前言:
需要对城市区号进行判断,但是支付宝小程序提供的my.getLocation() API返回的数据中只有6位的城市行政代码,诸如:深圳(440300),并没有区号(0755),那么怎么办呢?
需求分析:
通常会想到两种方法,一个是调用第三方地图,但这个对接调用就太麻烦了(还得注册账号),另一种就是找插件转换了。
第一种方法就不考虑了,第二种么,百度了下,貌似没有这种插件,鉴于之前做过不少接口文档或这表格数据转换js格式数据或者标签的小工具,想了下原理都差不多,索性自己做了个工具进行转换。
工具可以自己做,但是还需要数据来匹配城市行政编码和区号,那么就需要一份包含全国所有城市行政编码以及区号的文档了。
下载行政区比那吗与城市区号相关的文档:
继续百度,只是看到别人写的示例数据,但是自己写数据不现实啊(也不靠谱)。最后去高德看了下,找到了《行政区编码与城市编码表》,网页地址:https://lbs.amap.com/api/javascript-api/download:

下载解压后,是如下所示的电子表格,刚好包含了城市名、行政编码、区号,刚好够用,不多不少。
万事俱备,只欠东风,下面开始写工具,借东风。
工具代码如下:
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 </head> 8 9 <body> 10 <div id="app"> 11 <div class="fileBtn"> 12 <p> 13 <textarea v-model="textarea" placeholder="请复制粘贴excel表格中的城市名,行政编码,区号数据" cols="30" rows="20"></textarea> 14 </p> 15 <button id="btnTitleTrans" @click="btnTitleTrans">生成json数据</button> 16 </div> 17 <article> 18 <h4>生成代码预览</h4> 19 <ul> 20 <li v-for="item in fileData">{{item}}</li> 21 </ul> 22 </article> 23 </div> 24 </body> 25 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 26 <script> 27 Vue.config.silent = false; 28 Vue.config.devtools = true; 29 var app = new Vue({ 30 el: '#app', 31 data: { 32 fileData: [], 33 textarea: "", 34 label: "td", 35 subStr: "", 36 supStr: "" 37 }, 38 methods: { 39 btnTitleTrans() { 40 //读取完成后,数据保存在对象的result属性中 41 this.fileData = this.textarea.split(" ") //根据换行进行截取 42 for (var i in this.fileData) { 43 //不同行数据的循环 44 var str = this.fileData[i] 45 var tds = str.split(' ') //对同行的单元格进行分割 46 //将电子表格同行三个单元格的数据组合成{cityName:'北京市',code:'110000',cityCode:'010'}的格式 47 //下面语句中用了es6的模板字符串,以前要用数组遍历实现的,这里用模板字符串一行搞定 48 this.fileData[i] =`${i==0?'[':''}{cityName:'${tds[0]}',code:'${tds[1]}',cityCode:'${tds[2]}'}${i==(this.fileData.length-1)?']':','}` 49 } 50 } 51 } 52 }) 53 </script> 54 <style lang="css"> 55 li { 56 list-style: none; 57 } 58 </style> 59 60 </html>
如上,其实上边代码中有点技术含量的也就算是模板字符串了吧,以前都是用数组遍历来实现的,这里一行搞定。如果看不懂,可以按下面方法进行解析:
1 this.fileData[i] = 2 `${i==0?'[':''} 3 { 4 cityName:'${tds[0]}', 5 code:'${tds[1]}', 6 cityCode:'${tds[2]}' 7 } 8 ${i==(this.fileData.length-1)?']':','}`
如上,可以按照js对象的格式进行编写也是可以的,不影响正常编译(强大的模板字符串)
验证转换工具:
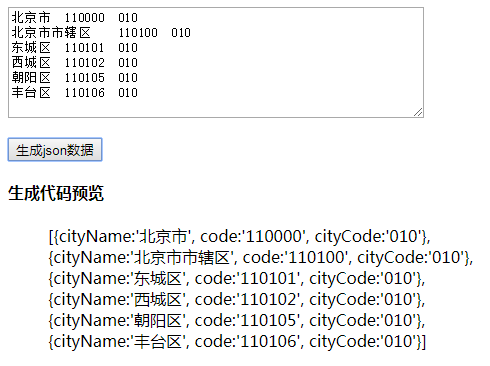
打开网页,复制几行数据粘贴到文本域中(一定要三列完整的复制),然后点击转换按钮:

非常完美的完成了excel到json数据的转换,然后就可以对整个电子表格文档进行转换了!
后续优化——解决转换数据过大的问题:
虽然上边成功将电子表格中的数据转换未json格式数据,但是转换之后的数据文件比较大:

这就不太好了,我们需要的只是根据小程序API返回的行政编码查询区号,那么我们就可以对转换数据进行优化,只保留行政编码和区号。
关键代码如下:
this.fileData[i] =`${i==0?'{':''}'${tds[0]}':'${tds[1]}'${i==(this.fileData.length-1)?'}':','}`
如上,将行政编码作为key(唯一性),区号作为value,这样可以直接将整个数据转换成一个对象类型的json数据(数组类型的还得遍历,调用有点麻烦了)。
小程序调用示例:
getCityCodeByCityAdcode(cityAdcode) { let cityCode = require('../../utils/cityCode') return cityCode[cityAdcode] || '' }