这阵子各种捣鼓,现在趁有空记录一下sublime编辑器的一些实用的插件和安装方法,下午又该继续学习了。
接下来安装的是htmlHint、jsHint、cssLint以及汉化这几种插件,其实插件会使我们越来越懒惰,虽然方便了但也是存在弊端,但是一些检查插件也使我们的开发效率提高了,
不用再因为一个逗号或是分号的bug找好几个小时了。话不多说,开始安装吧。
老规矩,自拍镇楼

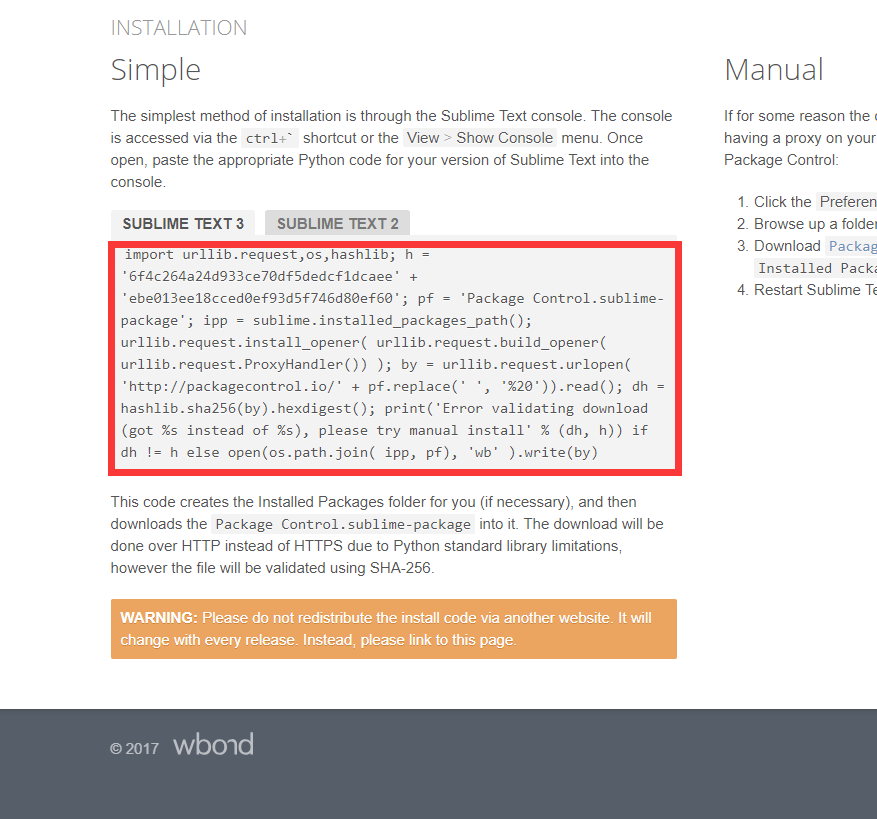
首先安装好编辑器这个就不用细说了吧,实在不会网上找一找教程。然后我们安装插件之前要先去插件老窝https://packagecontrol.io/(要是想安装其他插件,比如颜色、主题还有什么七七八八的。根据你个人喜好都可以在这个网站上搜索安装,每个插件安装好后都大部分都会弹出页面告诉你使用方法如何配置等)。进到这个页面我们点击右边侧栏顶部的installation按钮,然后进去复制文字,
也就是图中红色框内的文字,我们复制起来就Ok了

然后在sublime编辑器内ctrl + “·”,就是tab上面那个键,打开后将复制的文本粘贴进去就可以了,第一步就完成了,接下来我们就开始安装插件了。
我们先来安装汉化的插件吧,在编辑器内ctrl+shift+p打开输入框,然后输入install package敲回车,接下来出现新的输入框,这个时候就可以搜索你要安装的插件了,汉化插件名称是“chineseLocalizations”
找到插件敲回车就可以了,安装完会弹出页面告诉你如何使用,很简单。
接下来就是安装代码检测插件了,这几个插件安装前首先得安装nodejs,这里就不说怎么装了,也很简单,安装好了先装htmlHint,按照上面的步骤,装好插件后还需要在命令行执行全局安装
window用户cmd进入,mac用户打开终端 输入 npm install -g htmlHint
cssLint,也是按照上面的步骤,只是在命令行执行的命令换成 输入 npm install -g cssLint
jsHint,也是一样的步骤,命令行输入换成 输入 npm install -g jsHint
到这里就算安装好了,重启你的编辑器写几行错代码看看效果呗。
简单介绍一下几个插件吧,
htmlHint顾名思义是检查html语法的插件,你的代码中出现嵌套错误,标签src或是href未填写都会出现提示框。
cssLint插件也是一样,样式代码错误或是未加分号等等都会出现提示。
jsHint可以检查多种语法,不只是局限于JavaScript,vue、jQuery,json等也是可以检测语法,是很强大的插件。
在编写过程中,有些提示肯定是我们不需要或是没必要提示的,这个时候我们也可以在自己配置插件,自定义规则。这个说来话长,今天也是在git上看了半个早上的文档才搞清一点,后面再记录修改方法吧。
共勉!悟已往之不谏,知来者之可追。实迷途其未远,觉今是而昨非。