Outline
创建对象三种方式
1.调用系统的构造函数创建对象
var 变量名 = new Object();//Object 是系统的构造函数
2.自定义构造函数创建对象(结合第一种和需求通过工厂模式创建对象)
3.字面量的方式创建对象
1.调用系统的构造函数创建对象
1 //实例化对象 2 var person = new Object(); 3 //对象有特征——属性 4 //对象有行为——方法 5 6 //添加属性————如何添加属性? 7 person.name = "KK"; 8 person.age = "18"; 9 person.sex = "女"; 10 11 //添加方法/行为 12 person.eat = function(){ 13 console.log("我喜欢吃香的,我是"+person.name); 14 };//记得加分号 15 16 person.sleep = function(){ 17 console.log("洗脸刷牙"); 18 console.log("上床睡觉"); 19 } 20 21 //调用方法 22 person.sleep();
问题来了
如何一次性创建多个对象呢
1 //一次性创建多个对象的方法:把创建对象的代码封装在一个函数中 2 function createObject(){ 3 var obj = new Object(); 4 obj.name = "xx"; 5 obj.age = 10; 6 obj.sayHi = function(){ 7 console.log("hi,我叫"+this.name+",我今年"+obj.age); 8 }; 9 return obj; 10 } 11 12 var per1 = createObject();//调用函数即可创建对象 13 per1.sayHi();
升级版(仍有缺陷)
这就是工厂模式,可以批量创建对象
//升级版 function updateCreate(name,age){ var obj = new Object(); obj.name = name; obj.age = age; obj.sayHi = function(){ console.log("hi,我叫"+this.name+",我今年"+obj.age); }; return obj; } //创建一个8岁的名为lucy的小孩 var per2 = updateCreate("lucy",8);
2.自定义构造函数创建对象(结合第一种和需求通过工厂模式创建对象)
2.1在内存中申请一块空闲的空间,存储创建新的对象
2.2把this设置为当前的对象
2.3设置对象的属性和方法的值
2.4把this这个对象返回
1 //自定义构造函数创建对象 2 function Person(name, age){//P要大写 3 this.name = name; //2.2 2.3 4 this.age=age; 5 this.sayHi = function(){ 6 console.log("我叫"+tihs.name); 7 } 8 } 9 10 var lucy = new Person("lucy",10);//2.4 11 var Tom = new Person("Tom",20); 12 13 console.log(lucy instanceof Person);//true 14 15 //自定义狗的构造函数 16 function Dog(name, age){ 17 this.name = name; 18 this.age=age; 19 this.sayHi = function(){ 20 console.log("汪汪 ,我叫"+tihs.name); 21 } 22 } 23 var jojo = new Dog("jojo",1); 24 25 //可以区分对象是什么类型了 26 console.log(jojo instanceof Dog);//true 27 console.log(jojo instanceof Person);//false
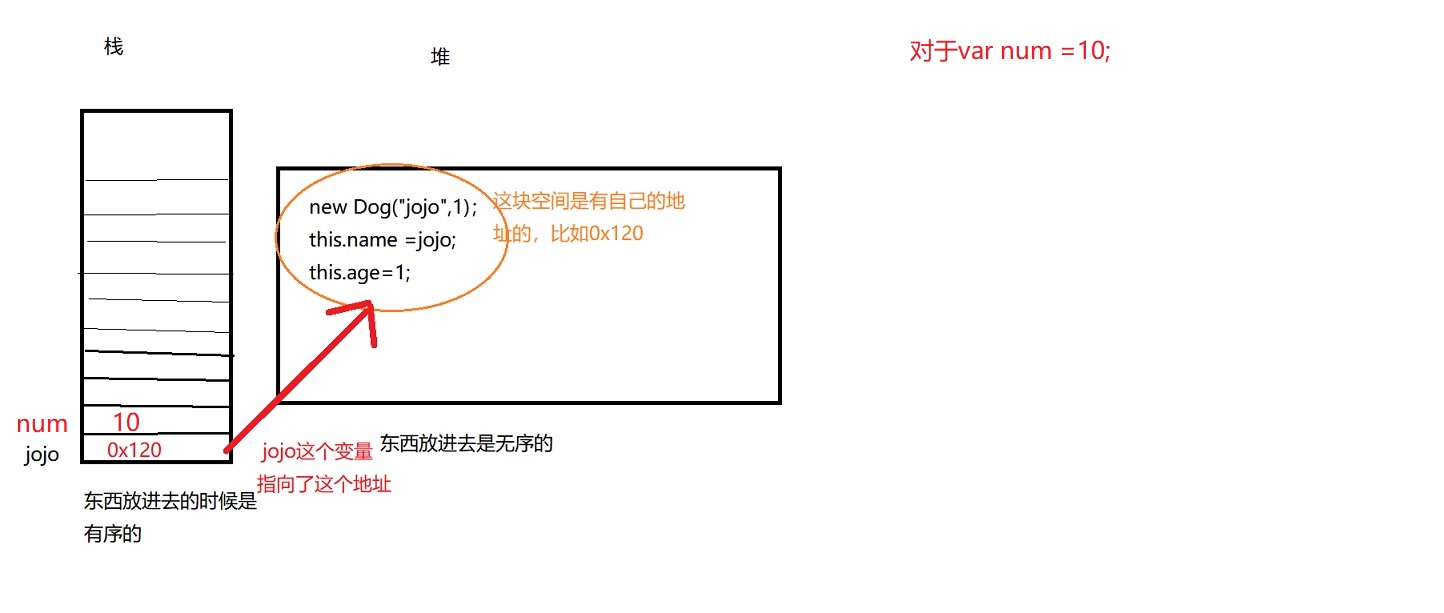
对象创建的内存图

3.字面量的方式创建对象
var obj={};//空对象 用大括号 //添加属性 obj.name = "Niki"; obj.age = 19; //添加方法 obj.sayHi = function(){ console.log("我是"+obj.name);//也可以写this.name } obj.sayHi();
优化后的:
var obj2 = { name : "Sid", age :20, sayHi : function () { console.log("I'm "+this.name);//可以写this.name }, eat:function () { console.log("eateat!") } } obj2.sayHi();
总结
字面量创建对象的缺陷:一次性创建对象,写死了,如果要修改属性值得去源码
js语言
是一门解释性语言
是一门脚本语言
是一门弱类型原因,声明变量用var
是一门基于对象的语言
是一门动态类型的语言
1.代码(变量)只有执行到这个位置的时候,才知道这个变量里面存储的是什么
比如,你在第100行写了var num = 10;那么你运行到100行了,浏览器才知道num是一个数字
2.对象缺什么,通过点语法,就能给他加什么。比如cat,要加个颜色,就cat.color="yellow";
var obj = { name : 'zs', say : function(){ } }; //js的动态性,可以随时给对象添加成员 obj.test = function () { }
访问属性的方法
1.jojo.name = "大黄";
2.jojo["name'] = "大黄";