如果使用同步的方式加载组件,在首屏加载时会对网络资源加载加载比较多,资源比较大,加载速度比较慢。所以设置路由懒加载,按需加载会加速首屏渲染。在没有对路由进行懒加载时,在Chrome里devtool查阅可以看到首屏网络资源加载情况(6requests 3.8MB transfferred Finish:4.67s DOMContentLoaded 2.61s Load 2.70s)。在对路由进行懒加载之后(7requests 800kb transffered Finish2.67s DOMContentLoaded 1.72s Load 800ms),可以看见加载速度明显加快。但是进行懒加载之后,实现按需加载,那么项目打包不会把所有js打包进app.[hash].js里面,优点是可以减少app.[hash].js体积,缺点就是会把其它js分开打包,造成多个js文件,会有多次https请求。如果项目比较大,需要注意懒加载的效果。
import Vue from 'vue' import Router from 'vue-router' import api from "./api/index"; // views.. const mall = resolve => require(["./mall"], resolve) const mallList = resolve => require(['./views/mallList'], resolve) const goodDetail = resolve => require(['./views/goodDetail'], resolve) const payStatus = resolve => require(['./views/payStatus'], resolve)
......
按需加载之后,除了公共文件,会把每个页面独有的样式和脚本都打包成一个单独的文件,这样除了公共文件外,访问一个页面只会加载该页面所需要的文件即可,这会大大减少首屏页面的压力。
二. 合理使用vue的指令:
1. v-if 和 v-show :
v-if 是懒加载,当状态为true时才会加载,并且为 false 时不会占用布局空间;
v-show 是无论状态是 true 或者是 false,都会进行渲染,并对布局占据空间对于在项目中,需要频繁调用,不需要权限的显示隐藏,可以选择使用 v-show,可以减少系统的切换开销。
你可以这样理解—— v-if 是外卖小哥的上班方式,有单就接,每单歇着,比较灵活自由;v-show 是饭堂员工的上班方式,无论是大厨,保洁,收银还是服务员只要上班了就需要各忙各的,即使没事做也得候着。
2. 为item设置唯一key值:
在列表数据进行遍历渲染时,需要为每一项item设置唯一key值,方便vuejs内部机制精准找到该条列表数据。当state更新时,新的状态值和旧的状态值对比,较快地定位到diff。
3. 细分vuejs组件:
在项目开发过程之中,第一版本把所有的组件的布局写在一个组件中,当数据变更时,由于组件代码比较庞大,vuejs的数据驱动视图更新比较慢,造成渲染比较慢。造成比较差的体验效果。所以把组件细分,比如一个组件,可以把整个组件细分成轮播组件、列表组件、分页组件等。
4. 减少watch的数据:
当组件某个数据变更后需要对应的state进行变更,就需要对另外的组件进行state进行变更。可以使用watch监听相应的数据变更并绑定事件。当watch的数据比较小,性能消耗不明显。当数据变大,系统会出现卡顿,所以减少watch的数据。其它不同的组件的state双向绑定,可以采用事件中央总线或者vuex进行数据的变更操作。
5. 内容类系统的图片资源按需加载:
对于内容类系统的图片按需加载,如果出现图片加载比较多,可以先使用v-lazy之类的懒加载库或者绑定鼠标的scroll事件,滚动到可视区域先再对数据进行加载显示,减少系统加载的数据。
import VueLazyload from '../static/js/lazyload' ...... Vue.use(Vuex) Vue.use(VueRouter) Vue.use(VueLazyload, { error: './static/img/blank.png', loading: './static/img/blank.png', })
6. SSR(服务端渲染):
如果项目比较大,首屏无论怎么做优化,都出现闪屏或者一阵黑屏的情况。可以考虑使用SSR(服务端渲染),vuejs官方文档提供next.js很好的服务端解决方案,但是局限性就是目前仅支持Koa、express等Nodejs的后台框架,需要webpack支持。目前自己了解的就是后端支持方面,vuejs的后端渲染支持php,其它的不太清楚。
vue-cli脚手架在上线配置文件会自动设置允许 sourceMap 打包,这方便我们再开发阶段进行调试。但是在开发完成上线打包的时候,就要关闭这个开关,一方面能减少代码包的大小,另一方面也有利于系统安全。
如下所示,在 config ==> index.js 文件中,在 build 对象中的配置信息中,productionSourceMap 修改成 False:
......
module.exports = {
......
build: {
......
/**
* Source Maps
*/
productionSourceMap: False,
// https://webpack.js.org/configuration/devtool/#production
devtool: '#source-map',
......
}
}
2. 对项目代码中的JS/CSS/SVG(*.ico)文件进行gzip压缩
gzip会对js、css文件进行压缩处理(压缩效果比较明显,能压缩至原来的1/3左右);对于图片进行压缩问题,对于png,jpg,jpeg没有压缩效果,对于svg,ico文件以及bmp文件压缩效果达到50%,在productionGzipExtensions: ['js', 'css','svg']设置需要进行压缩的什么格式的文件。
如下所示,在 config ==> index.js 文件中,在 build 对象中的配置信息中,productionGzip 设置为 True 就可以了:
......
build: {
......
/**
* Source Maps
*/
productionSourceMap: true,
// https://webpack.js.org/configuration/devtool/#production
devtool: '#source-map',
productionGzip: true,
productionGzipExtensions: ['js', 'css'],
......
}
}
其中,关于 gzip 压缩的配置是在 vue-cli 脚手架的 build - webpack.prod.conf.js 配置文件中,有对代码进行压缩的配置项,这个一般不需要修改的。如下:
......
if (config.build.productionGzip) {
const CompressionWebpackPlugin = require('compression-webpack-plugin')
webpackConfig.plugins.push(
new CompressionWebpackPlugin({
asset: '[path].gz[query]',
algorithm: 'gzip',
test: new RegExp(
'\.(' +
config.build.productionGzipExtensions.join('|') +
')$'
),
threshold: 10240,
minRatio: 0.8
})
)
}
......
当然,这只是开启了gzip压缩开关,还需要安装 compress-webpack-plugin 插件进行支持 :
npm install --save-dev compression-webpack-plugin
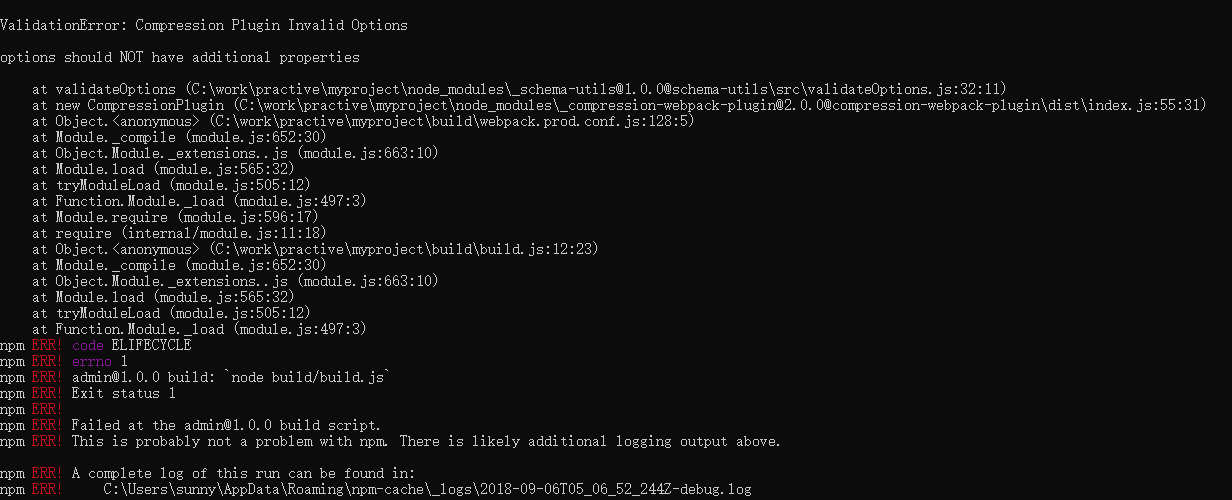
在安装gzip支持的插件的时候,出现了 Compression Plugin Invalid Options 的问题,如下图:

