1、img 标签 -- 代表HTML图像
- img标签是单独出现的,
<img /> - 语法:
<img src="URI" alt="alttext" title="titletext" />
- 属性:
- img,是image(图像)的缩写
2、HTMl列表 -- 按顺序显示内容
常用的列表分为3种,无序列表(使用<ul>标签),有序列表(使用<ol>标签),自定义列表(使用<dl>标签). -- 注:各种列表之间可以嵌套使用
(1)ul 标签 -- 代表HTML无序列表
- ul标签是成对出现的,以
<ul>开始,</ul>结束 - 每一列使用
<li>标签定义,每一列使用一个点作为开头 - 属性:
- Common -- 一般属性
- ul,是unordered lists的缩写,中文"无序列表"的意思
示例: <ul> <li>www</li> <li>dreamdu</li> <li>com</li> </ul> 显示结果: ·www ·dreamdu ·com
(2)ol 标签 -- 代表HTML有序列表
- ol标签是成对出现的,以
<ol>开始,</ol>结束 - 每一列使用
<li>标签(与无序列表相同)定义,每列使用数字或字母开头. - 属性:
- Common -- 一般属性
- ol,是ordered lists的缩写,中文"有序列表"的意思
示例: <ol> <li>www</li> <li>dreamdu</li> <li>com</li> </ol> 显示结果: 1.www 2.dreamdu 3.com
(3)dl 标签 -- 代表HTML自定义列表
- dl标签是成对出现的,以
<dl>开始,</dl>结束 - 自定义列表的开始使用
<dl>标签,列表中每个元素的标题使用<dt>(definition term)定义,后面跟随<dd>(definition description)用于描述列表中元素的内容. - 属性:
- Common -- 一般属性
- dl,是definition lists的英文缩写,中文"定义列表"的意思
示例: <dl> <dt>www</dt> <dd>World Wide Web的缩写.</dd> <dt>dreamdu</dt> <dd>梦之都.</dd> <dd>www的:).</dd> <dt>com</dt> <dt>com.cn</dt> <dt>cn</dt> <dd>这都是域名的后缀.</dd> </dl> 显示结果: www World Wide Web的缩写. dreamdu 梦之都. www的:). com com.cn cn 这都是域名的后缀.注:不一定每个dt标签要对应一个dd,可以一对多或多对一 .
(4)nl 标签 -- 代表HTML导航列表
- nl标签是成对出现的,以
<nl>开始,</nl>结束 - 属性:
- Common -- 一般属性
- nl,是navigation lists的英文缩写,中文"导航列表"的意思
- 导航列表通常用于需要导航的地方,比如菜单,导航按钮等
- 使用nl导航的内容,可以使用label对内容说明
3、HTMl表格 -- 把数据放在表格中(以后尽量用CSS实现)
1 <table width="80%" border="1"> 2 <tr> 3 <th>第一行第一列表头</th> 4 <th>第一行第二列表头</th> 5 </tr> 6 <tr> 7 <th>第二行第一列表头</th> 8 <td>第二行第二列单元格内容</td> 9 </tr> 10 <tr> 11 <th>第三行第一列表头</th> 12 <td>第三行第二列单元格内容</td> 13 </tr> 14 15 </table>
table里面可以有很多行,每一行使用tr表示- 每个行
tr里面又可以有很多列,每一列使用td表示- 表格的每一行内可以放数对
td标签,每对td标签代表一个单元格
- 表格的每一行内可以放数对
(1)table 标签 -- 代表HTML表格
- table标签是成对出现的,以
<table>开始,以</table>结束 - 属性
- Common -- 一般属性
- summary -- 代表表格的摘要说明
width-- 代表表格的宽度- border -- 代表表格边框(此属性应该使用CSS实现)
- cellspacing -- 代表表格边框与表格内容填充的距离,也是内容填充之间的距离(此属性应该使用CSS实现)
- cellpadding -- 代表内容填充的宽度(此属性应该使用CSS实现)
- table,中文"表格"的意思
(2)tr 标签 -- 代表HTML表格中的一行
(3)th 标签 -- 代表HTML表格中的表头
- th标签是成对出现的,以
<th>开始,</th>结束 - 属性
- th,是"table header cell"的缩写,中文"表头单元格"
(4)td 标签 -- 代表HTML表格中的一个单元格
- td标签是成对出现的,以
<td>开始,</td>结束 - 属性
- td,是"table data cell"的缩写,中文"表中的数据单元"
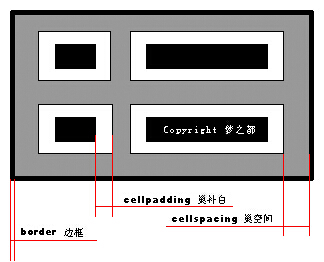
补充:HTML表格属性介绍
(1)表格的填充与间距(cellspacing与cellpadding属性)
- 单元格(cell) -- 表格的内容
- 单元格边距(表格填充)(cellpadding) -- 代表单元格外面的一个距离,用于隔开单元格与单元格空间
- 单元格间距(表格间距)(cellspacing) -- 代表表格边框与单元格补白的距离,也是单元格补白之间的距离

上图说明了表格的几个属性,其中黑色部分就是单元格(cell),白色的区域是单元格边距(表格填充),灰色的区域是单元格间距(表格间距)。
(2)rowspan 属性 -- 可以实现HTML表格中一列跨越多行
(3)colspan 属性 -- 可以实现HTML表格中一行跨越多列
(4)colgroup 标签 -- 表示对HTML表格进行结构化的分区,在此分区中可以通过使用col定义每列表格的样式
(5)col 标签 -- 可以对HTML表格结构化分区后的一个或几个区域使用同样的样式行
补充:HTML表格躯干
- HTML表头(thead) -- 表格的头部thead,可以使用单独的样式定义表头,并且在打印时可以在分页的上部打印表头.
- HTML表体(tbody) -- 浏览器显示表格时,通常是完全下载表格后,再全部显示,所以当表格很长时,可以使用tbody分段显示.
- HTML表脚(tfoot) -- 表格的表脚tfoot,可以使用单独的样式定义表脚,并且在打印时可以在分页的下部打印表脚.