创建好vue-cli3.x创建好后;新建一个Vue项目;在该项目中使用sass需要两步;
首先;安装sass操作的依赖:安装node-sass 和 sass-loader
1:npm install --save-dev node-sass;
2:npm install --save-dev sass-loader;
第二步:.在需要使用sass地方的组件中直接使用:
<style lang = "scss" scoped>
$myRed:#ff0;
.top{
color:$myRed;
}
</style>
对于页面中需要的sass变量比较多;可以单独建一个sass文件;即在src下创建一个common文件,我们在里面存放scss文件,
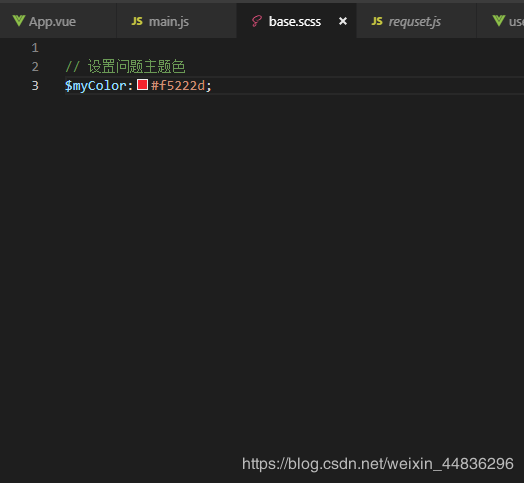
base.scss中设置$myColor,j具体做法如图:

然后在刚刚我们的组件中导入:
<style lang = "scss" scoped>
@import "../../common/scss/base"; (注意引入的层级关系)
.top{
color:$myColor;
}
</style>
如果你觉得每个组件都引入sass文件;很麻烦;也可以把它在全局引入;使其变成全局变量;供全局使用。操作步骤:
在main.js中引入sass文件;即:import "./commonon/base.scss" ;
对于多个sass文件;可以把多个sass文件引入一个根sass文件中;如:main.scss;然后在需要的组件中引入main.scss即可;