Option
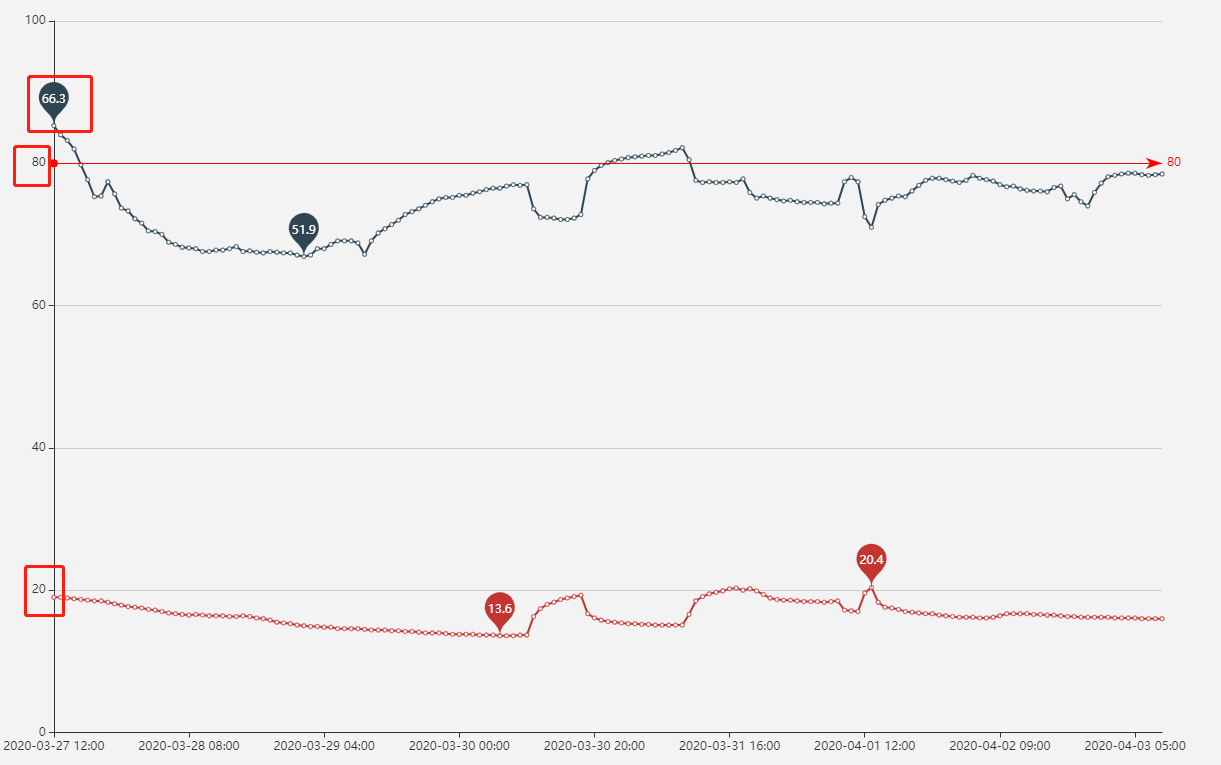
option = { title: { text: '所有通道' }, tooltip: { trigger: 'axis' }, legend: { data: ['温度', '湿度'] }, grid: { left: '3%', right: '4%', bottom: '3%', containLabel: true }, toolbox: { feature: { saveAsImage: {} } }, xAxis: { type: 'category', boundaryGap: false, "data": ["2020-03-27 12:00", "2020-03-27 13:00", "2020-03-27 14:00", "2020-03-27 15:00", "2020-03-27 16:00", "2020-03-27 17:00", "2020-03-27 18:00", "2020-03-27 19:00", "2020-03-27 20:00", "2020-03-27 21:00", "2020-03-27 22:00", "2020-03-27 23:00", "2020-03-28 00:00", "2020-03-28 01:00", "2020-03-28 02:00", "2020-03-28 03:00", "2020-03-28 04:00", "2020-03-28 05:00", "2020-03-28 06:00", "2020-03-28 07:00", "2020-03-28 08:00", "2020-03-28 09:00", "2020-03-28 10:00", "2020-03-28 11:00", "2020-03-28 12:00", "2020-03-28 13:00", "2020-03-28 14:00", "2020-03-28 15:00", "2020-03-28 16:00", "2020-03-28 17:00", "2020-03-28 18:00", "2020-03-28 19:00", "2020-03-28 20:00", "2020-03-28 21:00", "2020-03-28 22:00", "2020-03-28 23:00", "2020-03-29 00:00", "2020-03-29 01:00", "2020-03-29 02:00", "2020-03-29 03:00", "2020-03-29 04:00", "2020-03-29 05:00", "2020-03-29 06:00", "2020-03-29 07:00", "2020-03-29 08:00", "2020-03-29 09:00", "2020-03-29 10:00", "2020-03-29 11:00", "2020-03-29 12:00", "2020-03-29 13:00", "2020-03-29 14:00", "2020-03-29 15:00", "2020-03-29 16:00", "2020-03-29 17:00", "2020-03-29 18:00", "2020-03-29 19:00", "2020-03-29 20:00", "2020-03-29 21:00", "2020-03-29 22:00", "2020-03-29 23:00", "2020-03-30 00:00", "2020-03-30 01:00", "2020-03-30 02:00", "2020-03-30 03:00", "2020-03-30 04:00", "2020-03-30 05:00", "2020-03-30 06:00", "2020-03-30 07:00", "2020-03-30 08:00", "2020-03-30 09:00", "2020-03-30 10:00", "2020-03-30 11:00", "2020-03-30 12:00", "2020-03-30 13:00", "2020-03-30 14:00", "2020-03-30 15:00", "2020-03-30 16:00", "2020-03-30 17:00", "2020-03-30 18:00", "2020-03-30 19:00", "2020-03-30 20:00", "2020-03-30 21:00", "2020-03-30 22:00", "2020-03-30 23:00", "2020-03-31 00:00", "2020-03-31 01:00", "2020-03-31 02:00", "2020-03-31 