章节感悟
1.使用ibootstrap进行前端界面样式简单选择
2.如果设置对某种功能的工具类,里面涉及到某个类,这个类一定要高度抽象
3.freemarke的简单使用(循环,判断)
卖家端订单
1.在OrderService中添加显示全部订单功能,具体实现省略,进行单元测试
2.订单部分SellerOrderController开发
3.我们使用的是freemarke模板渲染,导入jar包
4.创建list页面进行渲染
5.使用ibootstrap网页工具进行模板样式选择http://www.ibootstrap.cn/
6.后端对前端数据进行修改,这样方便前端进行显示
1)对支付状态和订单状态枚举类进行更深的抽象使之实现CodeEnum类,只有抽象之后设置的工具类才具有通用性
2)设置一个工具类,使之拿到一个枚举对象状态和CodeEnum对应的具体实现类可以判断拿出这个枚举对象
下面是工具类的使用:
package com.xiong.sell.utils; import com.xiong.sell.enums.CodeEnum; /** * @author Xiong YuSong * 2019/1/26 10:57 */ public class EnumUtil { public static <T extends CodeEnum> T getByCode(Integer code, Class<T> enumClass) { for (T each : enumClass.getEnumConstants()) { if (code.equals(each.getCode())) { return each; } } return null; } }
7.OrderDTO增加的方法
//对象转换成json格式将会忽略这两个字段 @JsonIgnore public OrderStatusEnum getOrderStatusEnum() { return EnumUtil.getByCode(orderStatus, OrderStatusEnum.class); } @JsonIgnore public PayStatusEnum getPayStatusEnum() { return EnumUtil.getByCode(payStatus, PayStatusEnum.class); }
8.freemarke的使用(列表显示)
<div class="col-md-12 column"> <table class="table table-condensed table-hover table-bordered"> <thead> <tr> <th>订单id</th> <th>姓名</th> <th>手机号</th> <th>地址</th> <th>金额</th> <th>订单状态</th> <th>支付状态</th> <th>创建时间</th> <th colspan="2">操作</th> </tr> </thead> <tbody> <#list orderDTOPage.content as orderDTO> <tr> <td>${orderDTO.orderId}</td> <td>${orderDTO.buyerName}</td> <td>${orderDTO.buyerPhone}</td> <td>${orderDTO.buyerAddress}</td> <td>${orderDTO.orderAmount}</td> <td>${orderDTO.orderStatusEnum.message}</td> <td>${orderDTO.payStatusEnum.message}</td> <td>${orderDTO.createTime}</td> <td>详情</td> <td>取消</td> </tr> </#list> </tbody> </table> </div>

9.分页的使用
1)在ibootstrap中寻找到分页的样式
2)设定一个当前页数值currentPage,和size
3)设定各种功能(分页)
<div class="col-md-12 column"> <ul class="pagination pull-right"> <#--上一页 小于1则无法显示上一页--> <#if currentPage lte 1> <li class="disabled"><a href="#">上一页</a></li> <#else > <li><a href="/sell/seller/order/list?page=${currentPage-1}&size=${size}">上一页</a></li> </#if> <#list 1..orderDTOPage.totalPages as index> <#if currentPage == index> <li class="disabled"><a href="#">${index}</a></li> <#else> <li><a href="/sell/seller/order/list?page=${index}&size=${size}">${index}</a></li> </#if> </#list> <#--下一页 大于orderDTOPage.totalPages则无法显示下一页--> <#if currentPage gte orderDTOPage.totalPages> <li class="disabled"><a href="#">下一页</a></li> <#else > <li><a href="/sell/seller/order/list?page=${currentPage+1}&size=${size}">下一页</a></li> </#if> </ul> </div>

10.取消订单
1)”/seller/order/cancel”接口
2)设定error页面和success页面,取消成功和取消失败(从ibootstrap中查找)
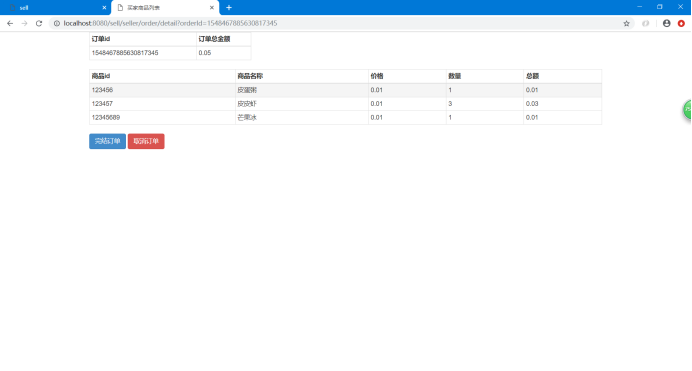
11.订单详情
1)”/seller/order/detail”接口
2)设置详情页面

10.订单完结
1)”/seller/order/finish”接口