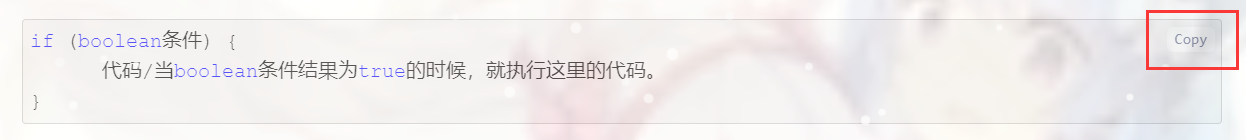
代码块复制

页面定制CSS代码
复制按钮的样式,可以根据自己的喜好设定。以下是我的样式
.copybutton {
font-size: 12px;
cursor: pointer;
position: absolute;
right: 6px;
top: 6px;
box-shadow: 0 0 15px 0 rgba(0,0,0,.1);
color: #5e6687;
padding: 0 6px;
border-radius: 5px;
}
.cnblogs-markdown pre {
margin-top: 10px;
margin-bottom: 10px;
position: relative !important;
}
页脚Html代码(需要支持JS代码)
在页脚Html代码里添加以下代码
<script src="https://cdn.bootcss.com/clipboard.js/2.0.4/clipboard.min.js"></script>
<script>
$(document).ready(function () {
var codes = $('code');
// clipboard 初始化
var clipboard = new ClipboardJS('.copybutton');
clipboard.on('success', function (e) {
console.log(e);
});
clipboard.on('error', function (e) {
console.log(e);
});
for (var i = 0; i < codes.length; i++) {
$(codes[i]).attr("id", "copy" + i);
var parent = $(codes[i]).parent();
var copy = document.createElement("DIV");
copy.setAttribute("class", "copybutton");
copy.setAttribute("data-clipboard-target", "#copy" + i);
copy.setAttribute("title", "复制代码");
copy.innerHTML = "Copy";
parent.prepend($(copy));
}
});
</script>
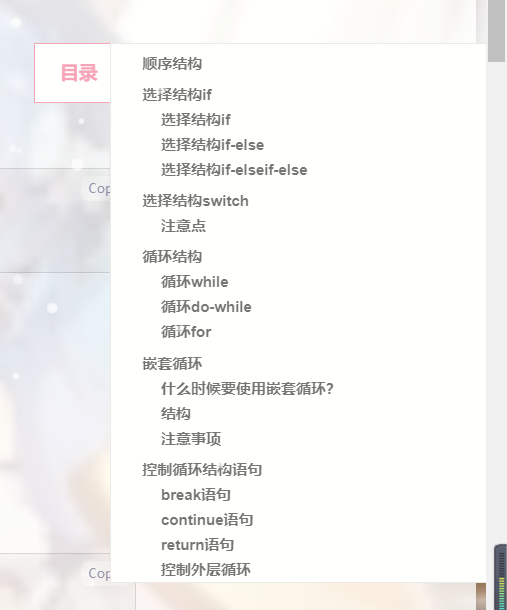
右侧目录

页面定制CSS代码
目录的样式,可以根据自己的喜好设定。以下是我的样式
#uprightsideBar {
font-size: 12px;
font-family: Arial, Helvetica, sans-serif;
text-align: left;
position: fixed;
/*将div的位置固定到距离top:50px,right:0px的位置,这样div就会处在最右边的位置,距离顶部100px*/
top: 100px;
right: 0px;
auto;
height: auto;
}
#sideBarTab {
display: block;
float: left;
40px;
border: 1px solid #F58EA8;
color: #F58EA8;
border-right: none;
text-align: left;
padding-left: 20px;
background: #ffffff;
}
#sideBarContents {
display: block;
float: left;
overflow: auto;
overflow-x: hidden;
/* !important; */
font-weight: bold;
300px;
min-height: 108px;
max-height: 460px;
border: 1px solid #e5e5e5;
border-right: none;
background: #ffffff;
}
#sideBarContents dl {
margin: 0;
padding: 0;
padding-left: 20px;
}
#sideBarContents dt {
margin-top: 5px;
margin-left: 5px;
}
#sideBarContents dd,
dt {
cursor: pointer;
}
#sideBarContents dd:hover,
dt:hover {
color: #F58EA8;
}
#sideBarContents dd {
margin-left: 20px;
}
博客侧边栏公告代码(需要支持JS代码)
在博客侧边栏公告代码里添加以下代码
<script type="text/javascript">
var BlogDirectory = {
/*
获取元素位置,距浏览器左边界的距离(left)和距浏览器上边界的距离(top)
*/
getElementPosition:function (ele) {
var topPosition = 0;
var leftPosition = 0;
while (ele){
topPosition += ele.offsetTop;
leftPosition += ele.offsetLeft;
ele = ele.offsetParent;
}
return {top:topPosition, left:leftPosition};
},
/*
获取滚动条当前位置
*/
getScrollBarPosition:function () {
var scrollBarPosition = document.body.scrollTop || document.documentElement.scrollTop;
return scrollBarPosition;
},
/*
移动滚动条,finalPos 为目的位置,internal 为移动速度
*/
moveScrollBar:function(finalpos, interval) {
//若不支持此方法,则退出
if(!window.scrollTo) {
return false;
}
//窗体滚动时,禁用鼠标滚轮
window.onmousewheel = function(){
return false;
};
//清除计时
if (document.body.movement) {
clearTimeout(document.body.movement);
}
var currentpos =BlogDirectory.getScrollBarPosition();//获取滚动条当前位置
var dist = 0;
if (currentpos == finalpos) {//到达预定位置,则解禁鼠标滚轮,并退出
window.onmousewheel = function(){
return true;
}
return true;
}
