【声明】本文中使用到的ajaxFileUpload.js非自己原创,但经过了自己的一些改良,此处只是为了方面日后使用时候查询,未经博主同意不得转载
本人在项目中遇到这种情况:需要提交一个表单,该表单内需要带有一张图片,以二进制的的形式存进数据库,经过网上查阅资料和自己的摸索,总结了以下方法:
需要注意的是数据库一般不直接存储图片数据,除了想头像这种很小的图片,否则一般都是利用FTP直接存到专门的图片服务器中(推荐),或者存到项目服务器的磁盘中
方法一:与ajaxFileUpload.js结合使用,实现一步上传(不需要临时文件夹)
首先要先引入ajaxFileUpload.js文件,这个网上有很多,但是很多都是不够完整的,我用的是经过自己改良的
下载地址:xxx

注意导入的顺序,需要在jquery之后,因为它实现的是继承于jQuery的。
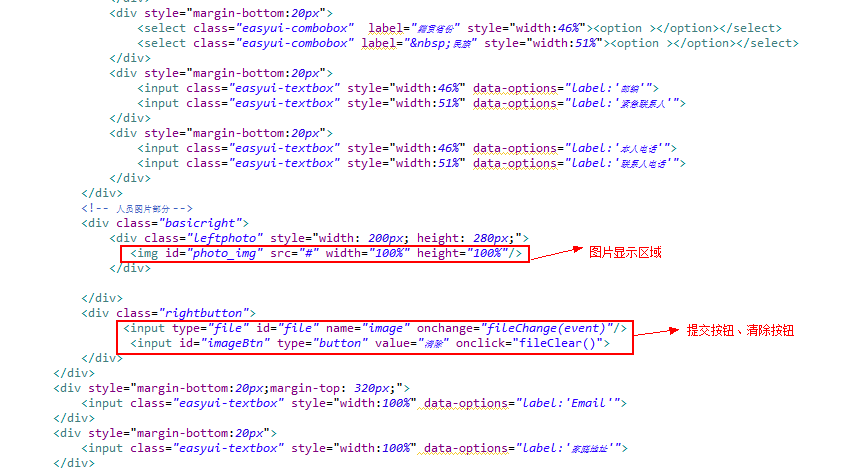
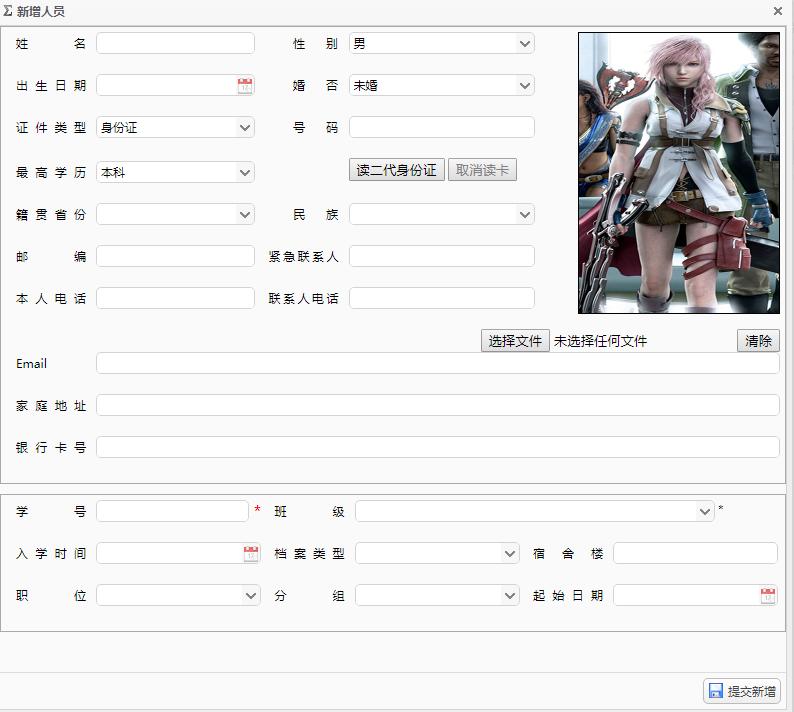
第一步:jsp页面,构建表单