03:00", "2020-03-31 04:00", "2020-03-31 05:00", "2020-03-31 06:00", "2020-03-31 07:00", "2020-03-31 08:00", "2020-03-31 09:00", "2020-03-31 10:00", "2020-03-31 11:00", "2020-03-31 12:00", "2020-03-31 13:00", "2020-03-31 14:00", "2020-03-31 15:00", "2020-03-31 16:00", "2020-03-31 17:00", "2020-03-31 18:00", "2020-03-31 19:00", "2020-03-31 20:00", "2020-03-31 21:00", "2020-03-31 22:00", "2020-03-31 23:00", "2020-04-01 00:00", "2020-04-01 01:00", "2020-04-01 02:00", "2020-04-01 03:00", "2020-04-01 04:00", "2020-04-01 05:00", "2020-04-01 06:00", "2020-04-01 07:00", "2020-04-01 08:00", "2020-04-01 09:00", "2020-04-01 10:00", "2020-04-01 11:00", "2020-04-01 12:00", "2020-04-01 13:00", "2020-04-01 14:00", "2020-04-01 16:00", "2020-04-01 17:00", "2020-04-01 18:00", "2020-04-01 19:00", "2020-04-01 20:00", "2020-04-01 21:00", "2020-04-01 22:00", "2020-04-01 23:00", "2020-04-02 00:00", "2020-04-02 01:00", "2020-04-02 02:00", "2020-04-02 03:00", "2020-04-02 04:00", "2020-04-02 05:00", "2020-04-02 06:00", "2020-04-02 07:00", "2020-04-02 08:00", "2020-04-02 09:00", "2020-04-02 10:00", "2020-04-02 11:00", "2020-04-02 12:00", "2020-04-02 13:00", "2020-04-02 14:00", "2020-04-02 15:00", "2020-04-02 16:00", "2020-04-02 17:00", "2020-04-02 18:00", "2020-04-02 19:00", "2020-04-02 20:00", "2020-04-02 21:00", "2020-04-02 22:00", "2020-04-02 23:00", "2020-04-03 00:00", "2020-04-03 01:00", "2020-04-03 02:00", "2020-04-03 03:00", "2020-04-03 04:00", "2020-04-03 05:00", "2020-04-03 06:00", "2020-04-03 07:00", "2020-04-03 08:00", "2020-04-03 09:00"], }, yAxis: { type: 'value' }, series: [ { name: '温度', type: 'line', stack: '总量', "data": [19.0, 19.0, 18.9, 18.8, 18.7, 18.6, 18.5, 18.5, 18.3, 18.1, 17.9, 17.7, 17.6, 17.5, 17.3, 17.2, 17.0, 16.8, 16.7, 16.6, 16.5, 16.6, 16.5, 16.4, 16.4, 16.4, 16.3, 16.3, 16.4, 16.3, 16.1, 16.0, 15.8, 15.5, 15.4, 15.3, 15.1, 15.0, 14.9, 14.9, 14.8, 14.8, 14.6, 14.6, 14.6, 14.6, 14.5, 14.4, 14.4, 14.4, 14.3, 14.3, 14.2, 14.2, 14.1, 14.0, 14.0, 14.0, 13.9, 13.8, 13.8, 13.8, 13.8, 13.7, 13.7, 13.7, 13.6, 13.6, 13.6, 13.7, 13.7, 