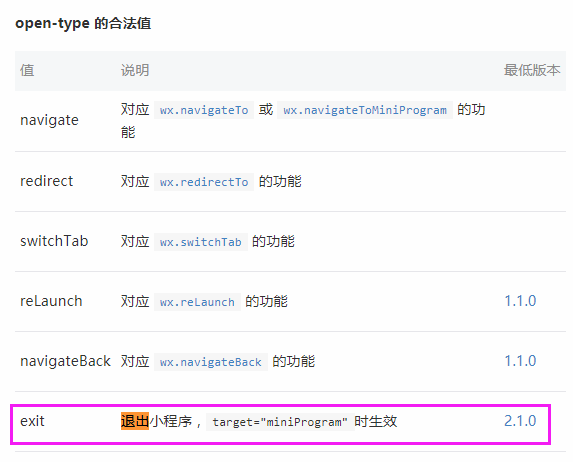
微信小程序官方是没有提供退出的API的,但是在navigator这个组件中,是有退出这个功能的:

详情参考官方文档:navigator。
示例代码:
1 <navigator open-type="exit" target="miniProgram">关闭小程序</navigator>
不过这个功能最低支持版本时 2.1.0 ,如果一定要使用这个功能,那么最好在小程序管理后台中设置最低基础库版本不低于2.1.0,如果对小程序支持的最低基础库低于2.1.0,那么可以对小程序基础库版本进行判断,支持小程序退出的就使用退出组件,如果不支持,那么就做好跳转到其他指定页面的兼容处理。
1 wx.getSystemInfo({ 2 success: function(res) { 3 if(res.SDKVersion>="2.1.0"){ 4 self.setData({ 5 exitApp:true//data中的初始化变量 6 }) 7 } 8 } 9 })
1 <navigator wx:if="{{exitApp}}" open-type="exit" target="miniProgram">关闭按钮</navigator> 2 <navigator wx:else open-type="navigate" target="navigate" url='../../index/index'>返回首页</navigator>
如果是首页,那么就直接不处理这个返回退出了。
注:由于不是API,所以不能使用wx.canIUse(string)的方式进行判断了,所以只能通过获取系统信息的方式获取小程序基础库版本,以此来判断。
对于小程序基础库版本分布可以查看官方统计说明:基础库版本分布。