一、用gulp +webpack构建登录页面(1):简单构建
我们做项目经常要做的“百搭”页面 登录页面 ,它的基本要素如下: 1、页面展示要素 2、基本脚本判断 3、后端交互。
在项目根目录下创建 src(有逼格的名称) --tpl (代表是模板) --login.html(后缀随意) 注意,一旦发布到生产环境, 以上文件是不需要上传到服务器上的。 <!--src/tpl/login.html-->
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录测试页面</title> </head> <body> <h2>用户登录</h2> <div> 用户名 </div> <div> <input type="text" id="txtUerLogin"/> </div> <div> 密码 </div> <div> <input type="password" id="txtUserPwd"/> </div> <div> <button id="cmdLogin">登录</button> </div> <script src="../js/build.js"></script>
<!--因为login.html 最终是要引用JS文件的。 我们先写死在login.html里(这说明 :肯定有不写死的方法 )-->
</body> </html>
var cmdLogin = document.getElementById("cmdLogin"); cmdLogin.onclick = function(){ alert("登录测试") } //src/main.js创建一个主文件
这里,我们只是演示如何用webpack编译,所以代码简单且LOW,好下面,开始测试用webpack编译。
//先到webpack.config.js中确认我们的入口文件 module.exports= { entry:[ //entry是入口文件,可以多个,代表要编译哪些JS './src/mian.js' ], output:{ path: __dirname+'/build/js', //输出文件夹 filename: 'build.js' //最终打包生成的文件名 } }
在项目根目录下执行命令:webpack 一切编译好了
下面开始结合gulp,这节课我们做简单点 1、利用我们之前学习的gulp-webpack把JS编译。2、利用 gulp把 tpl下面的文件生成到build/html里面去。
//在gulpfile重新写入两个task任务 //生成JS文件 gp.task("build-js",function(){ gulp_webpack(webpack_config,webpack) .pipe(gp.dest('./build/js')) }) //最终生成 gp.task("run",['build-js'],function(){ gp.src(['./src/tpl/*.html']) .pipe(gp.dest('./build/html')) })
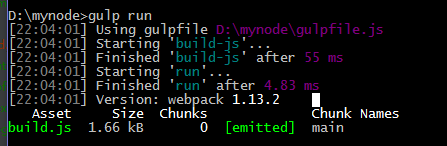
运行:

OK ,我们在build文件夹中,分别在html和JS文件下生成了login.html和build.js文件,在浏览器中运行login.html文件,我们就能看到生成后的效果.
二、用gulp+webpack构建用户登录(2):简化
老规矩,这节需要使用到webpack一个插件,我们先安装
npm install html-webpack-plugin --save-dev
先用一个简单的方式演示下这个插件的使用:
var HtmlWebpackPlugin = require('html-webpack-plugin');//万事先引用 module.exports= { entry:[ //entry是入口文件,可以多个,代表要编译哪些JS './src/mian.js' ], output:{ path: __dirname+'/build/js', //输出文件夹 filename: 'build.js' //最终打包生成的文件名 }, plugins:[ new HtmlWebpackPlugin({ filename: __dirname + '/build/html/login_build.html', template: __dirname + '/src/tpl/login.html', inject:"body", //在head中引用就写head hash:true }) //初始化这个对象 ] }
OK,在node中运行webpack,我们得到和上一节课一样的结果。
回到gulp中,
//生成JS文件 gp.task("build-js",function(){ gulp_webpack(webpack_config) .pipe(gp.dest('./build/js')) }) //最终生成 gp.task("run",function(){ webpack(webpack_config,function(err,status){ //这里需要些gulp处理过程 }) /* gp.src(['./src/tpl/!*.html']) .pipe(gp.dest('./build/html'))*/ })
node中继续运用gulp run,结果还是一样
三、用gulp +webpack构建登录页面(3):在页面中使用jquery
还是先做个准备工作,下载指定版本的jquery。
npm install jquery@1.11.0 --save-dev
如果把所有代码都写在main.js里明显不合适。于是我们要开始分文件。 1、先把main.js留空,后面我们再用 2、创建一个 login.js专门做登录相关 3 、创建一个reg.js专门做注册相关。

修改webpack配置文件,并且引入我们开始下载的jquery,下面标红的的代码就是我们这里写入的新代码。
var HtmlWebpackPlugin = require('html-webpack-plugin');//万事先引用 var webpack = require("webpack"); module.exports= { entry: [ //entry 是入口文件,可以多个,代表要编译那些js './src/main.js', './src/login.js', './src/reg.js', ], output:{ path: __dirname+'/build/js', //输出文件夹 filename: 'build.js' //最终打包生成的文件名 }, plugins:[ new HtmlWebpackPlugin({ filename: __dirname + '/build/html/login_build.html', template: __dirname + '/src/tpl/login.html', inject:"body" }), //初始化这个对象 new webpack.ProvidePlugin({ $:'jquery' //这里请确保你的jquery已经安装了。否则要路径引用哦 }) ] }
//src/login.js $("#cmdLogin").click(function(){ alert('登录') })
//src/reg.js $("#cmdReg").click(function(){ alert('注册'); })
node中运行webpack,我们到build文件夹起看看生成的结果...
