本案例已经有新的比较简便的解决方案,可以直接采用 vertical-align:middle 样式对行内元素进行垂直居中布局,详见:
微信小程序开发——如何让商品标题类文本根据内容长度垂直居中。
以下方案涉及到操作dom,需要进行计算,总归是会对页面渲染会有一定影响的,不建议使用,仅供学习研究。
前言:
对于文本居中,CSS样式中有text-align:center来实现文本的水平对齐居中(也就是垂直居中),但是并没有垂直方向的居中样式。
通常来说,对于文本的展示要不就是全部展示,要不就是指定行数省略展示。
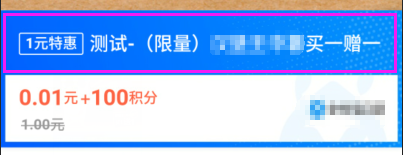
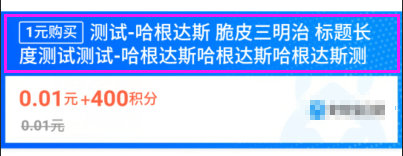
对于指定行数省略展示,展示不同行数就需要设置不同的高度。但是如果文本容器高度固定,需要根据文本内容展示一行或两行,又要做到垂直方向居中,那这个单纯依靠CSS是无法做到的了:


如上图,商品标题部分有固定宽高的背景图片,所以商品标题的高度也就是固定的了。需求有点变态,但变态的需求也是技术进步的一大动力。
解决方案:
使用原生js获取文本容器的高度,然后根据容器高度调整容器样式,这样就能实现垂直方向居中了。
示例代码:
定义需要使用的样式——根据需求,确定文本最多显示2行,再多就进行省略隐藏:
/*需要显示两行文本的样式*/
.ellipsis_mul { overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 2; padding-top: 10px !important; height:50px; }
文本容器:
<span>1元购买</span>{{goods_name}} </p>
注:文本容器中有其他标签,但是不影响(前同事写法,文本内容建议直接放到标签中,尽量不要和标签同级编写)
<p id="goodTitleBox">
脚本(vue框架):
export default { name: "goodsDetail", ...... updated() {
var ele = document.getElementById("ellipsis_mul") if(ele.clientHeight > 60 && ele.className.indexOf("ellipsis_mul") < 0) { ele.className = 'ellipsis_mul' } } ...... }
注:
- 文本内容是动态获取的,所以需要在页面渲染之后才能获取文本容器高度,因此需要在 vue 的 updated 生命周期中进行容器高度判断及样式调整;
- 对于文本容器 clientHeight 的临界值需要根据页面实地获取,可依次对一行或两行进行验证获取容器高度,本例中1行60,2行80,大部分浏览器都相同。这个临界值可能会根据不同大小屏幕而有所不同,所以最好使用谷歌浏览器的模拟器多多验证。特殊情况需要做兼容处理。
- 对文本容器进行样式调整后,又会触发 updated ,所以在对容器高度判断的同时还要确保容器没有进行调整过。
后记:
本例中的方法属于非正式的方法,所以要多进行测试验证,尽可能的做好兼容。