JS中鼠标事件的坐标
鼠标事件,会产生多个坐标值,如 (offsetX,offsetY),(clientX,clientY),(screenX,screenY),(pageX,pageY)等,那么他们之间的区别在何处呢?
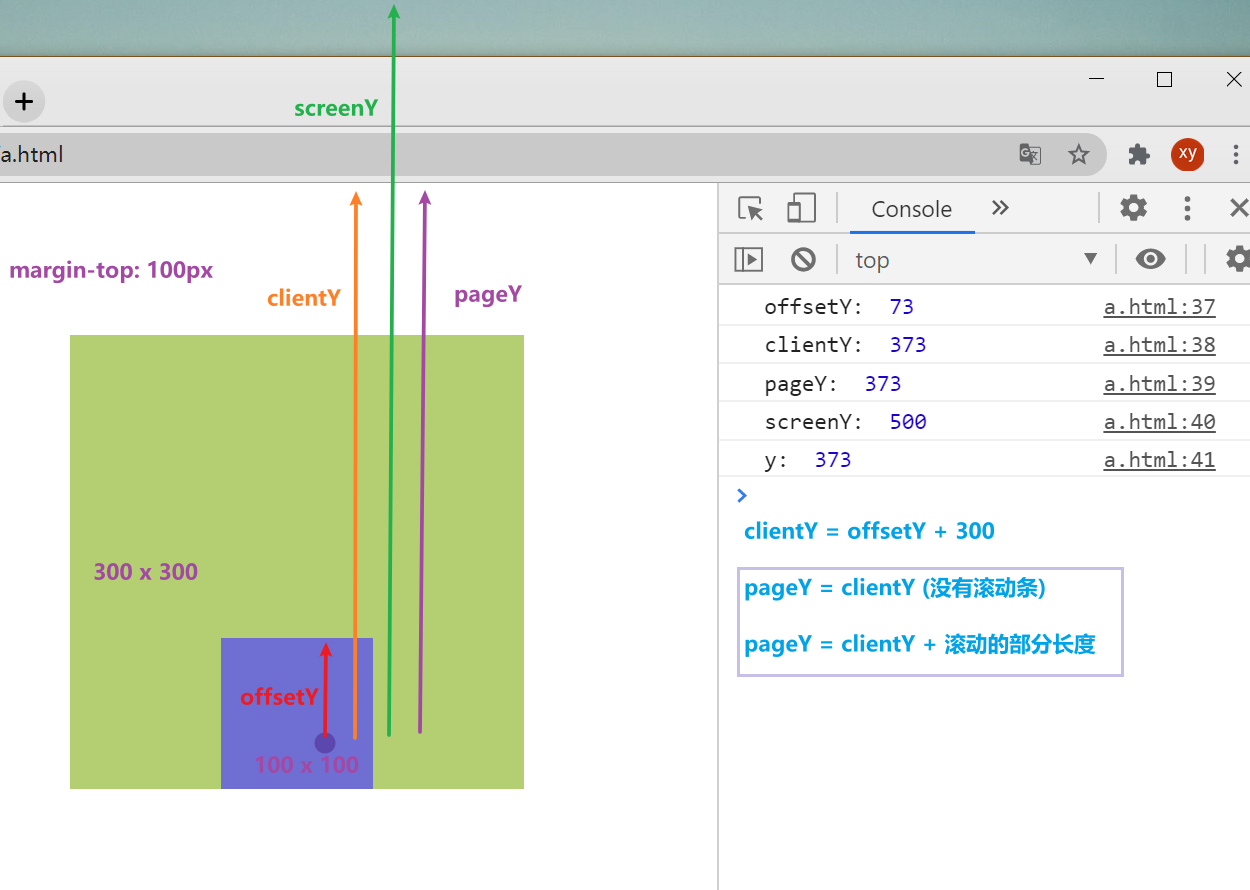
先看一张图,就可以得知答案。

offsetY: 就是事件源的偏移量。
clientY: 就是浏览器的可视区域的偏移量。
可视区域:指浏览器展示内容的部分,不包括工具栏和滚动条等。
pageY:是整个文档的偏移量。
如果没有滚动条,就跟clientY的值是一样的;
如果有滚动条,那么还有用clientY加上滚动条的距离。
screenY: 是电脑的屏幕的偏移量,当分辨率改变时,会发生改变。
y: 好像是clientY是一样的(我也不知道为什么,知情人可以给我说下)
当然除了上面这几种,还有layerX 和 layerY值,这里我没有深入研究,有兴趣的自己去试一试。
layerX好像是寻找使用了定位的祖先元素的偏移量,采用就近原则,如果祖先都没有定位,就是body了
clientX、offsetX、pageX、screenX、x 与之对应
JS中Element的宽度和高度
最近写了一个轮播图,使用了一个offsetWidth属性,以前学习的时候,真没有注意这些,现在就处于懵逼的状态,对offsetWidth/Height、clientWidth/Height、scrollWidth/Height进行了一番总结。
注意事项:这是针对元素(Element)的属性,当然也包含body等。
代码的大致结构:
<style>
.a {
margin: 200px;
200px; //注意这里
height: 70px;
padding: 0 10px; //注意这里
overflow: scroll;
background-color: #34b7eb;
}
</style>
<div class='a'>
<span>dfasssssssssssssdsssssssssssssssssssssssssssssssssssssssssssssss</span>
</div>
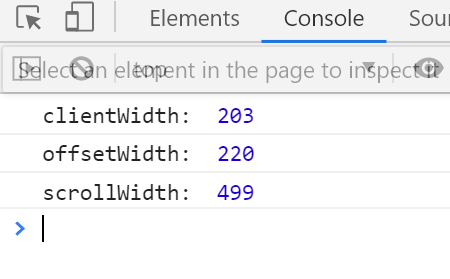
获取a节点,并分别打印出各个的宽度:

