
setTimeout(() => {
URL.revokeObjectURL(obj);
}, 10000);
},
s2ab(s) {
if (typeof ArrayBuffer !== "undefined") {
let buf = new ArrayBuffer(s.length);
var view = new Uint8Array(buf);
for (let j = 0; j != s.length; ++j) {
view[j] = s.charCodeAt(j) & 0xff;
}
return buf;
} else {
let buf = new Array(s.length);
for (let i = 0; i != s.length; ++i) {
buf[i] = s.charCodeAt(i) & 0xff;
}
return buf;
}
},
},
};
</script>
<style lang="scss" scoped>
$buttoncolor: red;
button {
color: $buttoncolor;
}
</style>