import { Vector as SourceVec,Cluster } from 'ol/source'
import { Feature } from 'ol'
import { Point } from 'ol/geom'
import { Style,Icon,Stroke,Fill,Text,Circle } from 'ol/style'
import { Vector as LayerVec } from 'ol/layer'
export default {
mounted(){
this.massiveFature()
}
methods: {
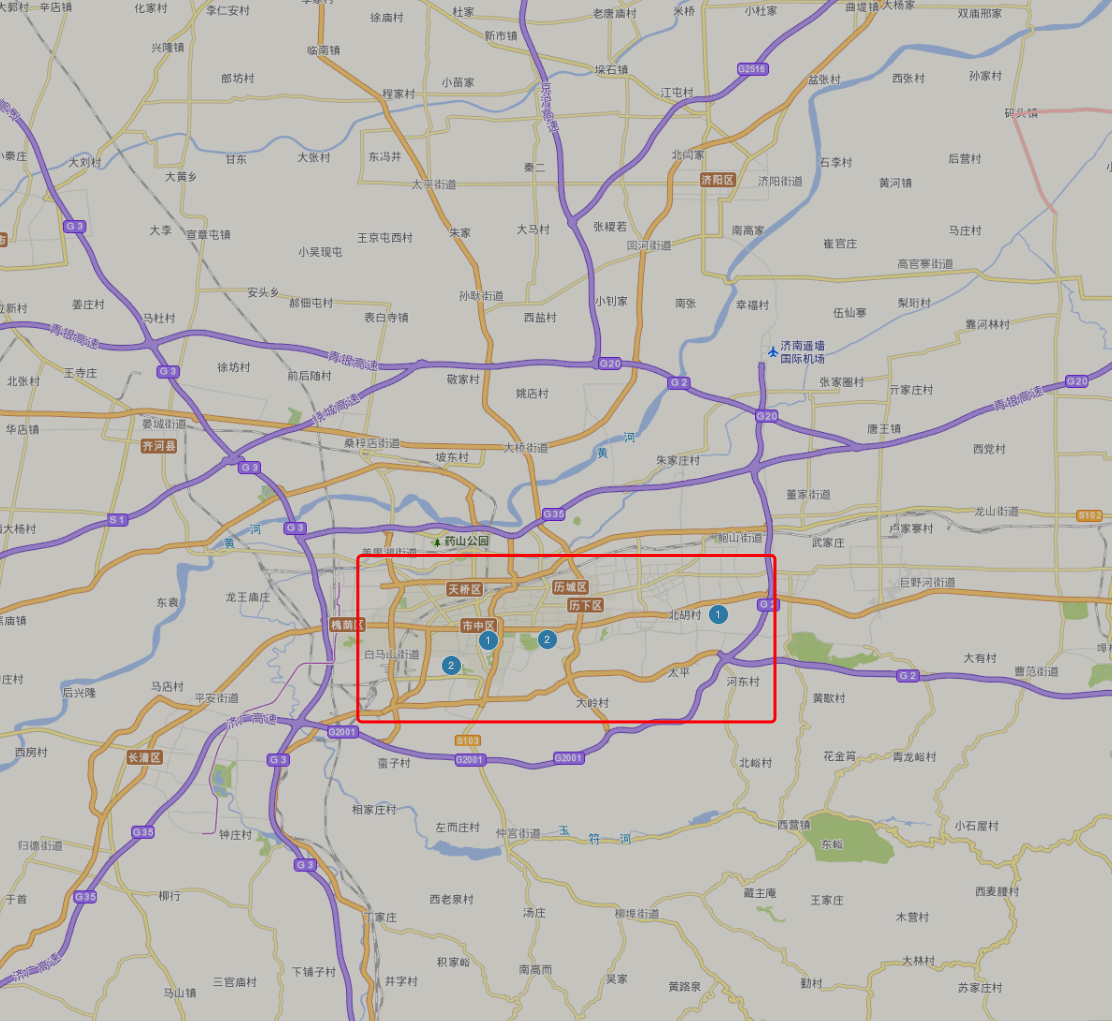
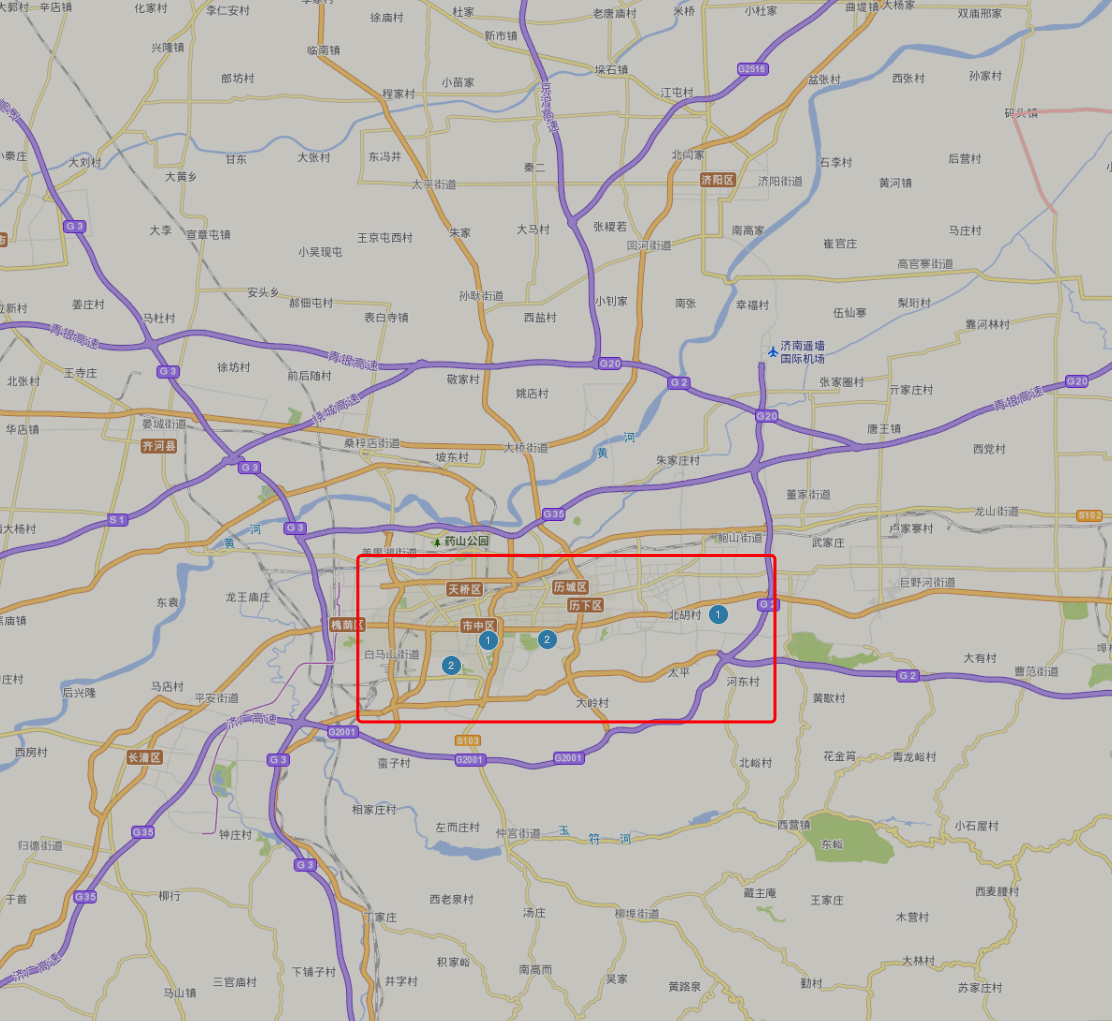
massiveFature(){
// 坐标
var lnglats = [
[116.963,36.623],
[116.980,36.620],
[116.999,36.640],
[117.029,36.639],
[117.055,36.643],
[117.168,36.659]
]
// 创建Feature对象集合
var features = new Array()
for(var i = 0; i < lnglats.length; i++){
features.push(new Feature({
geometry: new Point(lnglats[i])
}))
}
// 矢量要素数据源
var source = new SourceVec({
features:features
})
// 聚合标注数据源
var clusterSource = new Cluster({
distance:40,
source: source
})
// 加载聚合标注的矢量图层
var styleCache = {}; //用于保存特定数量的聚合群的要素样式
var clusters = new LayerVec({
source: clusterSource,
style: function (feature, resolution){
var size = feature.get('features').length; //获取该要素所在聚合群的要素数量
var style = styleCache[size];
console.log(size);
if(!style){
style = [
new Style({
image: new Circle({
radius: 10,
stroke: new Stroke({
color: '#fff'
}),
fill: new Fill({
color: '#3399CC'
})
}),
text: new Text({
text: size.toString(),
fill: new Fill({
color: '#fff'
})
})
})
];
styleCache[size] = style;
}
return style;
}
});
//
this.$refs.emap.map.addLayer(clusters);
}
}
}