这里主要记录一下三种事件处理程序
第一种是HTML事件处理程序,在写代码的时候经常会给一个元素添加某种事件,有可能是点击,或者鼠标移入移出,那么我们会这样写
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset=" utf-8"> 5 <style> 6 #biggest { 7 height: 300px; 8 width: 300px; 9 background-color: cadetblue; 10 margin: 200px auto; 11 </style> 12 </head> 13 <body> 14 <div id="biggest" onclick="console.log('我是第外面的div')"></div> 15 </body> 16 </html>
自然,当我们点击它的时候控制台就能够输出信息了,在dom中,元素并不是独立的,比如说虽然我们只点击了这个div,但是我们同时也点击了这个div外层的父元素们,body,html,先不说什么是冒泡和捕获,对于HTML事件处理程序,我们添加多几个点击事件,并且是有层次包围的div
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset=" utf-8"> 5 <style> 6 #biggest { 7 height: 300px; 8 width: 300px; 9 background-color: cadetblue; 10 margin: 200px auto; 11 position: relative; 12 } 13 #middle { 14 height: 200px; 15 width: 200px; 16 position: absolute; 17 background-color: antiquewhite; 18 top: 50px; 19 left: 50px; 20 } 21 #innermost { 22 height: 100px; 23 width: 100px; 24 position: absolute; 25 background-color:#55aaff; 26 top: 50px; 27 left: 50px; 28 } 29 30 </style> 31 </head> 32 <body> 33 <div id="biggest" onclick="console.log('我是第外面的div')"> 34 <div id="middle" onclick="console.log('我是中间的div')"> 35 <div id="innermost" onclick="console.log('我是最里面的的div')"></div> 36 </div> 37 </div> 38 </body> 39 </html>
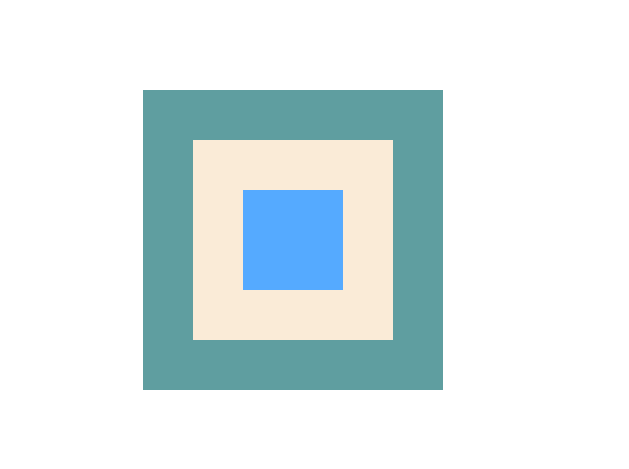
在浏览器中是这样的

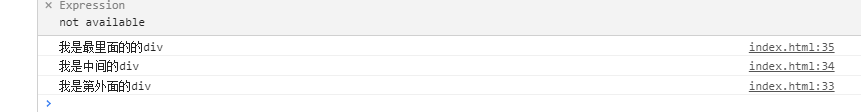
此时当我们点击蓝色也就是最里面的div的时候,控制台会输出:

他会先输出我们点击的div,而且会同时以此按顺序输出所包裹它的div的点击事件,这就是事件的冒泡,从最里面的元素事件开始触发,一直到最外层的事件触发完成,而HTML的默认事件处理方式就是使用冒泡,那么反过来,如果是从最外层开始触发一直到最内层,则就是事件的捕获。
第二种事件处理程序是DOM0级事件处理程序,dom0级是指在script标签中我们用元素.onclick = function () {}来执行的事件,将上面的代码修改一下,再来看点击的结果,
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset=" utf-8"> 5 <style> 6 #biggest { 7 height: 300px; 8 width: 300px; 9 background-color: cadetblue; 10 margin: 200px auto; 11 position: relative; 12 } 13 #middle { 14 height: 200px; 15 width: 200px; 16 position: absolute; 17 background-color: antiquewhite; 18 top: 50px; 19 left: 50px; 20 } 21 #innermost { 22 height: 100px; 23 width: 100px; 24 position: absolute; 25 background-color:#55aaff; 26 top: 50px; 27 left: 50px; 28 } 29 30 </style> 31 </head> 32 <body> 33 <div id="biggest"> 34 <div id="middle"> 35 <div id="innermost"></div> 36 </div> 37 </div> 38 <script> 39 var biggest = document.getElementById("biggest") 40 var middle = document.getElementById("middle") 41 var innermost = document.getElementById("innermost") 42 43 biggest.onclick = function () {console.log('我是第外面的div')} 44 middle.onclick = function () {console.log('我是第中间的div')} 45 innermost.onclick = function () {console.log('我是第里面的div')} 46 47 </script> 48 </body> 49 </html>
此时再点击最里面的div看控制台输出:

依旧是使用事件冒泡,与HTML的处理方式是一样的,其实也很好理解,这边我们用的是匿名函数,若是不用匿名函数的话也就是从html那边定义了事件的名字,然后在script里面执行,接下来是要将DOM2级事件处理程序的方式,在这里并没有所谓的1级DOM事件模型,所以不需要去在意名称,
在2级DOM中,所有的元素都附带了两个DOM事件模型,也就是addEventListener和removeEventListener,这两个方法都有三个参数,第一个是事件的名字,比如说click,第二个是处理它的函数方法,第三个是选择处理的方法是冒泡还是捕获,若是true则是捕获,false也就是默认就是冒泡。addEvenetListener能为元素添加多个事件处理程序,触发的时候按照顺序来执行,而removeEventListen则是移除函数,但是不能够移除匿名函数,也就是说当你定义函数的时候如果没有给它个方法名字,那么你移除的时候就无法做到了,下面是使用捕获
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset=" utf-8"> 5 <style> 6 #biggest { 7 height: 300px; 8 width: 300px; 9 background-color: cadetblue; 10 margin: 200px auto; 11 position: relative; 12 } 13 #middle { 14 height: 200px; 15 width: 200px; 16 position: absolute; 17 background-color: antiquewhite; 18 top: 50px; 19 left: 50px; 20 } 21 #innermost { 22 height: 100px; 23 width: 100px; 24 position: absolute; 25 background-color:#55aaff; 26 top: 50px; 27 left: 50px; 28 } 29 30 </style> 31 </head> 32 <body> 33 <div id="biggest"> 34 <div id="middle"> 35 <div id="innermost"></div> 36 </div> 37 </div> 38 <script> 39 var biggest = document.getElementById("biggest") 40 var middle = document.getElementById("middle") 41 var innermost = document.getElementById("innermost") 42 43 biggest.addEventListener('click',function() { 44 console.log('我是第外面的div') 45 },true) 46 middle.addEventListener('click',function() { 47 console.log('我是中间的div') 48 },true) 49 innermost.addEventListener('click',function() { 50 console.log('我是第里面的div') 51 },true) 52 53 </script> 54 </body> 55 </html>
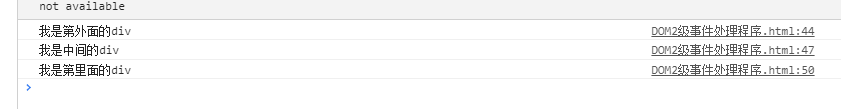
同样点击最内层代码,此刻

,如果我们将函数中的true改成false,那么将采用的是冒泡。