前端开发是创建 Web 页面或 app 等前端界面呈现给用户的过程,通过 HTML,CSS 及 JavaScript 以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互。它从网页制作演变而来,名称上有很明显的时代特征。在互联网的演化进程中,网页制作是 Web1.0 时代的产物,早期网站主要内容都是静态,以图片和文字为主,用户使用网站的行为也以浏览为主。随着互联网技术的发展和HTML5、CSS3的应用,现代网页更加美观,交互效果显著,功能更加强大。
移动互联网带来了大量高性能的移动终端设备以及快速的无线网络、HTML5、node.js 的广泛应用,各类框架类库层出不穷。
随着时代的发展,前端开发也越来越受到大家的欢迎,其中不乏转行来做前端开发的,通过与这些人的接触发现,很多人在入行前或多或少的存在顾虑。那么转行来做前端到底可以走多远,转行来做前端会不会为时已晚?我们可以看看这个视频:Web前端技术精讲:转行做编程必看视频
在开始我们的教程之前,先让我们来了解一下 Web 前端技术,看一个视频让我们快速的了解web 开发:Web前端技术精讲:零基础学习web前端必看
根据我长期的总结并结合时下的技术栈,我把前端的学习大致分为如下五个阶段,以及罗列了各个阶段需要掌握的知识点。
阶段一
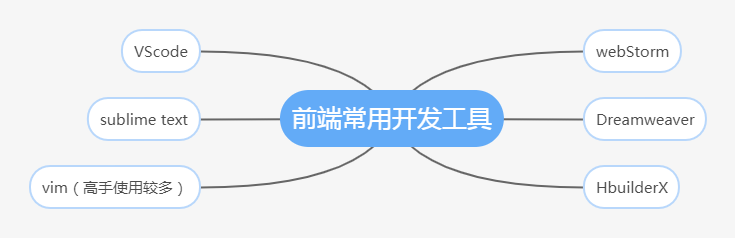
一、常用开发工具介绍
在学习前端之前,我们先把工具准备好,没有金刚钻怎么揽瓷器活?所以准备了如下的一些开发工具,这里推荐使用 VSCode。
1. WebStorm
2. Dreamweaver
3. HbuilderX
4. Sublime Text
5. Vim(高手使用较多)
6. VSCode
思维导图