16.3, 17.4, 18.0, 18.3, 18.7, 18.9, 19.1, 19.3, 16.7, 16.1, 15.8, 15.6, 15.5, 15.4, 15.3, 15.3, 15.2, 15.2, 15.1, 15.1, 15.1, 15.1, 15.1, 16.6, 18.5, 19.1, 19.5, 19.7, 19.9, 20.2, 20.3, 20.0, 20.2, 19.9, 19.4, 18.9, 18.7, 18.6, 18.6, 18.5, 18.4, 18.4, 18.4, 18.3, 18.4, 18.5, 17.2, 17.1, 17.0, 19.6, 20.4, 18.3, 17.6, 17.5, 17.3, 17.0, 16.9, 16.8, 16.7, 16.7, 16.5, 16.4, 16.3, 16.2, 16.2, 16.2, 16.1, 16.1, 16.2, 16.4, 16.7, 16.7, 16.7, 16.7, 16.6, 16.6, 16.5, 16.5, 16.4, 16.3, 16.3, 16.2, 16.2, 16.2, 16.2, 16.2, 16.1, 16.1, 16.1, 16.1, 16.0, 16.0, 16.0, 16.0], markPoint : { data : [ {type : 'max', name: '最大值'}, {type : 'min', name: '最小值'} ] }, "markLine": { "data": [ [{ "yAxis": 80.0, "xAxis": "2020-03-27 12:00", "name": "阈值标线", "value": "80.0" }, { "yAxis": 80.0, "xAxis": "2020-04-03 09:00" }] ], "itemStyle": { "normal": { "lineStyle": { "color": "#ff0000", "type": "solid" } } } } }, { name: '湿度', type: 'line', stack: '总量', "data": [66.3, 65.0, 64.3, 63.2, 61.1, 59.1, 56.8, 56.9, 59.1, 57.6, 55.8, 55.6, 54.6, 54.1, 53.2, 53.2, 53.0, 52.1, 51.9, 51.6, 51.6, 51.4, 51.1, 51.2, 51.4, 51.4, 51.7, 52.0, 51.2, 51.4, 51.4, 51.4, 51.8, 52.0, 52.0, 52.1, 52.0, 51.9, 52.2, 53.1, 53.2, 53.8, 54.5, 54.5, 54.5, 54.2, 52.7, 54.7, 55.8, 56.4, 57.1, 57.7, 58.6, 59.0, 59.5, 60.1, 60.6, 61.0, 61.3, 61.4, 61.7, 61.7, 62.0, 62.3, 62.6, 62.8, 62.9, 63.2, 63.4, 63.2, 63.3, 57.3, 55.0, 54.4, 54.0, 53.4, 53.2, 53.2, 53.5, 61.1, 62.9, 63.9, 64.5, 64.9, 65.2, 65.5, 65.6, 65.8, 65.9, 66.0, 66.2, 66.4, 66.7, 67.1, 63.9, 59.1, 58.2, 57.9, 57.6, 57.4, 57.2, 57.0, 57.8, 55.7, 55.2, 56.0, 56.2, 56.2, 56.1, 56.2, 56.1, 56.1, 56.1, 56.1, 56.0, 56.0, 55.9, 60.2, 60.9, 60.4, 52.9, 50.6, 55.9, 57.2, 57.6, 58.1, 58.3, 59.2, 60.1, 60.9, 61.2, 61.4, 61.3, 61.2, 61.1, 61.4, 62.1, 61.8, 61.6, 61.3, 60.6, 60.0, 60.1, 59.7, 59.5, 59.5, 59.5, 59.5, 60.1, 60.4, 58.7, 59.3, 58.4, 57.8, 59.7, 61.0, 61.9, 62.2, 62.4, 62.5, 62.5, 62.4, 62.3, 62.4, 62.5], markPoint : { data : [ {type : 'max', name: '最大值'}, {type : 'min', name: '最小值'} ] }, } ] };
出现的问题:值折线2的值与值一相加了

解决:
去掉 stack: '总量',