前言
在浏览器里,从用户输入URL到页面展示,这中间都发生了什么?这是一道非常经典的面试题。这里边涉及很多知识点,比如:网络协议、页面渲染、操作系统等。所以这是很好很全面的考察一个前端的知识。下面我将把它写成一个系列,权当复习。
总体流程
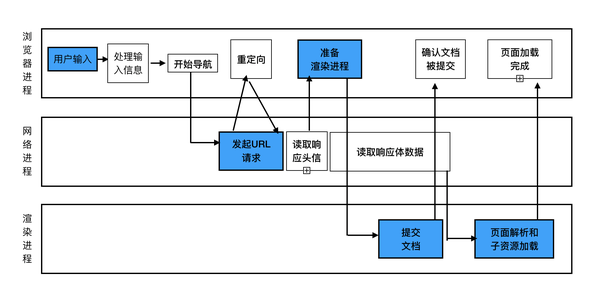
先从总体看整个流程,如图所示:

从图中可看出,这需要浏览器进程之间的相互交流。(如果不熟悉浏览器进程,请看我之前的文章浏览器的多进程框架) 主要是分为一下步骤:
-
用户从输入栏输入URL
-
然后网络进程请求数据
-
浏览器进程准备渲染进程
-
渲染进程准备好后,发送消息给浏览器进程。也就是“提交文档阶段”
-
浏览器进程接收到消息后,删除旧文档。并通知渲染进程文档已提交。同时渲染进程开始渲染流程
这其中,把输入URL到页面开始解析的过程叫做导航。
用户输入
当用户在浏览器输入栏中输入信息时,浏览器会自动判断输入的内容是否为URL。
-
如果为搜索内容,浏览器会使用默认的搜索引擎来合成带有搜素关键字的URL。
-
如果为URL,那么浏览器会根据规则把输入内容调整为完整的URL
当用户点击搜索或敲击回车后,在当前页面即将被替换成新的页面时,浏览器还给予当前页面一次beforeunload事件的机会。该事件是用于取消导航的。这时页面还是原来的页面,因为需要等待提交文档阶段,页面内容才会被替换。
网络请求过程
页面进入资源请求过程。这时,浏览器进程会通过IPC(进程中通信)把URL请求发送给网络进程,网络进程接收到URL请求后,会在这发起真正的URL请求流程。
-
首先,网络进程会查找本地缓存是否缓存了该资源,如果有缓存,那么直接返回。否则进入网络请求流程。第一步要进行DNS解析,获取请求域名的服务器IP地址,当然DNS解析也是有缓存的。接着如果是HTTPS请求,需要建立TLS链接。
-
接下来就是利用IP地址和服务器建立TCP链接。经过三次握手后,浏览器端会构建请求所需的请求头、请求行和请求体等信息。一并发送到服务器。
-
服务器接收到请求信息之后,会根据请求信息生成响应数据也就是响应头,响应行,响应体等。将它们发送给网络进程。等网络进程接收到了响应行和响应头后,便开始解析响应头的内容了。
响应数据类型处理
浏览器根据响应头中的Content-type判断接收到数据是哪种类型。如果是text/html。则准备渲染。
渲染阶段
默认情况下,Chrome会为每个页面分配一个渲染进程(具体请看浏览器的多进程框架) 渲染进程准备好后,还没有立即进入文档解析阶段,因为此时的文档数据还在网络进程中,并没有提交给渲染进程,所以下一步就进入了提交文档阶段。
提交文档
浏览器进程将网络进程接收到的HTML数据提交给渲染进程,具体流程如下:
-
首先当浏览器进程接收到网络进程的响应头数据之后,便向渲染进程发起提交文档你的消息;
-
渲染进程接收到消息后,会和网络进程建立IPC管道用于传输数据;
-
等文档数据传输完成后,渲染进程会返回确认消息给浏览器进程
-
浏览器进程在收到确认提交的消息后,会更新浏览器界面状态,包括安全状态,地址栏URL等并更新web页面
这就是为什么在浏览器的地址栏输入一个地址后,之前的页面并没有立马消失的原因。
作者:zhangjinhui
链接:从输入URL到页面展示,这中间都发生了什么?
来源:github