先上个代码
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset=" utf-8"> 5 <style> 6 #biggest,#biggestS { 7 height: 300px; 8 width: 300px; 9 background-color: cadetblue; 10 margin: 200px auto; 11 position: relative; 12 } 13 #middle, #middleS { 14 height: 200px; 15 width: 200px; 16 position: absolute; 17 background-color: antiquewhite; 18 top: 50px; 19 left: 50px; 20 text-align: center; 21 font-weight: bold; 22 line-height: 200px; 23 vertical-align: middle; 24 } 25 26 </style> 27 </head> 28 <body> 29 <div id="biggest" onmouseenter="console.log('我enter了父div')" onmouseleave="console.log('我leave了父标签')"> 30 <div id="middle" onmouseenter="console.log('我enter了子div')" onmouseleave="console.log('我leave了子标签')"> 31 enter and leave 32 </div> 33 </div> 34 <div id="biggestS" onmouseover="console.log('我over了父div')" onmouseout="console.log('我out了父标签')"> 35 <div id="middleS" onmouseover="console.log('我over了子div')" onmouseout="console.log('我out了子标签')"> 36 over and out 37 </div> 38 </div> 39 </body> 40 </html>
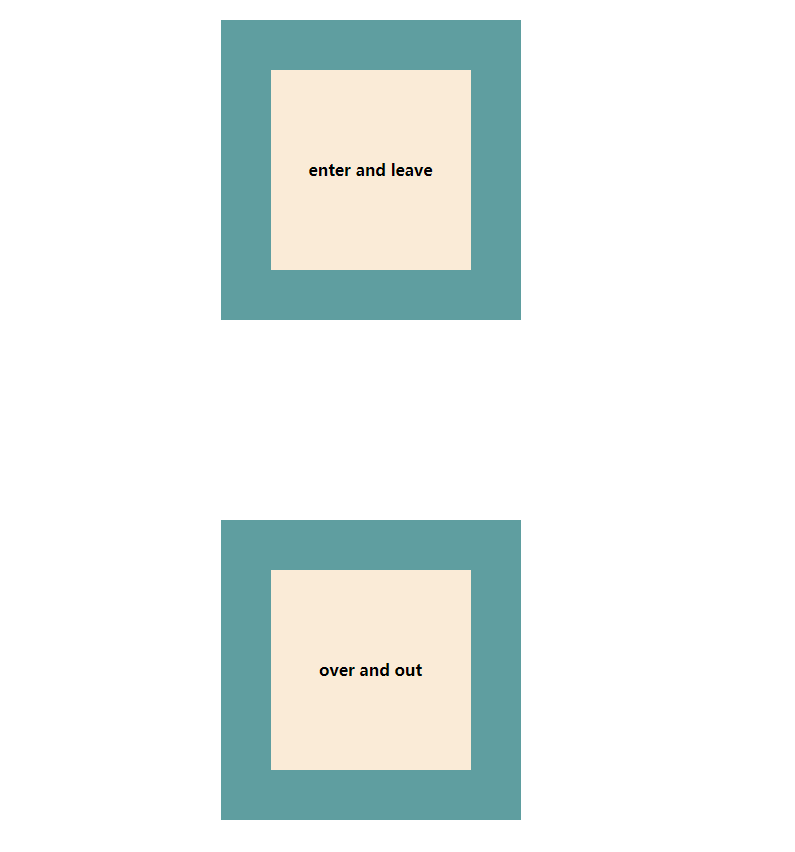
该页面运行的时候是这样的

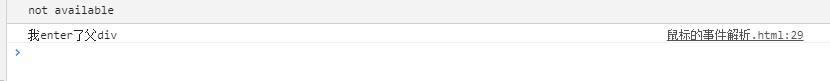
对于第一个组合mouseenter和mouseleave,当我们鼠标进入的蓝色边框的时候,理所当然父div的事件会被执行,也就是控制台输出

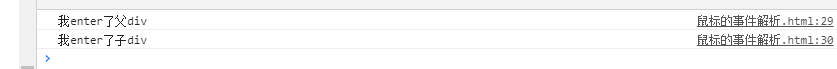
接着移入黄色div区块的时候

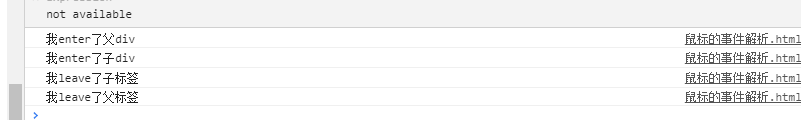
再从里面移出的时候

当我们进入子div的时候,父div的移出事件并不会被执行,你可以看作是子div是长在父div上的,两者是一体的
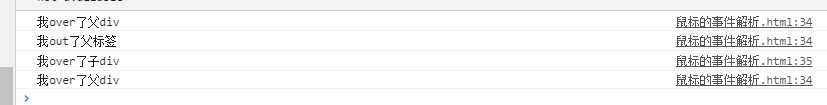
这是刚刚进入父div时的输出

一旦我们把鼠标从父div移入子div中,有个有趣的情况

首先当鼠标一碰及子div的时候父标签的移出事件会被执行,接着执行子div的移入和以及父标签的二次移入,
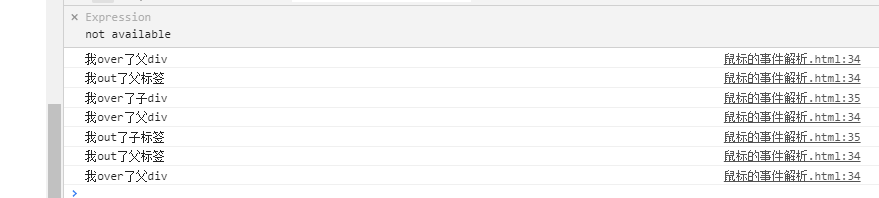
再继续鼠标从子div移出到父div中

先是执行了子标签的移出事件,再执行父标签的移出事件和父标签的移入事件。
分析两个组合的不同现象,在使用over和out的时候,事件是支持冒泡的,也就是说我们的子元素一旦被触发了,不管是点击还是说你是鼠标移入移出,那么父元素也有点击或者鼠标移入移出的话,父元素的事件也会被执行,一般情况下我们使用enter和leave便足够做很多事情了。