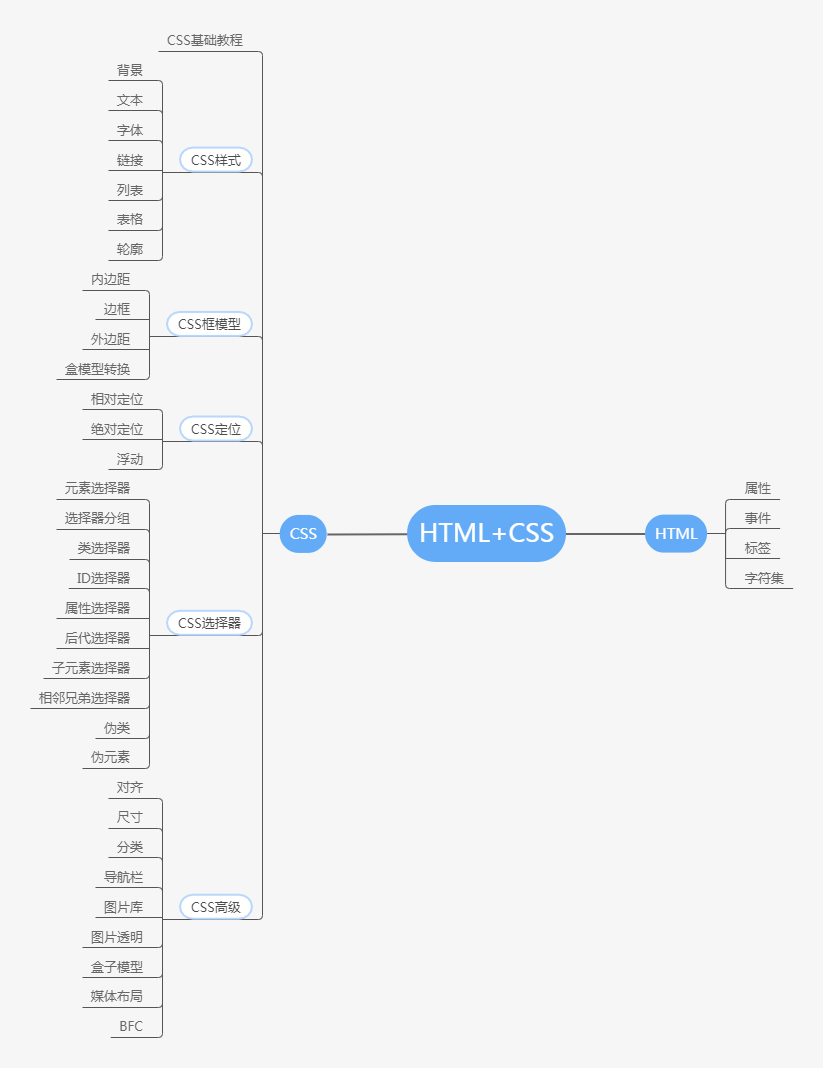
二、HTML+CSS 部分
HTML
掌握 HTML 是网页的核心,是一种制作万维网页面的标准语言,是万维网浏览器使用的一种语言,它消除了不同计算机之间信息交流的障碍。因此,它是网络上应用最为广泛的语言,也是构成网页文档的主要语言,学好 HTML 是成为 Web 开发人员的基本条件。
HTML 是一种标记语言,能够实现 Web 页面并在浏览器中显示。
HTML 需要掌握的知识点如下所示:
- 属性
- 事件
- 标签
- 字符集
CSS
学好 CSS 是网页外观的重要一点,CSS 可以帮助把网页外观做得更加美观。CSS 需要我们学习如下部分:
1. CSS基础教程
2. CSS样式
- 背景
- 文本
- 字体
- 链接
- 列表
- 表格
- 轮廓
3. CSS框模型
- 内边距
- 边框
- 外边距
4. CSS定位
- 相对定位
- 绝对定位
- 浮动
5. CSS选择器
- 元素选择器
- 选择器分组
- 类选择器
- ID选择器
- 属性选择器
- 后代选择器
- 子元素选择器
- 相邻兄弟选择器
- 伪类
- 伪元素
6. CSS高级
- 对齐
- 尺寸
- 分类
- 导航栏
- 图片库
- 图片透明
- 盒子模型
- 媒体布局
web 前端开发特辑
思维导图

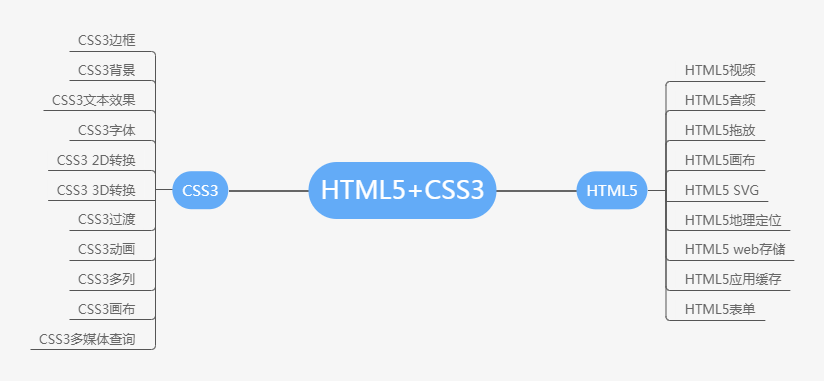
三、HTML5+CSS3
HTML5
HTML5 作为 HTML 的最新版本,引入了多项新技术,大大增强了对于应用的支持能力,使得Web技术不再局限于呈现网页内容。
- HTML5视频
- HTML5音频
- HTML5拖放
- HTML5画布
- HTML5 SVG
- HTML5地理定位
- HTML5 Web存储
- HTML5 应用缓存
- HTML5表单
HTML5 可以使开发者的工作大大简化,理论上单次开发就可以在不同平台借助浏览器运行,降低开发的成本,这也是产业界普遍认为 HTML5 技术的主要优点之一。
CSS3
CSS3使用了层叠样式表技术,可以对网页布局、字体、颜色、背景灯效果做出控制。css3作为css的进阶版,拆分和增加了盒子模型、列表模块、语言模块 、背景边框 、文字特效 、多栏布局等等。
CSS3的改变有很多,增加了文字特效,丰富了下划线样式,加入了圈重点的功能。在边框方面,有了更多的灵活性,可以更加轻松地操控渐变效果和动态效果等等。在文字效果方面,特意增加了投影。
CSS3在兼容上做了很大的功夫,并且网络浏览器也还将继续支持CSS2,因此原来的代码不需要做太多的改变,只会变得更加地轻松。
- CSS3边框
- CSS3背景
- CSS3文本效果
- CSS3字体
- CSS3 2D转换
- CSS3 3D 转换
- CSS3 过渡
- CSS3 动画
- CSS3 多列
思维导图