四、用gulp +webpack构建登录页面(4):把我们的业务模块分开打包
事实上我们并不需要把所有业务都合并到一个JS文件(后面会越来越大), 就要用到webpack的拆分插件.
第一步:修改entry,设置多节点:
/*entry: [ //entry 是入口文件,可以多个,代表要编译那些js './src/main.js', './src/login.js', './src/reg.js', ],*/ entry:{ //多节点设置 "main":'./src/main.js', "user":['./src/login.js','./src/reg.js'] },
第二步:用到webpack的拆分插件
new webpack.optimize.CommonsChunkPlugin({ name:"user", //entry定义的节点名 filename:"user.js" //最终要生成到文件名 })
事实上,jquery这样的库,我们生产环境肯定要使用CDN地( 哪怕是本地的压缩文件),而不会和我们的业务模块打包到一起。
譬如国内的 CDN地址 http://cdn.bootcss.com/jquery/1.12.4/jquery.js,在webpack配置中设置:
//在tpl中的login引用:http://cdn.bootcss.com/jquery/1.12.4/jquery.js //webpack.config.js中引入下面内容
externals: { ‘jquery’: ‘jQuery’ //或者 ‘jquery’:’$’ },
五、构建登录页面(5):样式处理初步
下面需要写一些样式,先在Src文件夹下创建一个子文件夹叫css。
新建main.css 内容如下(超级简单): #cmdLogin{color:red} #cmdReg{color:green}。
这里还需要用到两个插件,我们先下载下来
npm install style-loader --save-dev
npm install css-loader --save-dev
Webpack的loader是重要特性之一: 用于转换应用程序的资源文件, 告诉webpack怎样加载一个资源文件。在webpack.config.js中增加下列代码
在main.js中记得加载 require('./css/main.css');
//加载css module:{ loaders:[ //设置加载器 {test:/.css$/,loader:"style!css"} // test属性是一个正则,loader属性知名加载器,!是连接符 ] },
OK,再次NODE运行,我们去看看结果。
六、用gulp +webpack构建登录页面(6):样式单提取
如果我们并不需要打包到脚本中去呢?往往一个“互联网”项目会涉及到很多样式文件。 譬如全局有个总样式文件----譬如叫main.css ,单独的模块有单独的样式文件--譬如叫user.css, 按需加载才是我们要想要的,否则带宽压力、客户等待等会造成项目的体验很差。
还是先下一个插件:
npm install extract-text-webpack-plugin --save-dev //官方示例和说明:https://github.com/webpack/extract-text-webpack-plugin
OK,现在我们还是在webpack.config.js中引用并设置,红色标志部分是我们引用的地方,下面给出现在webpack.config.js的全部内容
var HtmlWebpackPlugin = require('html-webpack-plugin');//万事先引用 var webpack = require("webpack"); var ExtractTextPlugin = require("extract-text-webpack-plugin"); //初始化 module.exports= { /*entry: [ //entry 是入口文件,可以多个,代表要编译那些js './src/main.js', './src/login.js', './src/reg.js', ],*/ entry:{ //多节点设置 "main":'./src/main.js', "user":['./src/login.js','./src/reg.js'] }, output:{ path: __dirname+'/build/js', //输出文件夹 filename: 'build.js' //最终打包生成的文件名 }, externals: { 'jquery': 'jQuery' //或者 ‘jquery’:’$’ }, //加载css module:{ loaders:[ //设置加载器 //{test:/.css$/},loader:"style!css"} {test:/.css$/,loader:ExtractTextPlugin.extract("style","css")} // test属性是一个正则,loader属性知名加载器,!是连接符 ] }, plugins:[ new HtmlWebpackPlugin({ filename: __dirname + '/build/html/login_build.html', template: __dirname + '/src/tpl/login.html', inject:"body" }), //初始化这个对象 new webpack.ProvidePlugin({ $:'jquery' //这里请确保你的jquery已经安装了。否则要路径引用哦 }), new webpack.optimize.CommonsChunkPlugin({ name:"user", //entry定义的节点名 filename:"user.js" //最终要生成到文件名 }), new ExtractTextPlugin("[name].css") //根据我们自己的文件名来生成 ] }
OK ,我们还是在NODE中生成,然后看看结果。
版权声明:笔记整理者亡命小卒热爱自由,崇尚分享。但是本笔记源自www.jtthink.com(程序员在囧途)沈逸老师的《前端开发速学成财(nodejs+gulp+webpack基础实战篇)》。本学习笔记小卒于博客园首发, 如需转载请尊重老师劳动,保留沈逸老师署名以及课程来源地址 .