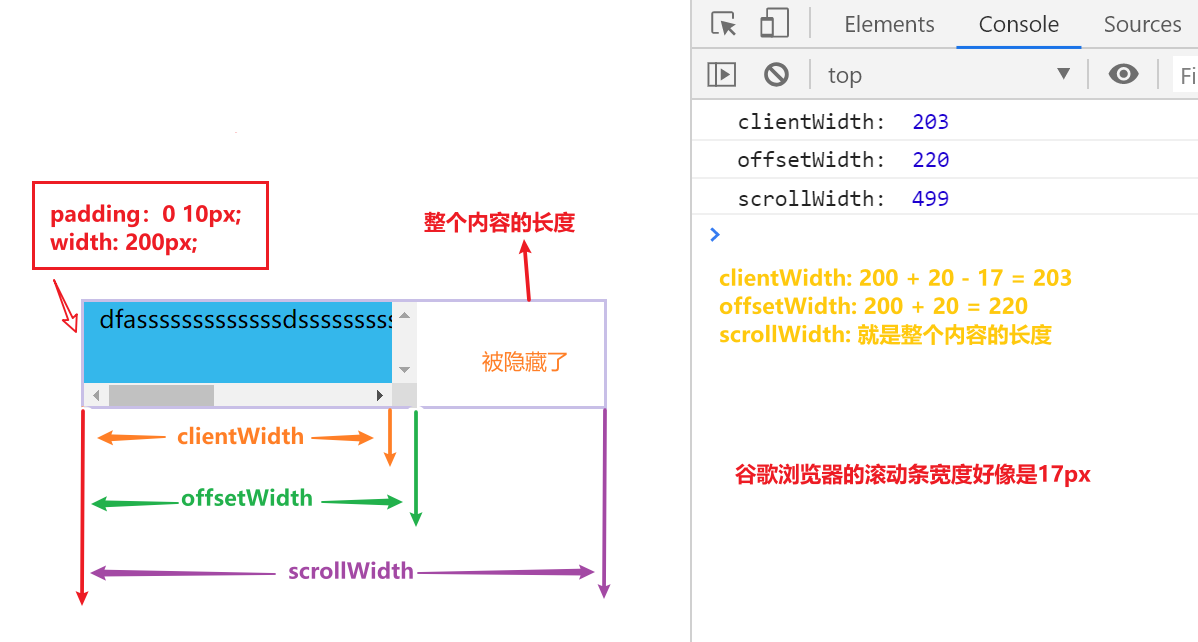
那么这些宽度的数值到底是怎么出现的呢?继续看图,看图好说话。

上面大致画出各个宽度指的那段的宽度,还是很好看懂的。
clientWidth
- 计算:width + padding-left + padding-right - 滚动条的宽度(17px)。
- 理解:该属性不包含边框,滚动条,外边距等;如果有滚动条,需要减去其宽度。
- 想象:可视区域
offsetWidth
- 计算:width + padding-left + padding-right + border-left + border-right.
- 理解:就是整个元素的几乎所有所有宽度的集合。(就是不包括外边距)
- 想象:整个展示的元素。
scrollWidth
- 计算:内容 + 内边距 + 溢出的尺寸(这里的内容:指盒子里面的内容,不是盒子的width)
- 理解:实际的内容宽度和内边距,不包括边框,和滚动条。
- 如果没有溢出的内容,那么它的值跟clientWidth的值是一样的
clientHeight、offsetHeight、scrollHeight的道理是一样的。
拓展
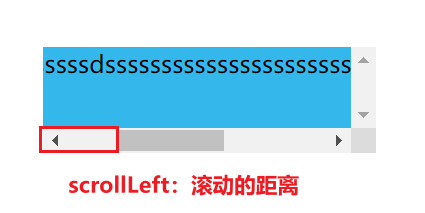
scrollTop 、scrollLeft这个两个值,就是相对于文本原来的内容滚动了多少的距离(就是差值),纯粹个人理解。有误,请喷。
clientTop 、 clientLeftclientTop = border-top-width
clientLeft = border-left-width
offsetTop、offsetLeftoffsetTop: 当前元素的上边框,找到定位祖先的距离;如果没有找到,就是body。
offsetLeft: 当前元素的左边框,找到定位祖先的距离;如果没有找到,就是body。
感觉就是layerX和layerY一样的(应该是的吧)。
window属性
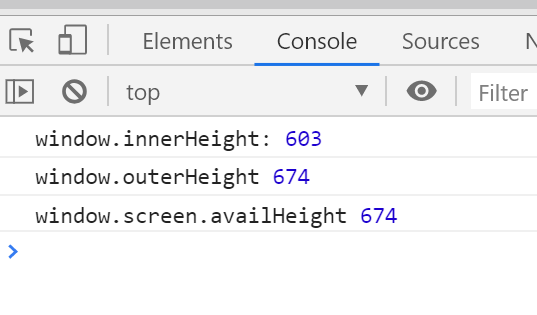
window.innerWidth:浏览器视口宽度,包括滚动条,像素单位
window.innerHeight:浏览器视口高度,包括滚动条,像素单位
window.outerWidth:整个浏览器窗口宽度,全部 (工具栏等)
window.outerHeight:整个浏览器窗口高度,全部 (工具栏等)
window.screen.availHeight 屏幕可用高度
window.screen.availWidth 屏幕可用宽度(屏幕最大宽度), 包括滚动条+标题栏(以像素为单位)
用自己的电脑测试了下:
终于写完了,一边写一边学习,花了整整一个下午,真是太累了。希望对大家有用。