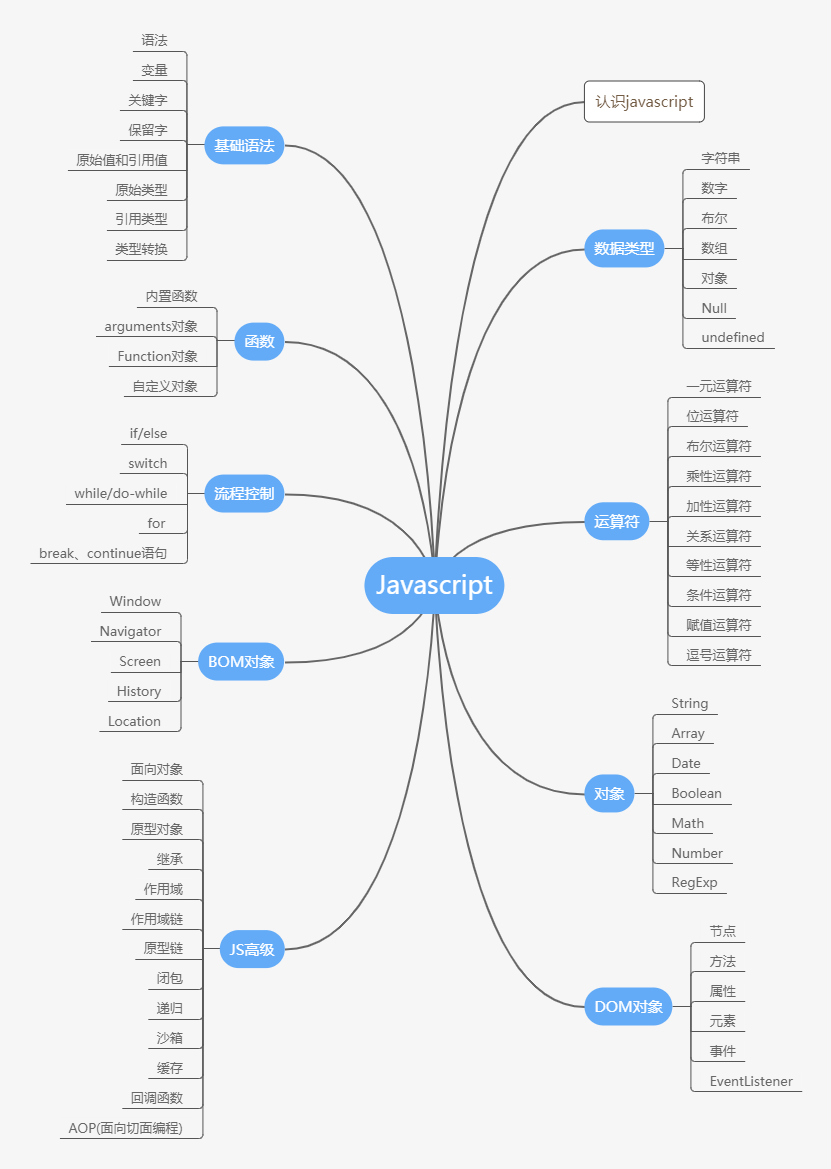
四、JavaScript
JavaScript 是 web 开发者必学的三种语言之一,这里我们需要区别 JavaScript 和 Java 他们是完全不同的语言,不论是概念还是设计。javascript 部分需要我们学习的知识点如下所示:
- 认识JavaScript
- 基本语法
- 变量
- 数据类型
- 字符串
- 数字
- 布尔
- 数组
- 对象
- Null
- Undefined
5. 函数
- 内置函数
- 自定义哈数
6. 运算符
7. 流程控制
8. DOM对象
- String
- Array
- Date
- Boolean
- Math
- Number
9. BOM对象
- WIndow
- Navigator
- Screen
- History
- Location
10. 综合实例
思维导图

