1.
$.post("app_index_query/query", postData, function (data) {
if (data && data.ret == 1) {
var list = [];
for (var i = 0; i < data.data.length; i++) {
list.push(data.data[i]
);
}
callback(
{
"recordsTotal": data.total,
"recordsFiltered": data.total,
"data": list
}
);
} else {
alert(data.msg);
}
}, "json");
第一个是url,第二个是post时传入的值,function中的data并不是传入值,而是传出值,function是对传出值进行处理的函数,callback同样是对传出值处理的函数。
因为js是异步处理的,不能像同步时一样可以return结果,只能将逻辑写入function中进行处理。
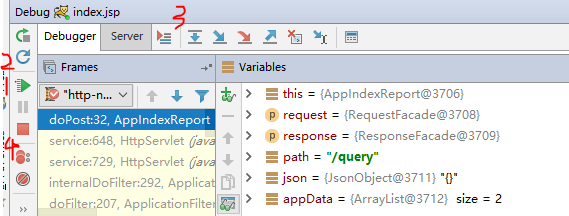
2.jsp调试是直接在网页上右键检查进行调试,调试是f10(联想的电脑需要fn+f10);servlet的调试是直接在编译器里调试,和普通的调试方法是一样的。
仅针对idea,断点调试时,

(1)跳到下一个断点
(2)刷新当前程序,如果选择Redeploy,是修改了后端;如果仅仅修改了jsp前端,可以选择Update classes and resources
(3)一句一句地进行调试
(4)对断点进行处理,如果想消去所有断点可以查看这里