这是由于插件版本的问题,把json文件中的版本换成1.1.11就可以了,如图:

然后重新npm install就可以了,安装完成之后,npm run build,就能打包成功了。至于为什么现在的"compression-webpack-plugin": "^2.0.0"这个版本无法正常安装,有兴趣的小伙伴可以去研究下。
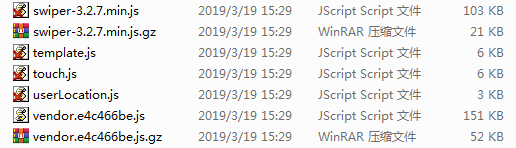
打包之后,看下js和css文件夹中,能看到.gz格式的文件,就说明前端配置OK了:

可以看到,压缩效果还是比较明显的。
对项目文件进行压缩之后,还需要浏览器客户端以及后端支持gzip,目前大部分主流浏览器客户端都是支持gzip的,就算小部分非主流浏览器不支持也不用担心,不支持gzip格式文件的会默认访问源文件的。
对于后端对gzip的支持,这里以nginx为例说明:
http {
gzip on;
gzip_disable "msie6";
gzip_vary on;
gzip_proxied any;
gzip_comp_level 8; #压缩级别
gzip_buffers 16 8k;
#gzip_http_version 1.1;
gzip_min_length 100; #不压缩临界值
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
}
对于nginx的配置,详见:https://segmentfault.com/a/1190000012571492#articleHeader7
目前前端已经完成gzip的改造,上边配置代码也给了后端进行配置,但是上线之后并没有什么改变,打包压缩的gz文件并没有被调用,应该是后端配置的问题了,这个就等后端再研究下了。。。