阶段二
一、JavaScript进阶
JS 进阶主要学习构造函数,原型对象,继承的多种实现方式,原型链,函数的本质,闭包,沙箱等。
二、DOM+BOM综合演练
三、网页特效
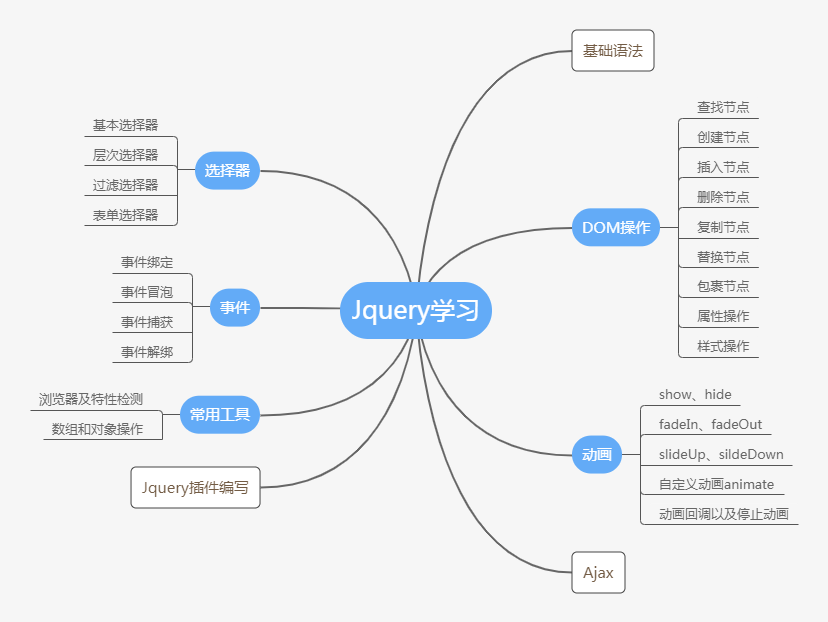
四、 Jquery学习
1. 基础语法
2. 选择器
- 基本选择器
- 层次选择器
- 过滤选择器
- 表单选择器
3. DOM操作
- 查找节点
- 创建节点
- 插入节点
- 删除节点
- 复制节点
- 替换节点
- 包裹节点
- 属性操作
- 样式操作
4. 事件
- 事件绑定
- 事件冒泡
5. 动画
- show、hide
- fadeIn、fadeOut
- slideUp、slideDown
- 自定义动画animate
- 动画回调以及停止动画
6. 常用工具
- 浏览器及特性检测
- 数组和对象操作
- Layer UI,主要学习栅格布局,图标,动画,按钮,表单,导航,选项卡,进度条,面板,表格,时间线等
7. Ajax
8. Jquery插件编写
思维导图

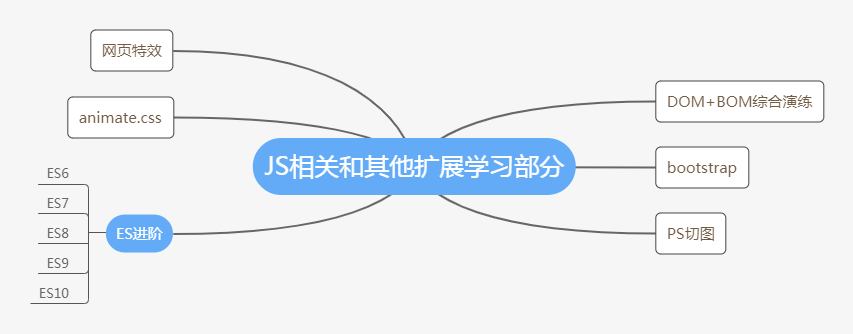
五、ES6进阶
六、Bootstrap
七、其他
- animate.css学习(扩展)
- PS切图学习
思维导图