页面jsp对应的js部分:
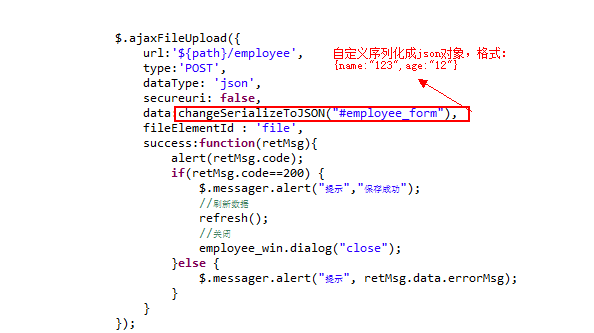
提交核心js代码:


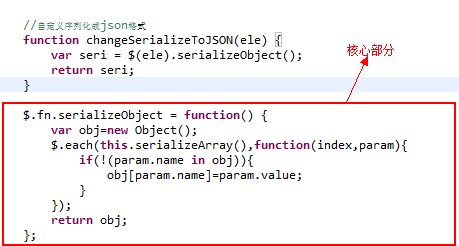
在这个地方需要特别注意的是:直接用jquery的serialize()方法后台是无法获取到参数,更不能自行帮你封装成对象,如果要详细了解,进入ajaxFileUpload.js源码查看即可
前端的图片:

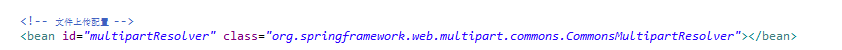
第二步:controller接收以及spring-mvc的配置
控制层的接收 需要先配置spring-mvc.xml,我这里只是最简单的配置,还可以配置上传的大小、格式等等,也可以直接在接收方法里面实现,需要的话自行百度

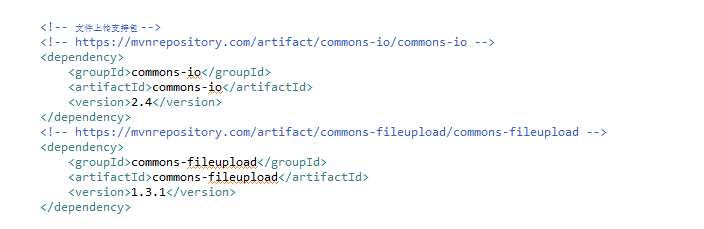
在配置该改配置的时候,也需要导入支持文件上传的jar,本人使用的maven,
maven代码:

控制层代码:此处是以二进制存入数据库,并且没有做对应的判断,需要自己补充

如果上传失败,应该直接return掉,不在执行,最主要的业务逻辑必须放在service层处理
到了这边上传并存入数据库就完成了
补充:实现加载显示和上传前预览
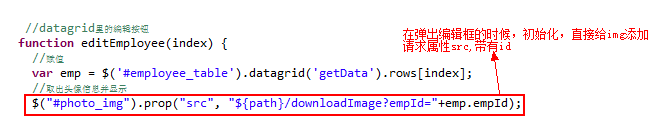
1.加载显示
我们在修改编辑的时候需要充数据库取出图片字段的二进制数据:一般是byte[]
controller:

jsp的js请求方法:

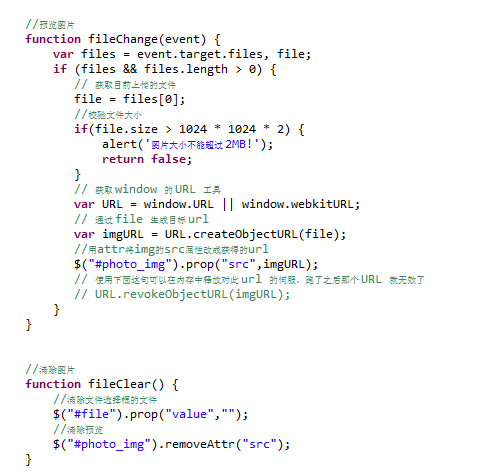
2.上传前图片预览和清除
在上传图片之前需要预览图片,我采用在js直接加载要上传的图片进行显示,这个想要了解自行百度,此处不再赘述

至此,第一种方法的主要结构基本完成。
第二种:未完待续...后面有用到其他方法会陆续补充
如果大家有更好的方法或者意见建议,欢迎交流或者指正,三人行必有我师焉,谢谢!