if (currentpos < finalpos) {//未到达,则计算下一步所要移动的距离
dist = Math.ceil((finalpos - currentpos)/10);
currentpos += dist;
}
if (currentpos > finalpos) {
dist = Math.ceil((currentpos - finalpos)/10);
currentpos -= dist;
}
var scrTop = BlogDirectory.getScrollBarPosition();//获取滚动条当前位置
window.scrollTo(0, currentpos);//移动窗口
if(BlogDirectory.getScrollBarPosition() == scrTop)//若已到底部,则解禁鼠标滚轮,并退出
{
window.onmousewheel = function(){
return true;
}
return true;
}
//进行下一步移动
var repeat = "BlogDirectory.moveScrollBar(" + finalpos + "," + interval + ")";
document.body.movement = setTimeout(repeat, interval);
},
htmlDecode:function (text){
var temp = document.createElement("div");
temp.innerHTML = text;
var output = temp.innerText || temp.textContent;
temp = null;
return output;
},
/*
创建博客目录,
id表示包含博文正文的 div 容器的 id,
mt 和 st 分别表示主标题和次级标题的标签名称(如 H2、H3,大写或小写都可以!),
interval 表示移动的速度
*/
createBlogDirectory:function (id, mt, st, interval){
//获取博文正文div容器
var elem = document.getElementById(id);
if(!elem) return false;
//获取div中所有元素结点
var nodes = elem.getElementsByTagName("*");
//创建博客目录的div容器
var divSideBar = document.createElement('DIV');
divSideBar.className = 'uprightsideBar';
divSideBar.setAttribute('id', 'uprightsideBar');
var divSideBarTab = document.createElement('DIV');
divSideBarTab.setAttribute('id', 'sideBarTab');
divSideBar.appendChild(divSideBarTab);
var h5 = document.createElement('H5');
divSideBarTab.appendChild(h5);
var txt = document.createTextNode('目录');
h5.appendChild(txt);
var divSideBarContents = document.createElement('DIV');
divSideBarContents.style.display = 'none';
divSideBarContents.setAttribute('id', 'sideBarContents');
divSideBar.appendChild(divSideBarContents);
//创建自定义列表
var dlist = document.createElement("dl");
divSideBarContents.appendChild(dlist);
var num = 0;//统计找到的mt和st
mt = mt.toUpperCase();//转化成大写
st = st.toUpperCase();//转化成大写
//遍历所有元素结点
for(var i=0; i<nodes.length; i++)
{
if(nodes[i].nodeName == mt|| nodes[i].nodeName == st)
{
//获取标题文本
var nodetext = nodes[i].innerHTML.replace(/</?[^>]+>/g,"");//innerHTML里面的内容可能有HTML标签,所以用正则表达式去除HTML的标签
nodetext = nodetext.replace(/ /ig, "");//替换掉所有的
nodetext = BlogDirectory.htmlDecode(nodetext);
//插入锚
nodes[i].setAttribute("id", "blogTitle" + num);
var item;
switch(nodes[i].nodeName)
{
case mt: //若为主标题
item = document.createElement("dt");
break;
case st: //若为子标题
item = document.createElement("dd");
break;
}
//创建锚链接
var itemtext = document.createTextNode(nodetext);
item.appendChild(itemtext);
item.setAttribute("name", num);
item.onclick = function(){ //添加鼠标点击触发函数
var pos = BlogDirectory.getElementPosition(document.getElementById("blogTitle" + this.getAttribute("name")));
if(!BlogDirectory.moveScrollBar(pos.top, interval)) return false;
};
//将自定义表项加入自定义列表中
dlist.appendChild(item);
num++;
}
}
if(num == 0) return false;
/*鼠标进入时的事件处理*/
divSideBarTab.onmouseenter = function(){
divSideBarContents.style.display = 'block';
}
/*鼠标离开时的事件处理*/
divSideBar.onmouseleave = function() {
divSideBarContents.style.display = 'none';
}
document.body.appendChild(divSideBar);
}
};
window.onload=function(){
/*页面加载完成之后生成博客目录*/