阶段三
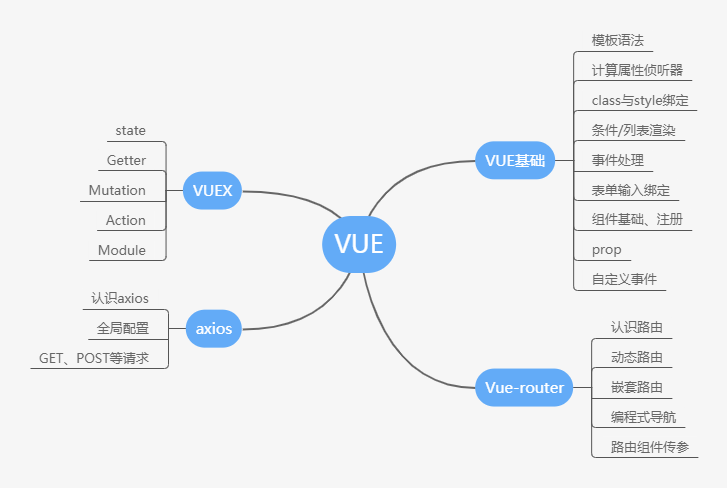
一、Vue
- Vue基础
- 模版语法
- 计算属性侦听器
- Class与Style绑定
- 条件/列表渲染
- 事件处理
- 表单输入绑定
- 组件基础、注册
- Prop
- 自定义事件
2. Vuex
- State
- Getter
- Mutation
- Action
- Module
3. Vue-router
- 认识路由
- 动态路由
- 嵌套路由
- 编程式导航
- 路由组件传参
4. axios
- 认识axios
- 全局配置
- 发送POST、GET请求等
思维导图

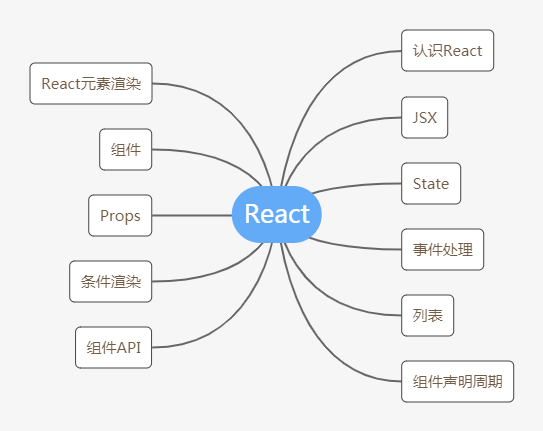
二、React
- 认识React
- React元素渲染
- JSX
- 组件
- State
- Props
- 事件处理
- 条件渲染
- 列表
- 组件API
- 组件声明周期
思维导图

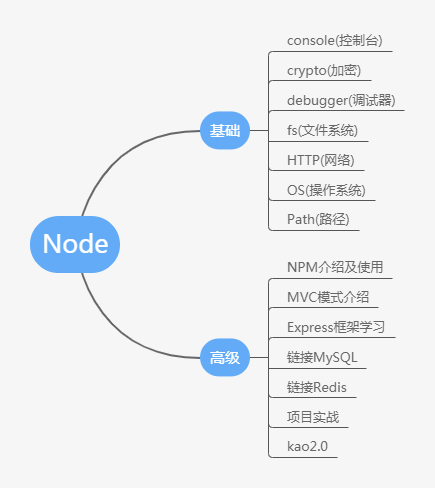
三、Node
1. 基础
- console(控制台)
- crypto(加密)
- debugger(调试器)
- fs(文件系统)
- http(网络)
- os(操作系统)
- path(路径)
2. 高级
- NPM介绍及使用
- MVC模式简介
- Express框架学习
- 链接Mysql
- 链接Redis
- 项目实战
思维导图

