一、前言
最近在项目中,前端框架使用JavaScript面向对象编程,遇到了诸多问题,其中最典型的问题就是子类调用父类(super class)同名方法,也就是如C#中子类中调用父类函数base.**。以下摘录了园友幻天芒对JavaScript实现继承的几种方式 的具体介绍以作备忘。
二、JavaScript实现继承的几种方式
既然要实现继承,那么我们首先得有一个基类,代码如下:
-
// 定义一个动物类
-
function Animal(name) {
-
// 属性
-
this.name = name || 'Animal';
-
// 实例方法
-
this.sleep = function () {
-
console.log(this.name + '正在睡觉!');
-
}
-
}
-
// 原型方法
-
Animal.prototype.eat = function (food) {
-
console.log(this.name + '正在吃:' + food);
-
};
1、原型链继承
核心: 将父类的实例作为子类的原型
-
//定义动物猫
-
function Cat() {
-
}
-
Cat.prototype = new Animal();
-
Cat.prototype.name = 'cat';
-
-
// Test Code
-
var cat = new Cat();
-
console.log(cat.name); //cat
-
cat.eat('fish'); //cat正在吃:fish
-
cat.sleep(); //cat正在睡觉
-
console.log(cat instanceof Animal); //true
-
console.log(cat instanceof Cat); //true
特点:
1.非常纯粹的继承关系,实例是子类的实例,也是父类的实例;
2.父类新增原型方法/原型属性,子类都能访问到;
3.简单,易于实现;
缺点:
1.要想为子类新增属性和方法,必须要在new Animal()这样的语句之后执行,不能放到构造器中
2.无法实现多继承;
3.创建子类时,无法向父类构造函数传参;
4.来自原型对象的属性是所有实例所共享;
2、构造继承
核心:使用父类的构造函数来增强子类实例,等于是复制父类的实例属性给子类(没用到原型)
-
function Cat(name) {
-
Animal.call(this);
-
this.name = name || 'Tom';
-
}
-
-
// Test Code
-
var cat = new Cat();
-
console.log(cat.name);
-
console.log(cat.sleep());
-
console.log(cat instanceof Animal); // false
-
console.log(cat instanceof Cat); // true
特点:
1. 解决了1中,子类实例共享父类引用属性的问题;
2. 创建子类实例时,可以向父类传递参数;
3. 可以实现多继承(call多个父类对象);
缺点:
1. 实例并不是父类的实例,只是子类的实例;
2. 只能继承父类的实例属性和方法,不能继承原型属性/方法;
3. 无法实现函数复用,每个子类都有父类实例函数的副本,影响性能;
3、实例继承
核心:为父类实例添加新特性,作为子类实例返回
-
function Cat(name) {
-
var instance = new Animal();
-
instance.name = name || 'Tom';
-
return instance;
-
}
-
-
// Test Code
-
var cat = new Cat();
-
console.log(cat.name);
-
console.log(cat.sleep());
-
console.log(cat instanceof Animal); // true
-
console.log(cat instanceof Cat); // false
特点:
1. 不限制调用方式,不管是new 子类()还是子类(),返回的对象具有相同的效果;
缺点:
2.无法实现多继承;
4、拷贝继承
-
function Cat(name) {
-
var animal = new Animal();
-
for (var p in animal) {
-
Cat.prototype[p] = animal[p];
-
}
-
Cat.prototype.name = name || 'Tom';
-
}
-
-
// Test Code
-
var cat = new Cat();
-
console.log(cat.name);
-
console.log(cat.sleep());
-
console.log(cat instanceof Animal); // false
-
console.log(cat instanceof Cat); // true
特点:
1. 支持多继承;
缺点:
1. 效率较低,内存占用高(因为要拷贝父类的属性);
2. 无法获取父类不可枚举的方法(不可枚举方法,不能使用for in 访问到);
5、组合继承
核心:通过调用父类构造,继承父类的属性并保留传参的优点,然后通过将父类实例作为子类原型,实现函数复用
-
function Cat(name) {
-
Animal.call(this);
-
this.name = name || 'Tom';
-
}
-
Cat.prototype = new Animal();
-
Cat.prototype.constructor = Cat;
-
-
// Test Code
-
var cat = new Cat();
-
console.log(cat.name);
-
console.log(cat.sleep());
-
console.log(cat instanceof Animal); // true
-
console.log(cat instanceof Cat); // true
特点:
1.弥补了方式2的缺陷,可以继承实例属性/方法,也可以继承原型属性/方法;
2.既是子类的实例,也是父类的实例;
3.不存在引用属性共享问题;
4.可传参;
5.函数可复用;
缺点:
1. 调用了两次父类构造函数,生成了两份实例(子类实例将子类原型上的那份屏蔽了);
6、寄生组合继承
核心:通过寄生方式,砍掉父类的实例属性,这样,在调用两次父类的构造的时候,就不会初始化两次实例方法/属性,避免的组合继承的缺点
-
function Cat(name){
-
Animal.call(this);
-
this.name = name || 'Tom';
-
}
-
(function(){
-
// 创建一个没有实例方法的类
-
var Super = function(){};
-
Super.prototype = Animal.prototype;
-
//将实例作为子类的原型
-
Cat.prototype = new Super();
-
Cat.prototype.constructor = Cat; // 需要修复下构造函数
-
})();
-
-
// Test Code
-
var cat = new Cat();
-
console.log(cat.name);
-
console.log(cat.sleep());
-
console.log(cat instanceof Animal); // true
-
console.log(cat instanceof Cat); //true
特点:
1. 堪称完美;
缺点:
1.实现较为复杂;
三、实现子类调用父类方法的解决方案
上述的几种继承方式,如要实现子类Cat,在eat方法中调用父类Animal的eat方法,该如何实现呢? 以寄生组合继承为例:
-
// 定义一个动物类
-
function Animal(name) {
-
// 属性
-
this.name = name || 'Animal';
-
// 实例方法
-
this.sleep = function () {
-
console.log(this.name + '正在睡觉!');
-
}
-
}
-
// 原型方法
-
Animal.prototype.eat = function (food) {
-
console.log("Father." + this.name + '正在吃:' + food);
-
};
-
function Cat(name) {
-
Animal.call(this);
-
this.name = name || 'Tom';
-
}
-
(function () {
-
// 创建一个没有实例方法的类
-
var Super = function () { };
-
Super.prototype = Animal.prototype;
-
//将实例作为子类的原型
-
Cat.prototype = new Super();
-
Cat.prototype.constructor = Cat; // 需要修复下构造函数
-
Cat.prototype.eat = function (food) {
-
console.log("SubClass." + this.name + '正在吃:' + food);
-
Super.prototype.eat.apply(this, Array.prototype.slice.apply(arguments));
-
};
-
})();
-
-
// Test Code
-
var cat = new Cat();
-
console.log(cat.name);
-
cat.eat('fish'); //cat正在吃:fish
-
console.log(cat instanceof Animal); // true
-
console.log(cat instanceof Cat); //true
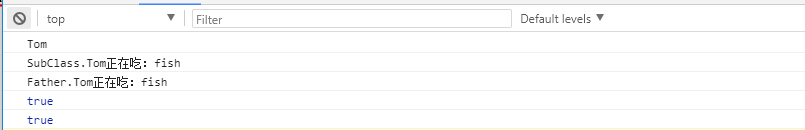
测试结果:

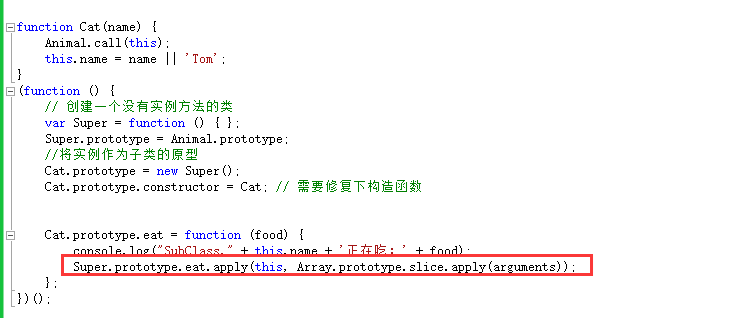
其中的关键代码在于:

我们看到,子类要想调用父类的方法,必须使用父类原型方法的apply(Super.prototype.eat.apply), 也就是必须得在子类中使用父类对象,这种以硬编码方式的调用,虽然能解决问题,但确不是特别优雅。
四、优化后的子类调用父类方法的实现方式
以上的继承方式,都不能实现子类调用父类方法, 在重写子类原型函数后,会将继承父类函数给覆盖。先来看实例:
父类:
-
var Animal = Class.extend({
-
construct: function (name) {
-
arguments.callee.father.construct.call(this);
-
this.name = name || "Animal";
-
},
-
eat: function (food) {
-
console.log("Father." + this.name + '正在吃:' + food);
-
},
-
sleep: function () {
-
console.log("Father." + this.name + '正在睡觉!');
-
}
-
});
子类:
-
var Cat = Animal.extend({
-
construct: function () {
-
arguments.callee.father.construct.call(this,"Cat");
-
},
-
eat: function (food) {
-
console.log("SubClass." + this.name + '正在吃:' + food);
-
arguments.callee.father.eat.call(this, food);
-
},
-
sleep: function () {
-
console.log("SubClass." + this.name + '正在睡觉!');
-
arguments.callee.father.sleep.call(this);
-
}
-
});
测试代码:
-
// Test Code
-
var cat = new Cat();
-
console.log(cat.name);
-
console.log(cat.eat('fish'));
-
console.log(cat.sleep());
-
console.log(cat instanceof Animal); // true
-
console.log(cat instanceof Cat); //true
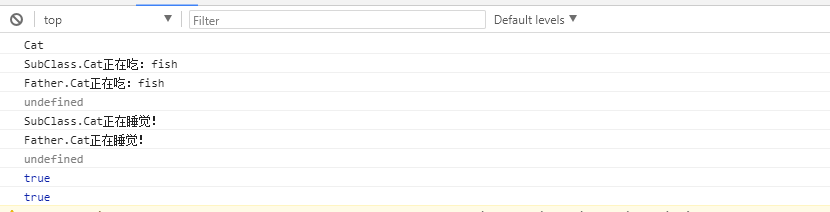
输出结果:

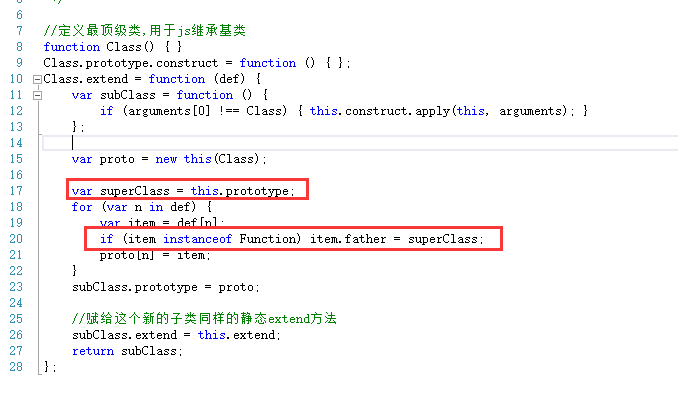
在实例中,我们看到cat实例对象,在eat函数中,既调用了Cat类的eat函数,也调用了Animal类的eat函数,实现了我们想要达到的效果。实现该种继承的关键点在于Class基类中的处理,为子类每个function对象,都添加了father属性,指向父类的原型(prototype)

优化的设计,它使用了JavaScript中一点鲜为人知的特性:callee。
在任何方法执行过程中,你可以查看那些通过"arguments"数组传入的参数,这是众所周知的,但很少有人知道"arguments"数组包含一个名为"callee"的属性,它作为一个引用指向了当前正在被执行的function,而后通过"father"便可以方便的获得当前被执行function所在类的父类。这是非常重要的,因为它是获得此引用的唯一途径(通过"this"对象获得的function引用总是指向被子类重载的function,而后者并非全是正在被执行的function)。
这种实现方式类似于C#中base.**的用法调用,而不需要在子类中出现父类名称的硬编码,但也存在缺点,不能够实现多继承。
五、总结
附录一、Class基类
-
//定义最顶级类,用于js继承基类
-
function Class() { }
-
Class.prototype.construct = function () { };
-
Class.extend = function (def) {
-
var subClass = function () {
-
if (arguments[0] !== Class) { this.construct.apply(this, arguments); }
-
};
-
-
var proto = new this(Class);
-
-
var superClass = this.prototype;
-
for (var n in def) {
-
var item = def[n];
-
if (item instanceof Function) item.father = superClass;
-
proto[n] = item;
-
}
-
subClass.prototype = proto;
-
-
//赋给这个新的子类同样的静态extend方法
-
subClass.extend = this.extend;
-
return subClass;
-
};
附录二、寄生组合继承实现多继承,并实现子类调用父类方法案例
-
// 定义一个房间类
-
function Room() {
-
// 属性
-
this.name = name || 'Zoom';
-
}
-
// 原型方法
-
Room.prototype.open = function () {
-
console.log("Father." + this.name + '正在开门');
-
};
-
-
-
// 定义一个动物类
-
function Animal(name) {
-
// 属性
-
this.name = name || 'Animal';
-
// 实例方法
-
this.sleep = function () {
-
console.log(this.name + '正在睡觉!');
-
}
-
}
-
// 原型方法
-
Animal.prototype.eat = function (food) {
-
console.log("Father." + this.name + '正在吃:' + food);
-
};
-
function Cat(name) {
-
Animal.call(this);
-
Room.call(this);
-
this.name = name || 'Tom';
-
}
-
// Cat类
-
(function () {
-
Cat.prototype.constructor = Cat;
-
-
Cat.prototype.eat = function (food) {
-
console.log("SubClass." + this.name + '正在吃:' + food);
-
Animal.prototype.eat.apply(this, Array.prototype.slice.apply(arguments));
-
};
-
-
Cat.prototype.open = function () {
-
console.log("SubClass." + this.name + '正在开门');
-
Room.prototype.open.apply(this, Array.prototype.slice.apply(arguments));
-
};
-
})();
-
-
// Test Code
-
var cat = new Cat();
-
console.log(cat.name);
-
cat.open();
-
cat.eat('fish'); //cat正在吃:fish
-
console.log(cat instanceof Animal); // false
-
console.log(cat instanceof Cat); //true
测试结果:

附录三、参考文章