BlogDirectory.createBlogDirectory("cnblogs_post_body","h2","h3",20);
}
</script>
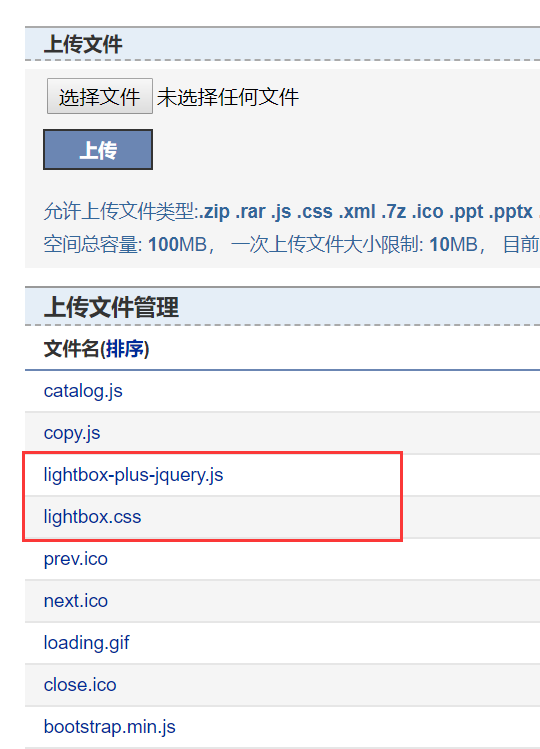
图片点击放大
下载代码包,解压缩
1. 上传 images 中的四张图片

2. 修改 lightbox.css 中的四处 background: url 属性
将 background: url 的地址改为刚上传的四张图片的地址。
3. 上传 lightbox.css 和 lightbox-plus-jquery.js 文件

4. 在页脚Html代码引用上传的css和js文件
将地址改为自己上传的文件地址
<link href="https://blog-static.cnblogs.com/files/xzh0717/lightbox.css" rel="stylesheet">
<!-- lightbox.js核心代码 -->
<script src="https://blog-static.cnblogs.com/files/xzh0717/lightbox-plus-jquery.js"></script>
<script type='text/javascript'>$('#cnblogs_post_body img').wrap(function(){return "<a href='"+$(this).attr("src")+"' data-lightbox='example-set'></a>"});</script>
<script type='text/javascript'>$(".code_img_closed").unwrap();</script>
<script type='text/javascript'>$(".code_img_opened").unwrap();</script>
回到顶部小火箭
页面定制css代码
#rocket-to-top div {
left: 0;
margin: 0;
overflow: hidden;
padding: 0;
position: absolute;
top: 0;
149px;
}
#rocket-to-top .level-2 {
background: url("https://files-cdn.cnblogs.com/files/xzh0717/rocket_button_up.ico") no-repeat scroll -149px 0 transparent;
display: none;
height: 250px;
opacity: 0;
z-index: 1;
}
#rocket-to-top .level-3 {
background: none repeat scroll 0 0 transparent;
cursor: pointer;
display: block;
height: 150px;
z-index: 2;
}
#rocket-to-top {
background: url("https://files-cdn.cnblogs.com/files/xzh0717/rocket_button_up.ico") no-repeat scroll 0 0 transparent;
cursor: default;
display: block;
height: 250px;
margin: -125px 0 0;
overflow: hidden;
padding: 0;
position: fixed;
right: 0;
top: 90%;
149px;
z-index: 11;
}
页脚Html代码(需要支持JS代码)
在页脚Html代码里添加以下代码
<!-- 火箭 -->
<div style="display: none;" id="rocket-to-top">
<div style="opacity:0;display: block;" class="level-2"></div>
<div class="level-3"></div>
</div>
<script type="text/javascript">
// jQuery火箭图标返回顶部代码
$(function () {
var e = $("#rocket-to-top"),
t = $(document).scrollTop(),
n,
r,
i = !0;
$(window).scroll(function () {
var t = $(document).scrollTop();
t == 0 ? e.css("background-position") == "0px 0px" ? e.fadeOut("slow") : i && (i = !1, $(".level-2").css("opacity", 1), e.delay(100).animate({
marginTop: "-1000px"
},
"normal",
function () {
e.css({
"margin-top": "-125px",
display: "none"
}),
i = !0
})) : e.fadeIn("slow")
}),
e.hover(function () {
$(".level-2").stop(!0).animate({
opacity: 1
})
},
function () {
$(".level-2").stop(!0).animate({
opacity: 0
})
}),
$(".level-3").click(function () {
function t() {
var t = e.css("background-position");
if (e.css("display") == "none" || i == 0) {
clearInterval(n),
e.css("background-position", "0px 0px");
return
}
switch (t) {
case "0px 0px":
e.css("background-position", "-298px 0px");
break;
case "-298px 0px":
e.css("background-position", "-447px 0px");
break;
case "-447px 0px":
e.css("background-position", "-596px 0px");
break;
case "-596px 0px":
e.css("background-position", "-745px 0px");
break;
case "-745px 0px":
e.css("background-position", "-298px 0px");
}
}
if (!i) return;
n = setInterval(t, 50),
$("html,body").animate({ scrollTop: 0 }, "slow");
});
});
</script>