四、webpack
1. 概念
主要讲什么是入口,出口,loader,插件等
2. 入口
- 单个入口语法
- 对象语法
- 常见场景
3. 输出
- 用法
- 多个入口起点
- 高级进阶
4. 模式
- development
- production
5. loader
- 实例
- 配置
6. 插件
- 剖析
- 用法
- 配置
7. 配置
- 基本配置
- 多个Target
- 使用其他语言配置
8. 模块
思维导图

阶段四(扩展部分,了解即可)
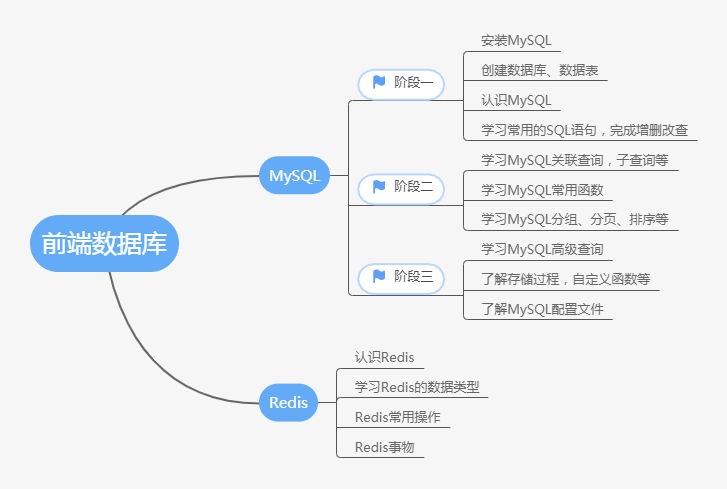
一、Mysql
1. 阶段一
- 认识mysql
- 安装mysql
- 创建数据库、数据表
- 学习常用的SQL命令,完成增删查改
2. 阶段二
- 学习Mysql关联查询,子查询等
- 学习Mysql常用函数
- 学习Mysql分组、分页、排序等
3. 阶段三
- 学习Mysql高级查询
- 了解存储过程,自定义函数等
- 了解Mysql配置文件
二、Redis
- 认识Redis
- 学习redis的数据类型
- redis常用操作
- redis事务
思维导图

阶段五
一、项目管理篇
1. SVN使用
- 认识svn
- 安装
- 生命周期
- 启动模式
- 创建版本库
- 检出操作
- 解决冲突
- 提交操作
- 版本回退
- 查看历史
- 分支
- 标签
2. GIT使用
- 认识git
- 安装配置
- 工作流程
- 工作区、暂存区和版本库
- 创建仓库
- 基本操作
- 分支管理
- 查看历史等
- 标签
- github
二、扩展部分
小程序
1. 了解小程序开发流程
2. 视图容器
- view
- scroll-view
- movable-view
- cover-view
- cover-image
3. 基础内容
- icon
- text
- rich-text
- progress
4. 表单组件
- button
- checkbox
- form
- input
- label
- picker
- picker-view
- radio
- slider
- switch
- textarea
5. 导航
- navigator
- function-page-navigator
6. 媒体组件
- audio
- image
- video
- camera
- live-player
- live-pusher
7. 地图(map)
8. 画布(canvas)
9. 开放能力
- open-data
- web-view
- ad
- official-account
apicloud(移动app开发)
1. 认识apicloud
2. 开发工具讲解
3. 端API
- API对象
- 设备访问
- 功能扩展
- 界面布局
- 导航菜单
- 小程序模块
- 云服务对接
4. 云API
- 数据云API
- 统计云API
- 推送云API
- 云API SDK
5. 小程序模块使用
三、常用框架使用篇
- iview (vue框架)
- element ui (vue框架)
- echarts (百度图标库)
- 阿里巴巴开源图标使用
- Sass学习
- Swiper学习
- zoom.js 学习
四、综合项目实战
教务管理系统(node+express+mysql)实现
思维导图
