挺早就接触了css的flex布局,深入使用也就是在近期移动端开发。老来多健忘,只能自己梳理一下知识点,当做温故知新吧。
,请原谅小白的才疏学浅,写的不到位的地方请指正。
flex属性用于设置或检索弹性盒模型对象的子元素如何分配空间。也就是说当某个div使用了flex后,div也就成为了flex容器,
里面的子项即使使用float,vertical-align、clear这些属性也是无法生效的,到这里其实还是一头雾水。那么我们先来看一下flex的6个属性。
1、flex-direction,顾名思义,direction就是方向的意思。使用flex后,容器默认会有两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)
ps:我个人理解是X轴和Y轴,这样方便自己记忆,下面就使用X(水平轴)和Y(交叉轴)来说明。
那么知道容器存在X轴Y轴以后,再回到这个属性上来理解就容易多了,首先可以是X轴的排列方向,也就是通俗的左对齐和右对齐,然后是Y轴的纵对齐,看下面列出来的值就简单明了了

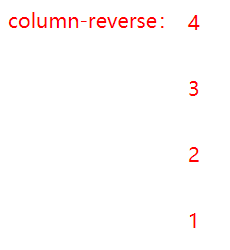
首先row就是默认的左对齐,紧接着的row-reverse就是反向了,也就是右对齐。然后column就是纵对齐了,最后一个属性也是反向了。如果还不明白就看下面几张图
![]()



2、flex-wrap,css中看到wrap都跟行有关,那么其实也就是换不换行了,属性值默认是不换行,也就是nowrap。设置flex-wrap:wrap就是换行了。
flex-wrap:wrap-reverse就不用再说了吧,就是反过来,wrap换行开始是第一行在上,reverse就是最后一行在上面了。
3、flex-flow,该属性可以将刚才上面的两个属性串联起来,例如flex-flow:row-rever wrap。比较简单就不写那么详细了
4、justify-content,很明显就是容器内容的对齐属性了。不过在内容对齐时,得先看flex-direction的值是关于哪条轴对齐了。
flex-start:在主轴上由左或者上开始排列;
flex-end:在主轴上由右或者下开始排列;
center:在主轴上居中排列 ;
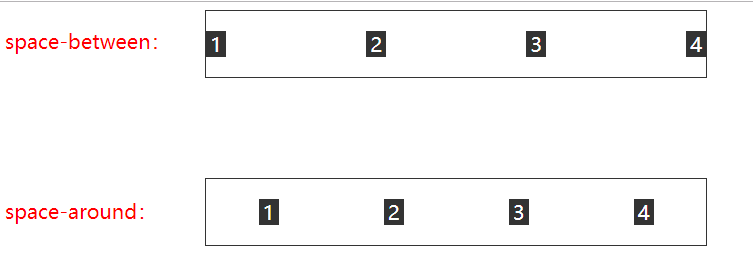
space-between:在主轴上左右两端或者上下两端开始排列
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
前面3个比较容易懂,后面两个值是什么意思呢,无图言吊,直接上图

space-between值就是两边对齐后,剩下的空间平均分配,space-around其实也就是每个子项都有着相同的margin-left和margin-right。
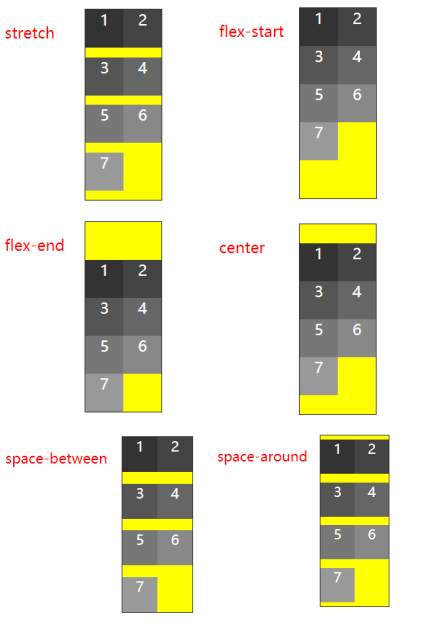
5、align-items,该属性有5个值: flex-start ,flex-end , center , baseline , stretch。
很容易与下面记录的第6个属性align-content混淆,先来简单的区分一下:align-content是使用时是针对于多行内容下,而align-items是单行或者多行内容都可以使用,这样一分就清晰很多了。现在来看一下几个属性值的demo图

6、align-content,该属性有5个值: flex-start ,flex-end , center , space-between,space-around, stretch。详情看下面demo图

以上6点就是在父容器的属性,下面说一下在子项的几个属性。
1、order ,设置order属性也跟排序有关,order翻译过来就是“顺序”,那么在子项中,设置了order后改变它的值即可改变子项在排列中的顺序,值越小那么越靠前,相反,值越大越靠后,看下面demo图

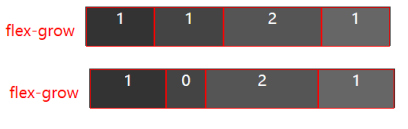
2、flex-grow ,grow英文翻译过来就是发展、生长的意思,也可以理解为缩放,ok,既然是知道是缩放了那么理解起来就容易多了。flex-grow的值是number,默认值是0,就是说即使父容器存在剩余空间老子也不要,那么如果子项
都设置了1,即是每个人平分他爸的家产,等比例平分。如果值不一样,比如1、1、2、1,那么值是2的那一项就会比1的那一项多一倍的位置,直接看demo图吧

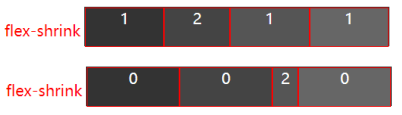
3、flex-shrink ,该属性是当父容器空间不足,子项内容超出容器时,子项进行缩放,但是是在父元素不设置flex-wrap换行的情况下。默认值是0,也就是不进行缩放,占原来元素内容宽度大小。值越大那么缩小的就越大。看一下下面的demo图

4、flex-basis ,该属性可以为某个子项定义宽度,比如我开始就要300px宽度,那么flex-basis:300px;然后父容器再根据自身宽度减去300px后再分配其他子项的宽度,默认值是auto,子项设置了宽度则占据空间就是宽度,没有设置就是占据自身的内容宽度。
当一个父容器宽度是400,有5个子项,每个宽度是50px,其中一个flex-basis设置的值是200px;那么就是刚好占满父容器,当宽度总和超出父容器宽度时,没有设置flex-wrap换行的话便会等比例进行缩小。
5、flex ,该属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。该属性有两个快捷值auto和none,构建项目的时候可以优先使用auto,因为如果独立赋值的话浏览器会去推算相关比例,存在误差。
flex默认值 == flex:0 1 auto;
flex:none == flex:0 0 auto;
flex:auto == flex:1 1 auto;
6、align-self ,和上面父容器的align-items是类似的属性,他可以为某个子项定义不一样的排列方式,也就是可以覆盖父容器的aligh-items的属性,看一下demo图
 ,父容器设置了align-items:flex-start,然后子项3号设置了align-self:flex-end,那么他自身的对齐排列也就出现区别了,该属性其他属性跟align-items差不多,不一一列举了。
,父容器设置了align-items:flex-start,然后子项3号设置了align-self:flex-end,那么他自身的对齐排列也就出现区别了,该属性其他属性跟align-items差不多,不一一列举了。
两个月没记录学习内容了,发生了太多事,这一年带走了太多东西。大家天冷记得添衣,共勉。
莫问闲愁都几许
一川烟草
满城飞絮
梅子黄时雨